TLet's explore the information in each folder included in the downloaded template package:
SThis screen captures is for holding the template and is not intended for creation.
Theme – displays for the WordPress theme's resources
"architect-civil-engineer-pro" -All the essential files required from theme are included in the folder.
The file includes "license.txt" information regarding the license.
There are two ways to complete the download procedure.
The initial step you should take is to Step #1 : Login WordPress Admin
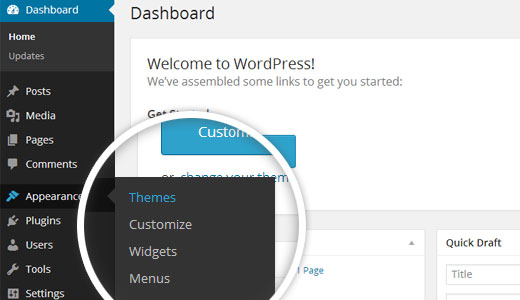
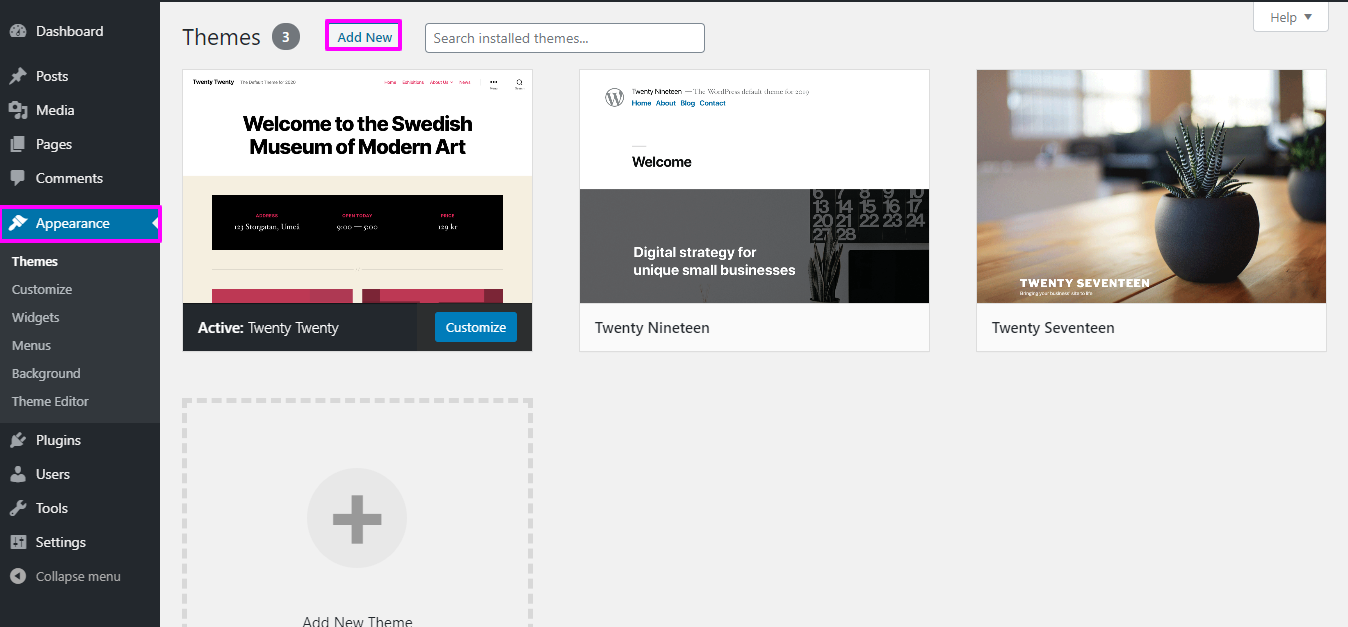
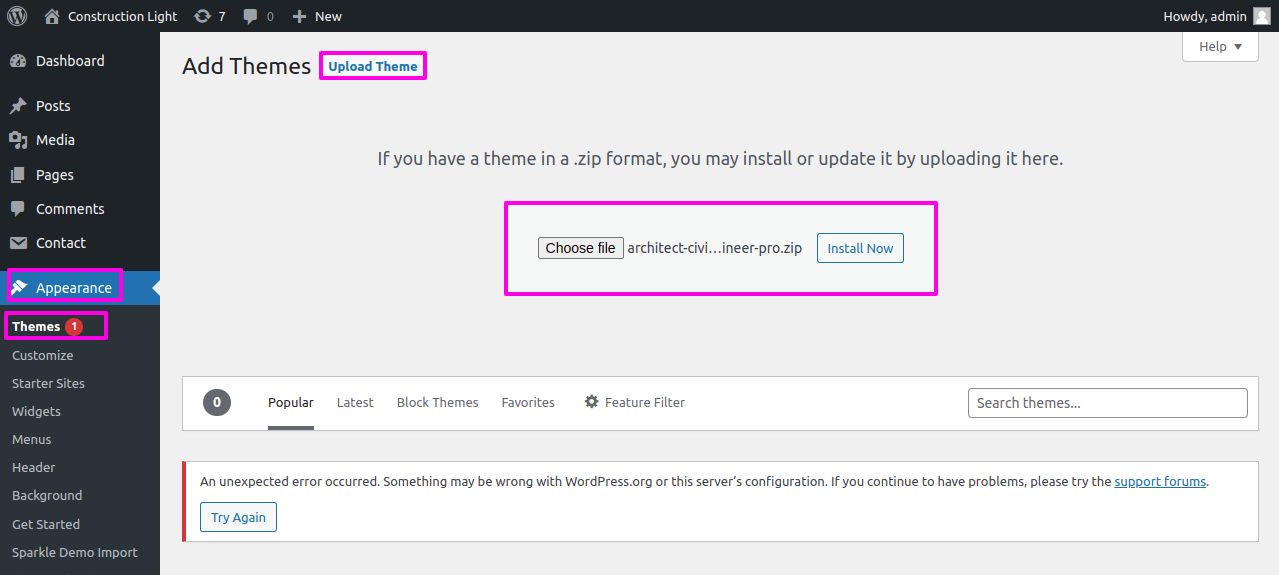
1. Navigate to Themes option under the → Appearance

2. Click Add New

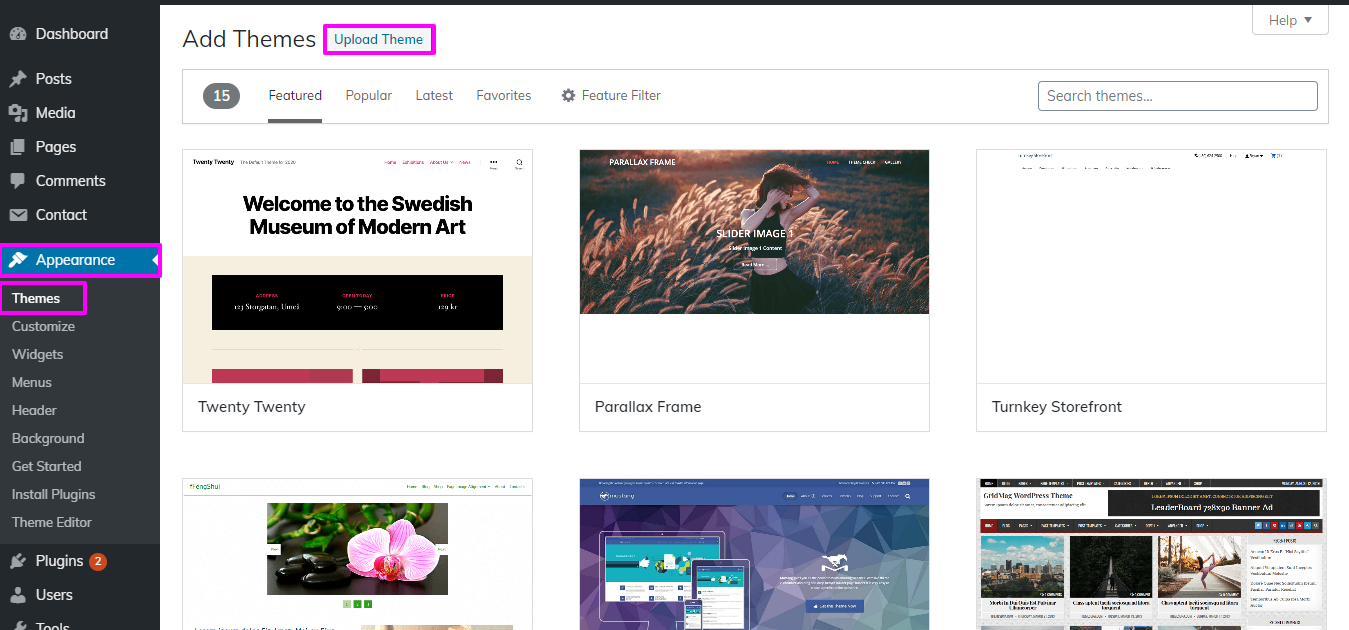
3. Select the "Upload Theme" button.

4. The food-grocery-store-pro-zip theme can be chosen by clicking the "Browse" button, which should be followed by the "Install Now" option.

You have successfully installed your theme. Congratulations.
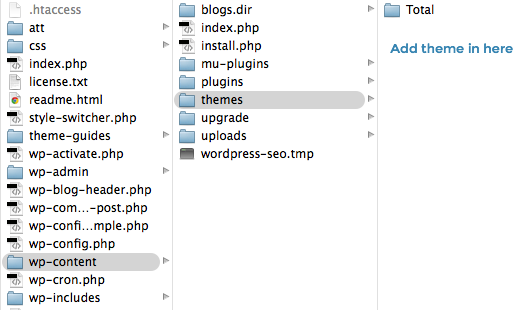
An alternative option is to upload the theme via FTP. For this method, you must log in to your site via FTP and browse your wp-content-themes folder. Upload to your server only the extracted The total number of folders in the downloaded theme file can be obtained by unzipping the downloaded theme file..

Access your WordPress website, Select Appearance >> Select Themes and enable Total.
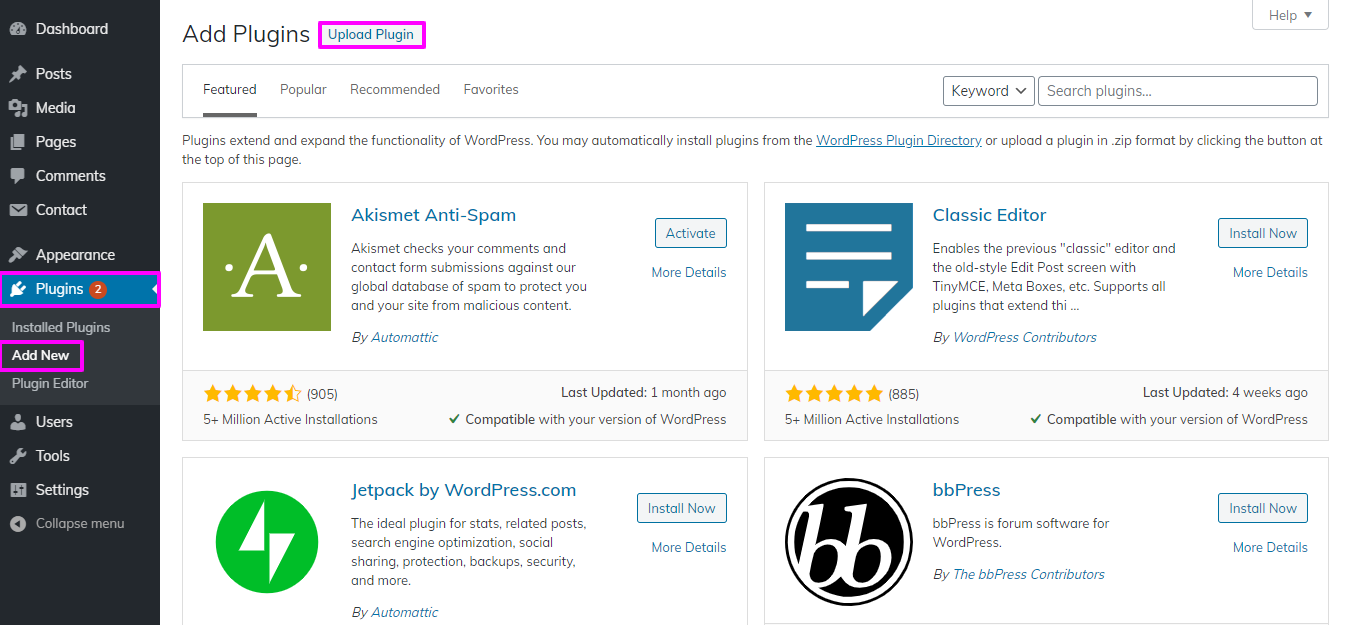
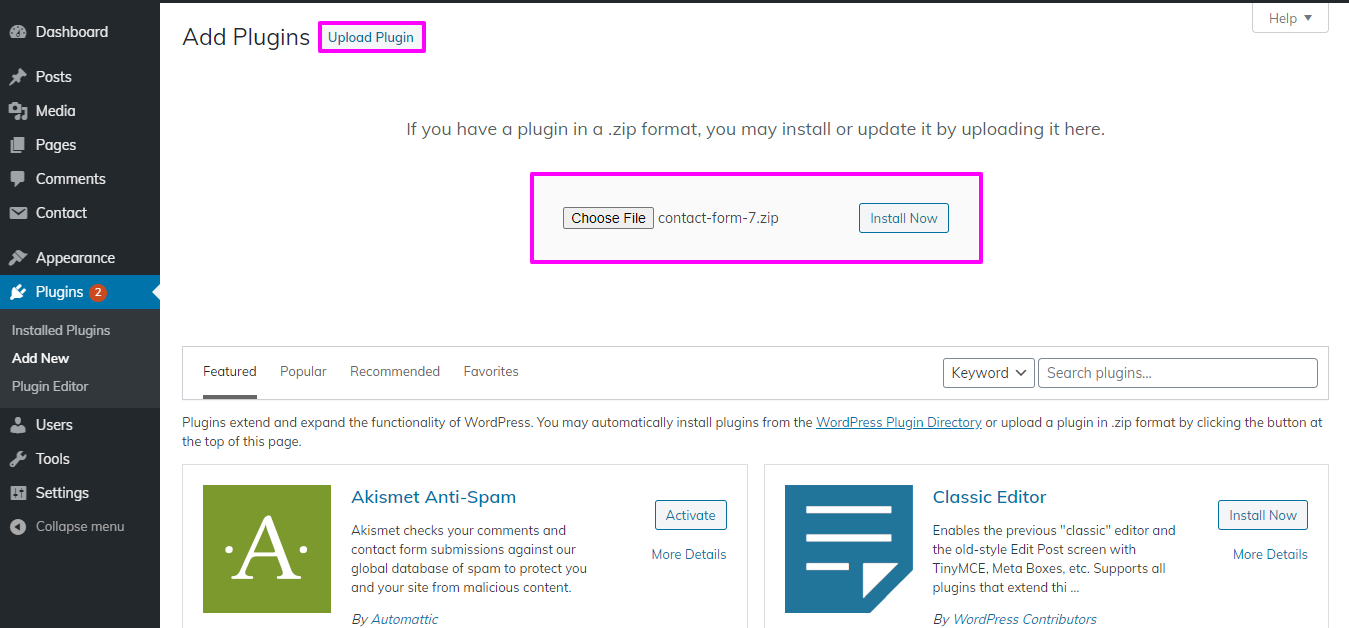
To manually install a WordPress plugin from a .zip archive, follow these steps:

Tap On Install Now.

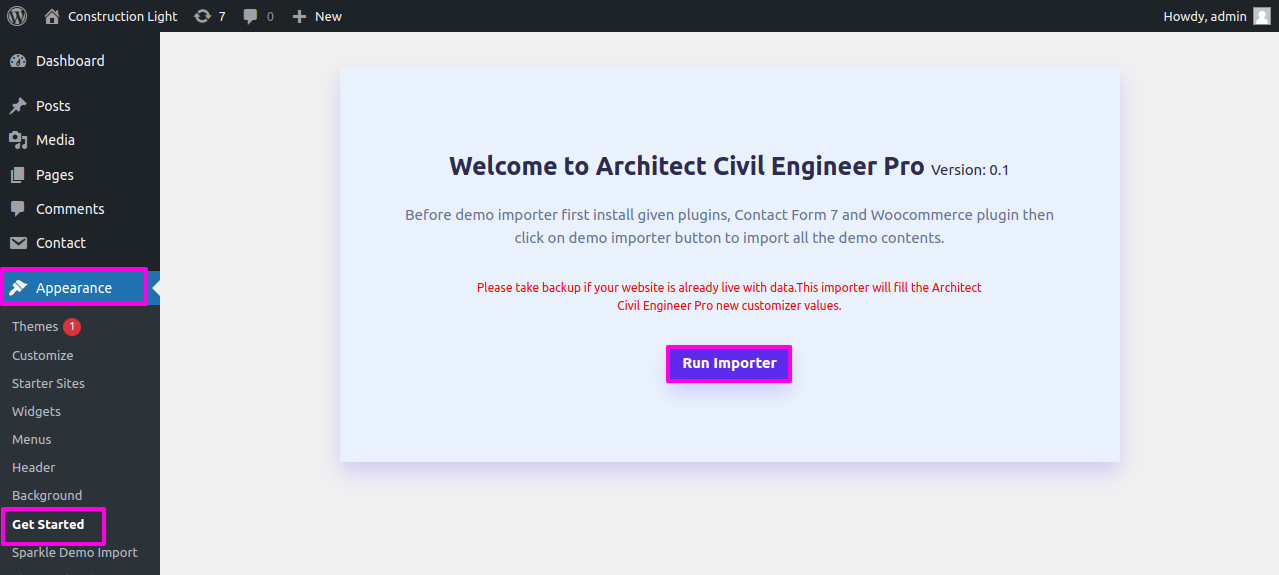
One click will setup your theme by importing demonstration material. This content lead you through creating your website.
Dashboard → Appearance → Tap Get started
Select "Run Importer".

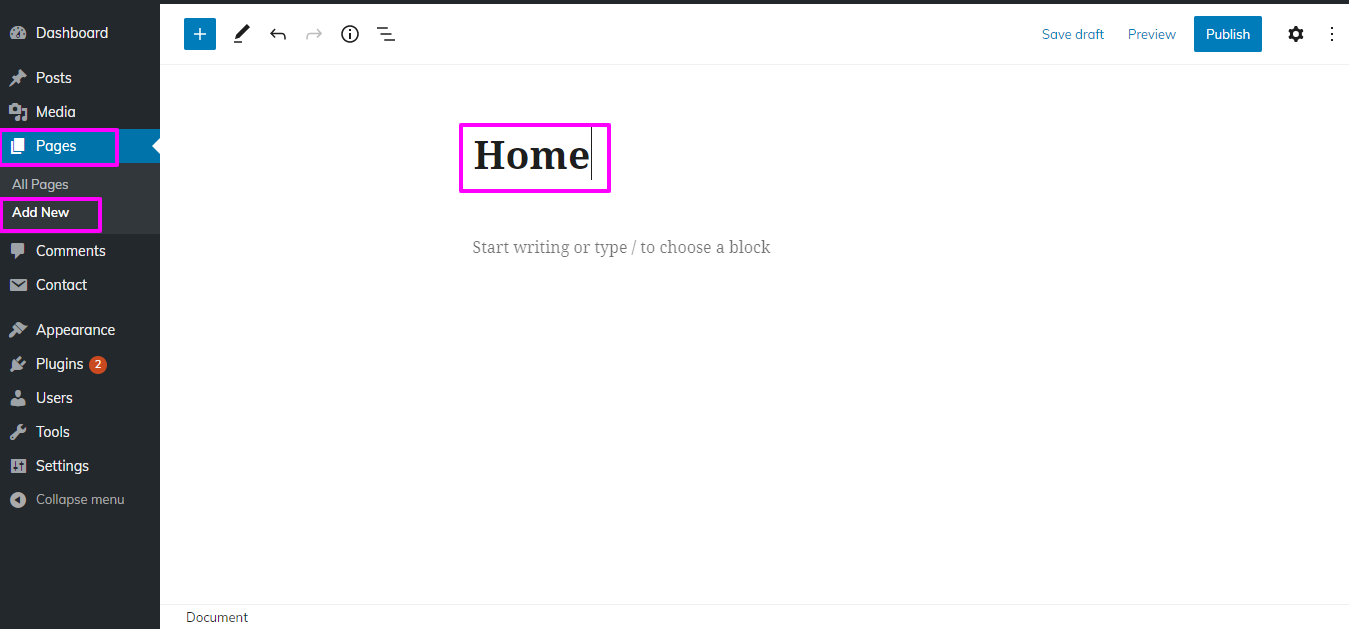
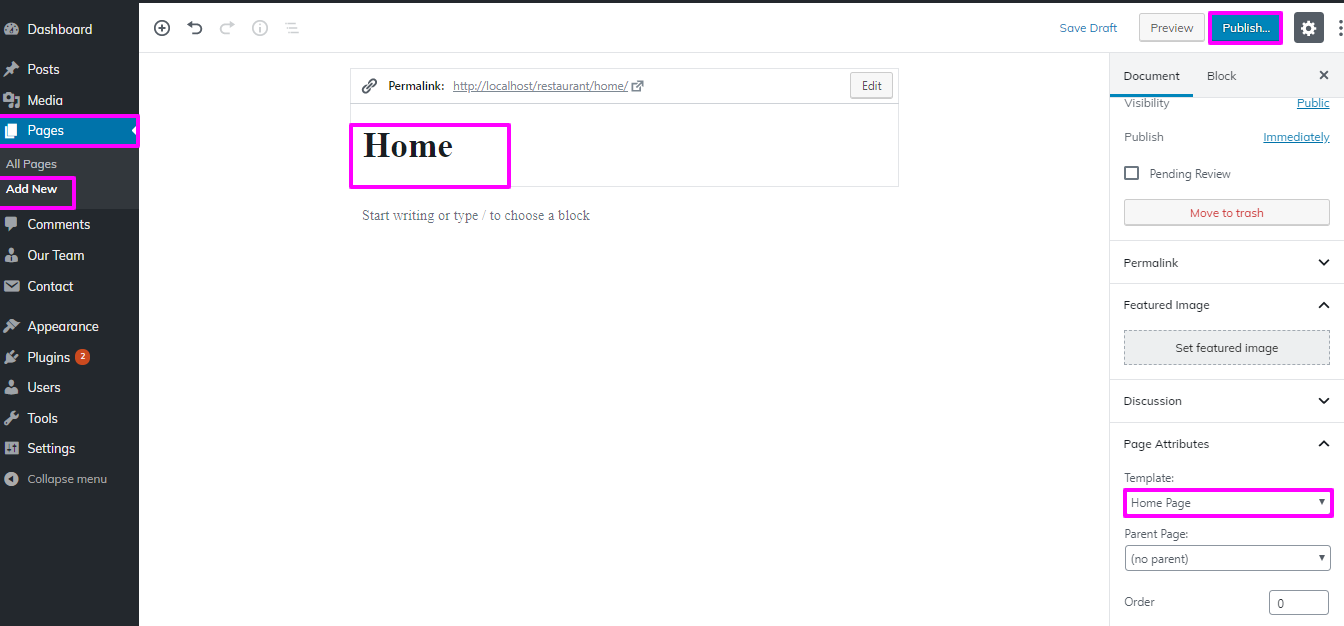
1) Create Page to set template:Select Dashboard → Pages → Add New Page.
Lable your home Page with your parent site name or you can label it home page also. Then Select settings then Reading and change the template from static to home page.

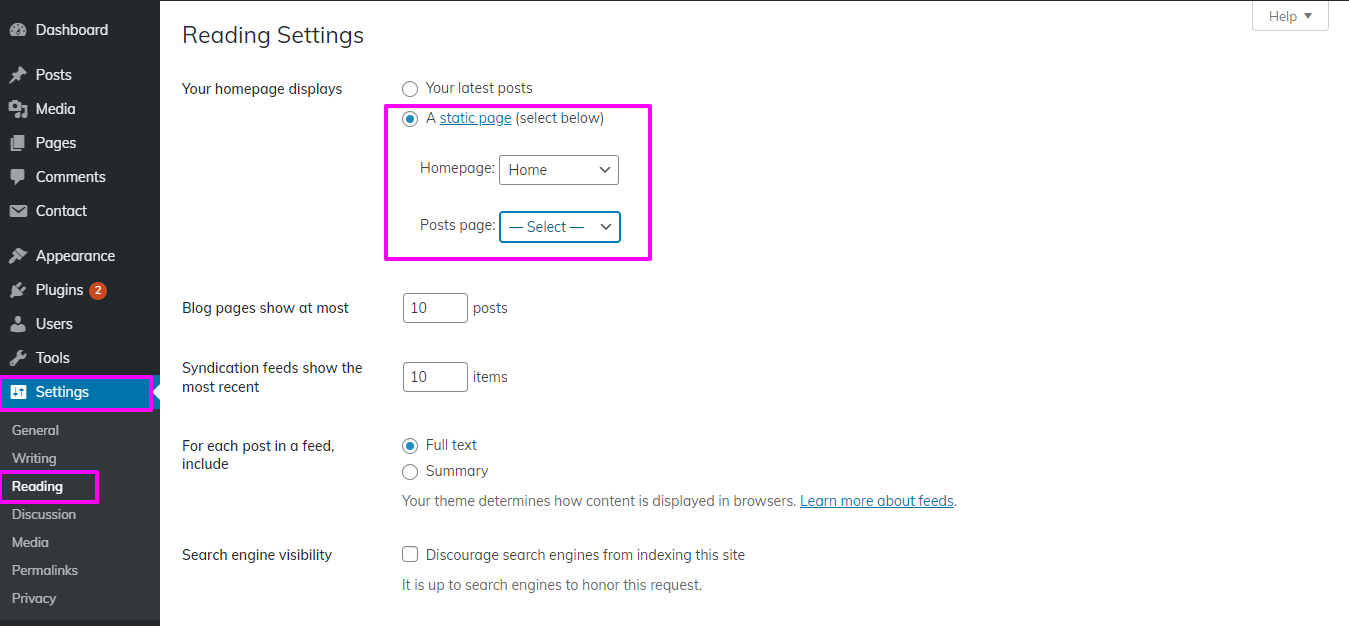
2) Select the front page:Select Setting → Reading → Set the post page display static page to home page

Once completed, the front page will display the entire sample.
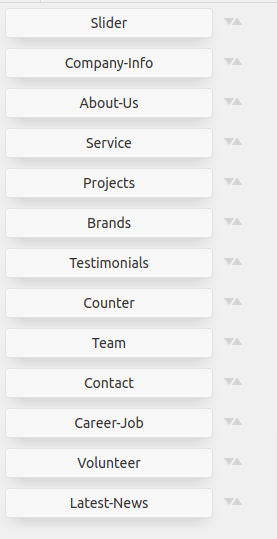
How to Reorder and Organize Section
To rearrange a section of content to suit our preferences is to reorder it. To continue working on the section, simply drag the desired segment to the top or bottom as needed. The front view of your site will adjust based on Tap On Customizer options as you move any part to the top or bottom.
To proceed with the ordering of sections, follow these steps.
Select Appearance → Theme Settings → Section Ordering

To be able to begin with Site Identity,
Select Appearance → Tap On Customize → Site Identity

To be able to begin with Topbar,
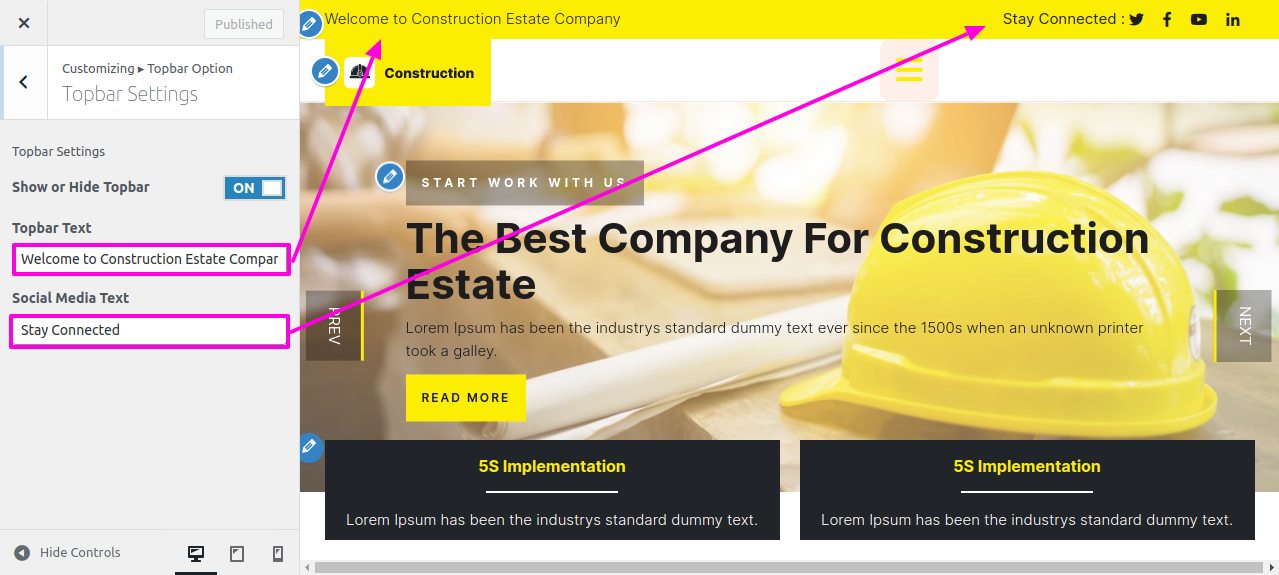
Select Appearance → Tap On Customize → Theme Settings → Topbar → Topbar Settings

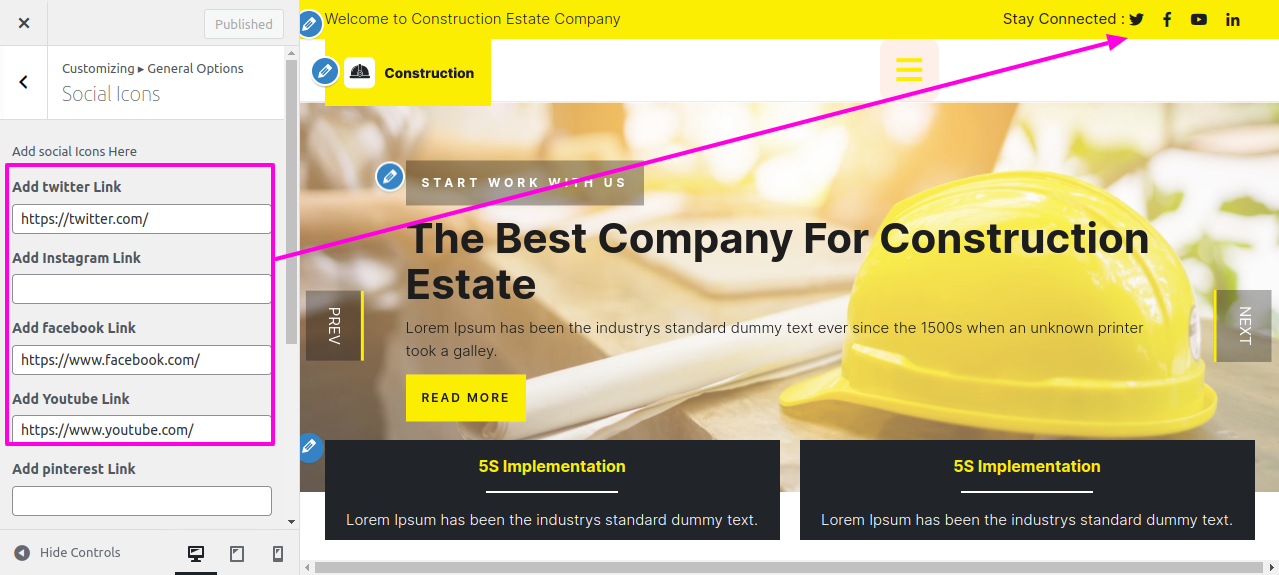
Select Appearance → Tap On Customize → Theme Settings → General Option → Social Icons

Topbar Section will appear like this.

To be able to begin with header,
Select Pages → Add new

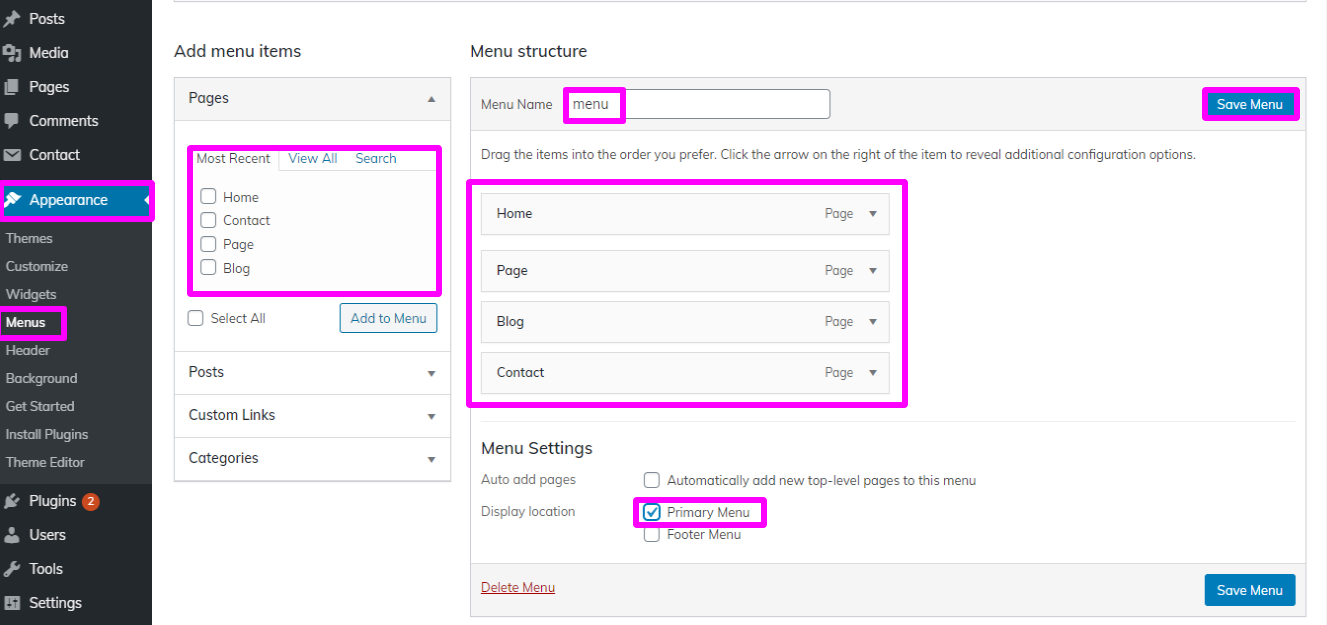
For menu you will have to add pages from.
Select Appearance → menu → Add new

If you wish to add more pages, follow the same procedures again.
In this way you can add the menu section.

To be able to begin with slider
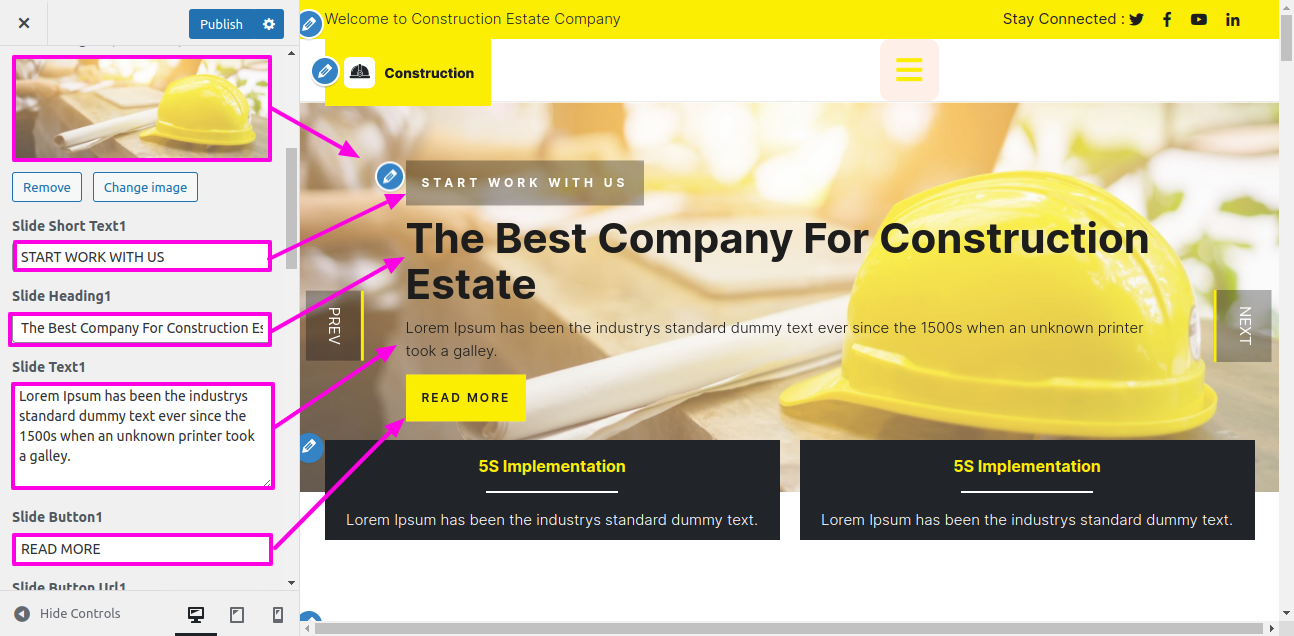
Select Appearance → Tap On Customize → Theme Settings → Slider Option → Slider Settings


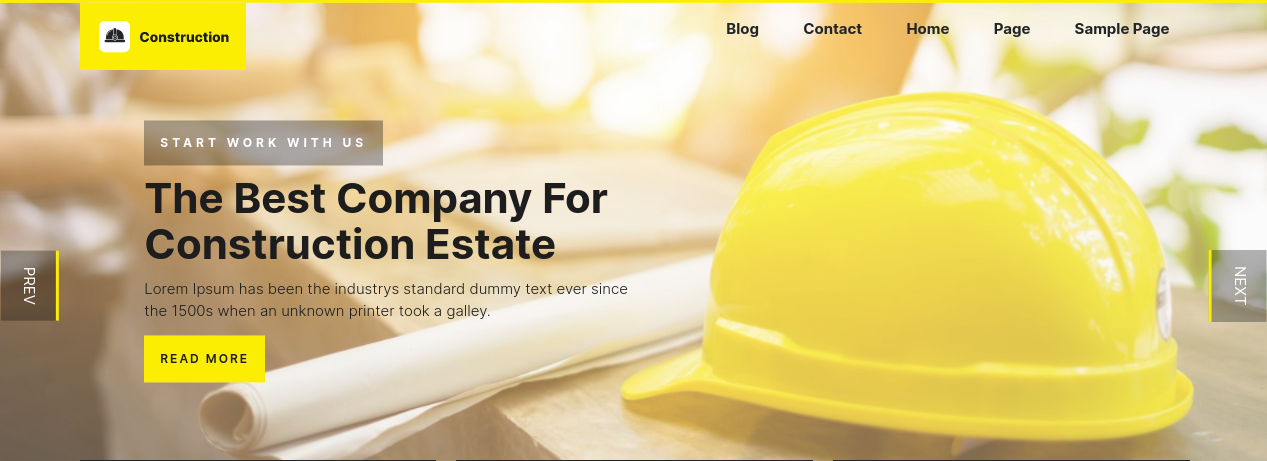
On the front end, it will appear as shown.

To be able to begin with Company Info Section.
Select Appearance → Tap On Customize → Theme Settings → Company Info Option → Company Info Settings

On the front end, it will appear as shown.

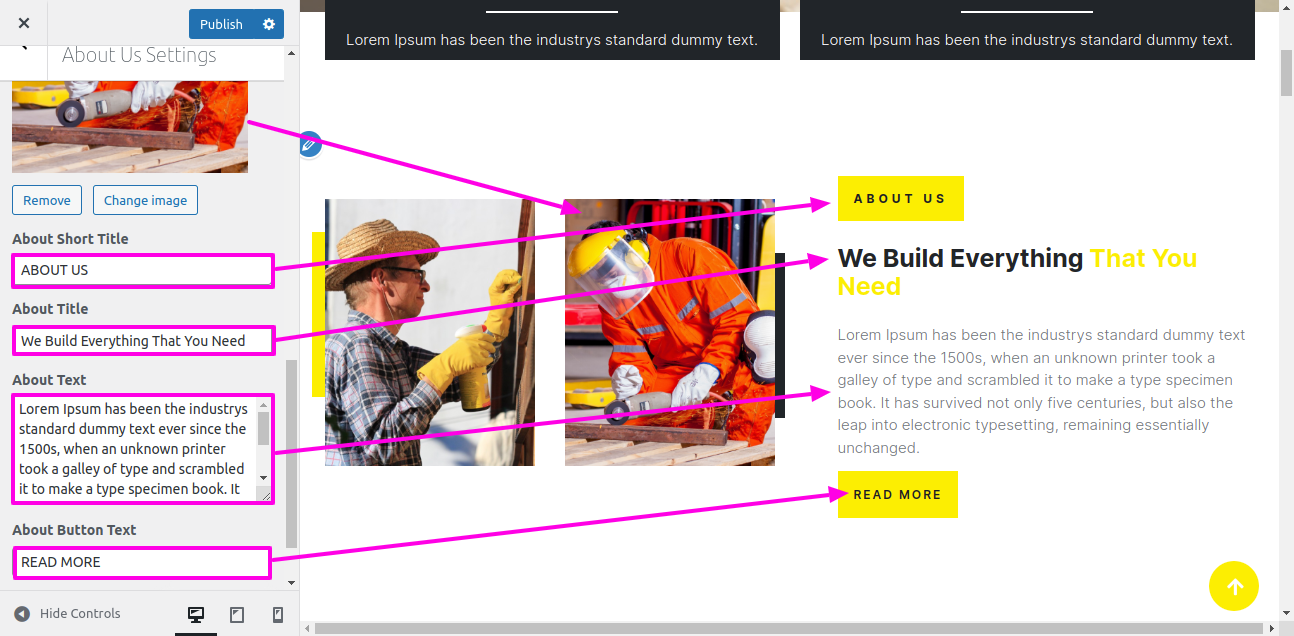
To be able to begin with About Us Section
Select About Us → Tap On Customize → Theme Settings → About Us Option → About Us Settings

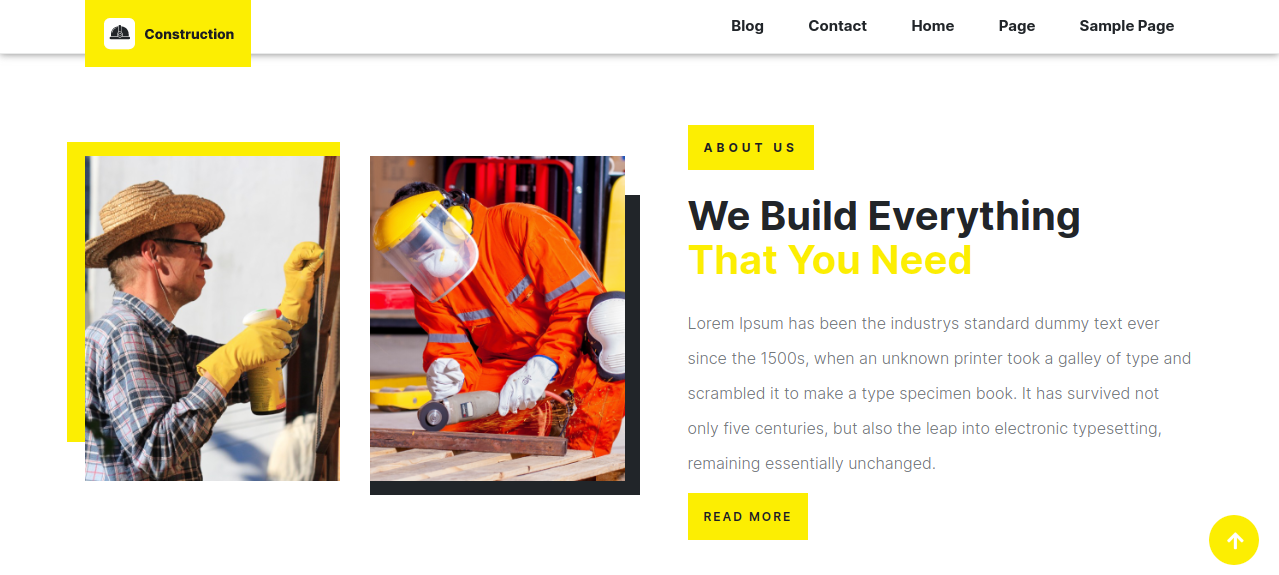
On the front end, it will appear as shown.

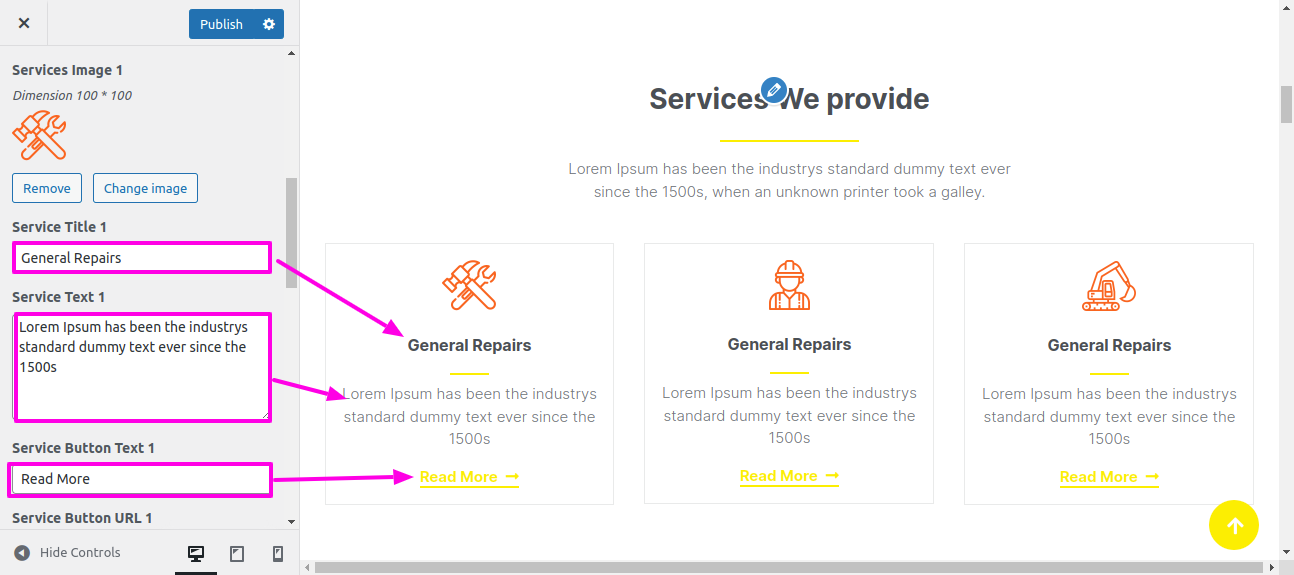
To be able to begin with Services Section.
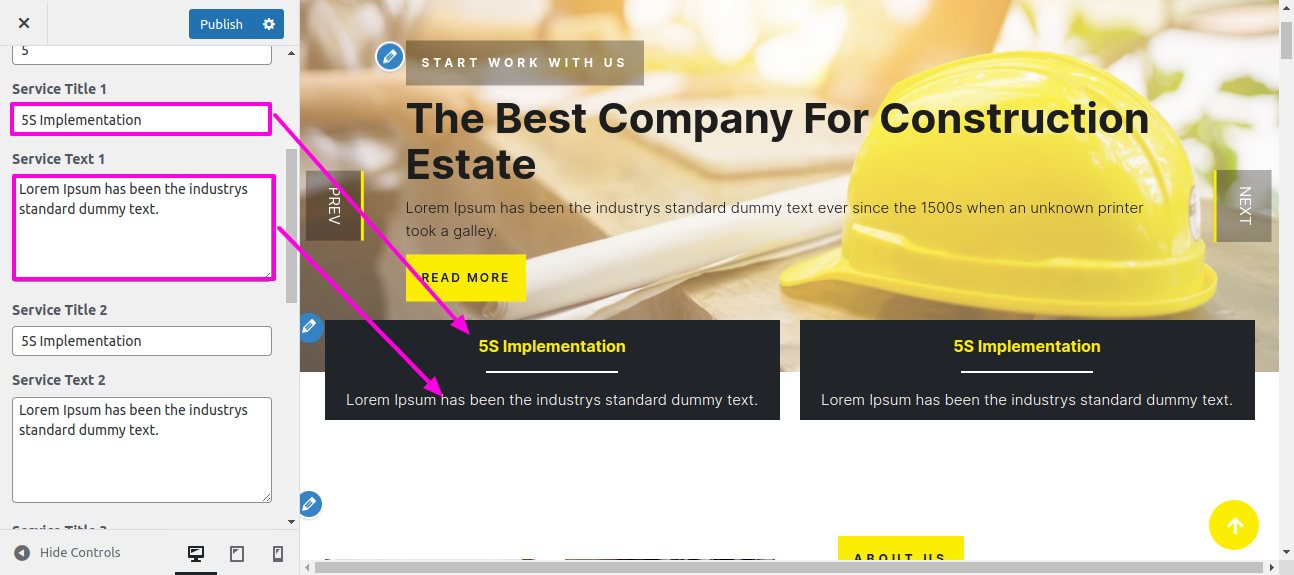
Select Appearance → Tap On Customize → Theme Settings → Services Option→ Services Settings


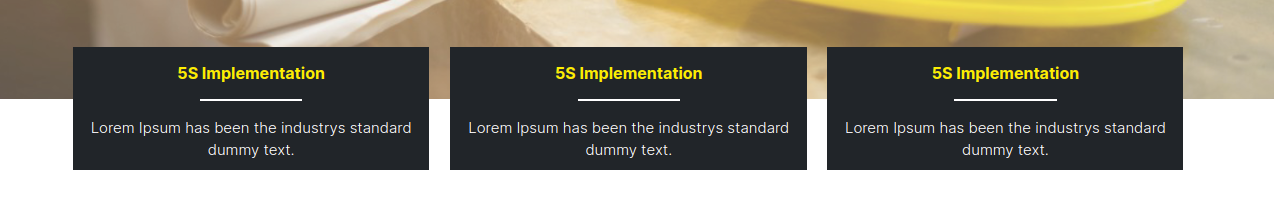
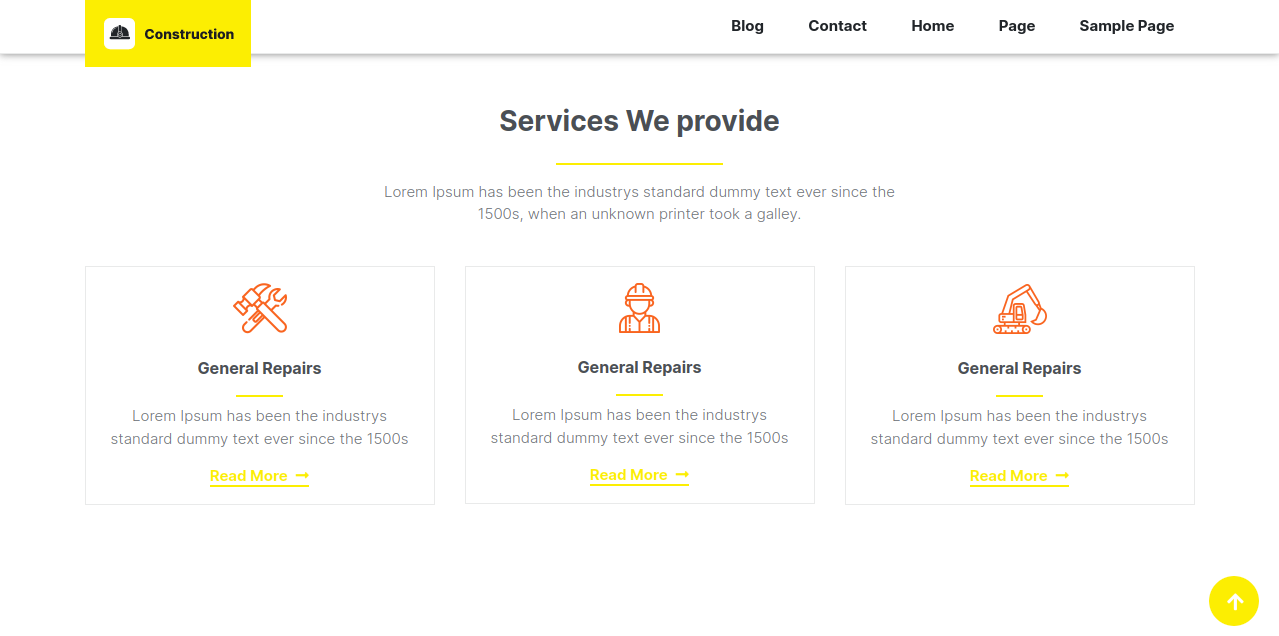
On the front end, it will appear as shown.

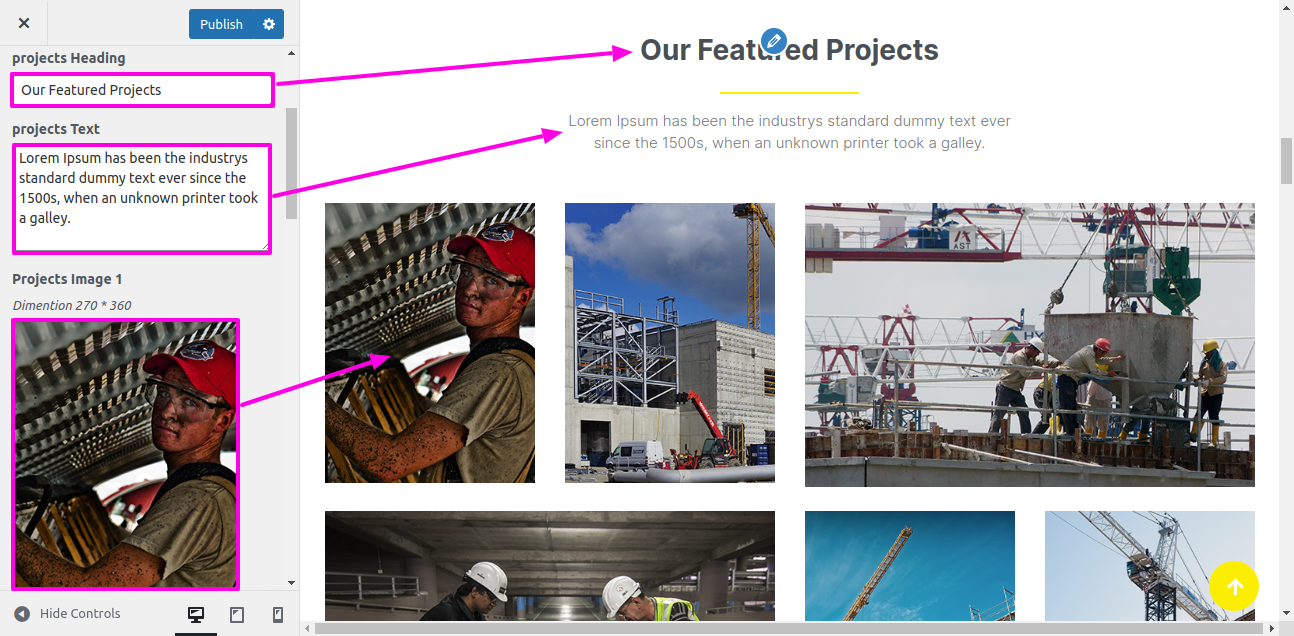
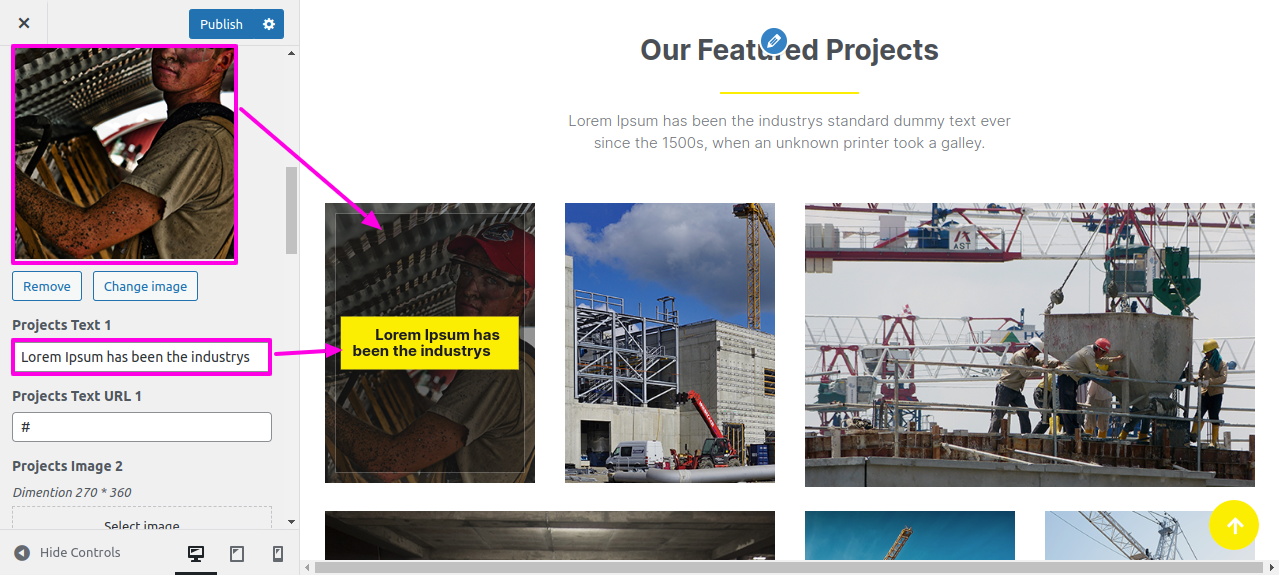
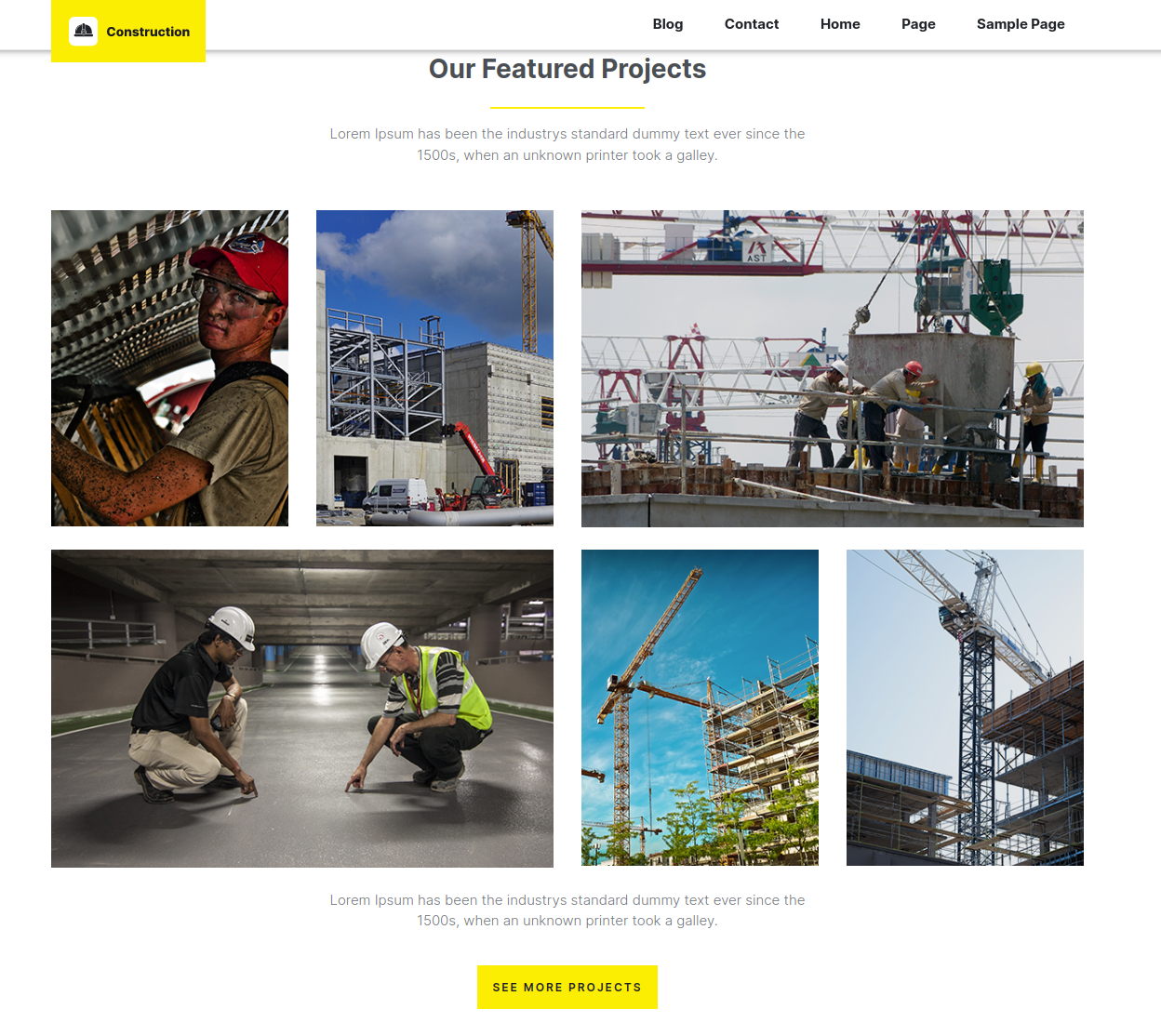
To be able to begin with Project Section
Select Project → Tap On Customize → Theme Settings → Project Option → Project Settings


On the front end, it will appear as shown.

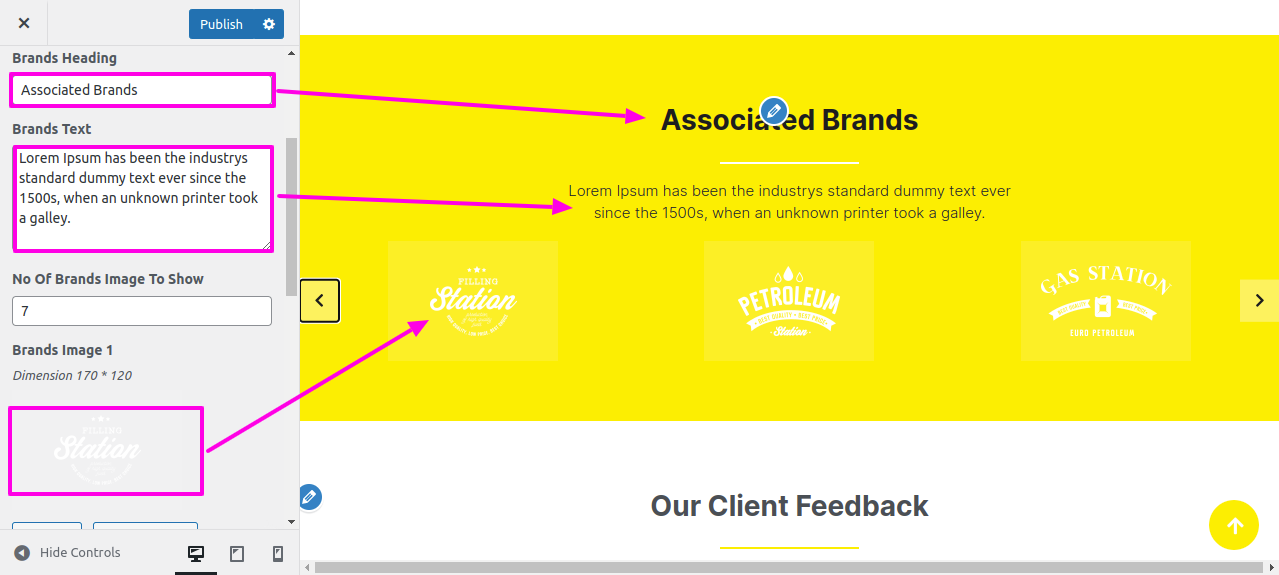
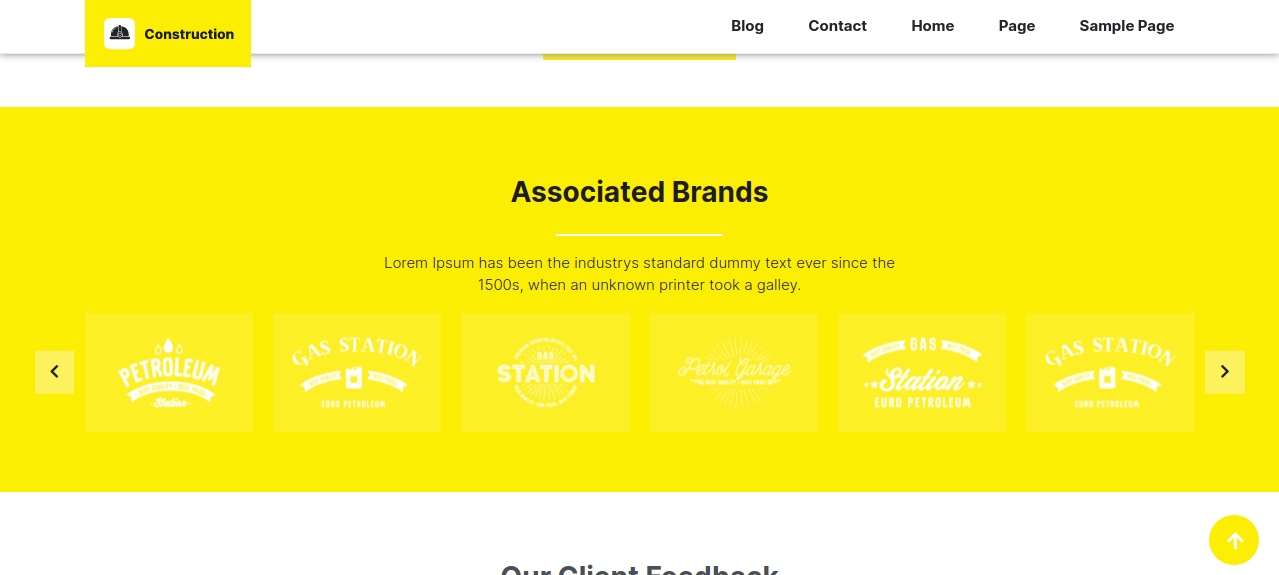
To be able to begin with Associated Brands Section
Select Associated Brands → Tap On Customize → Theme Settings → Associated Brands Option → Associated Brands Settings

On the front end, it will appear as shown.

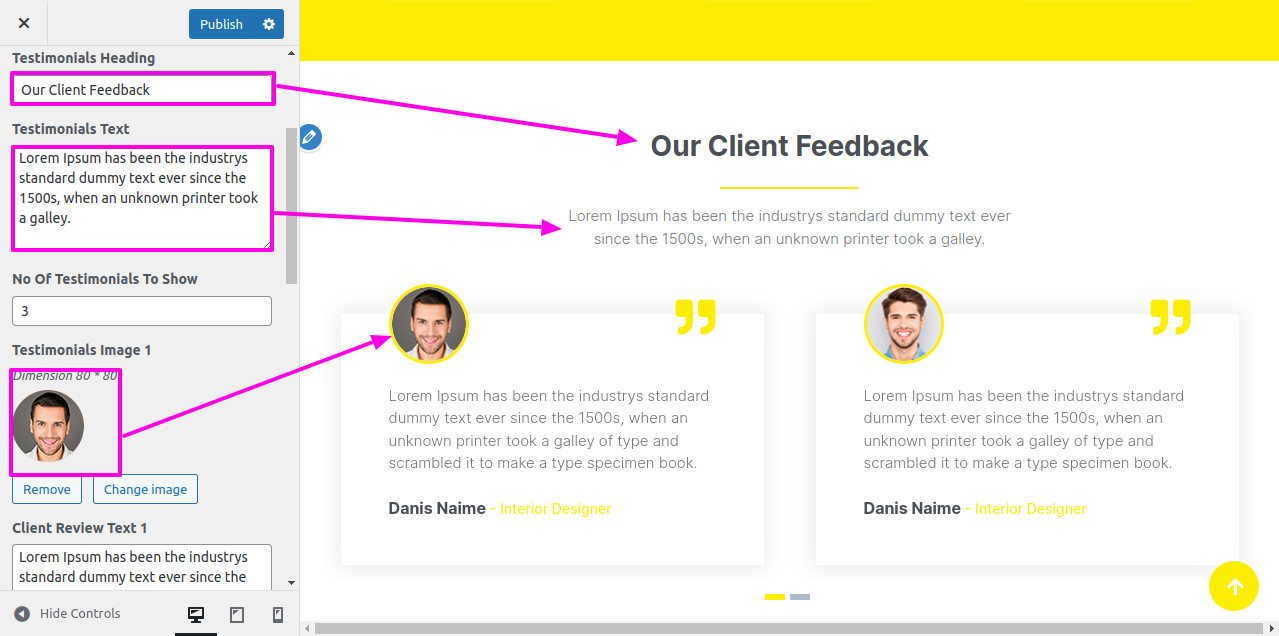
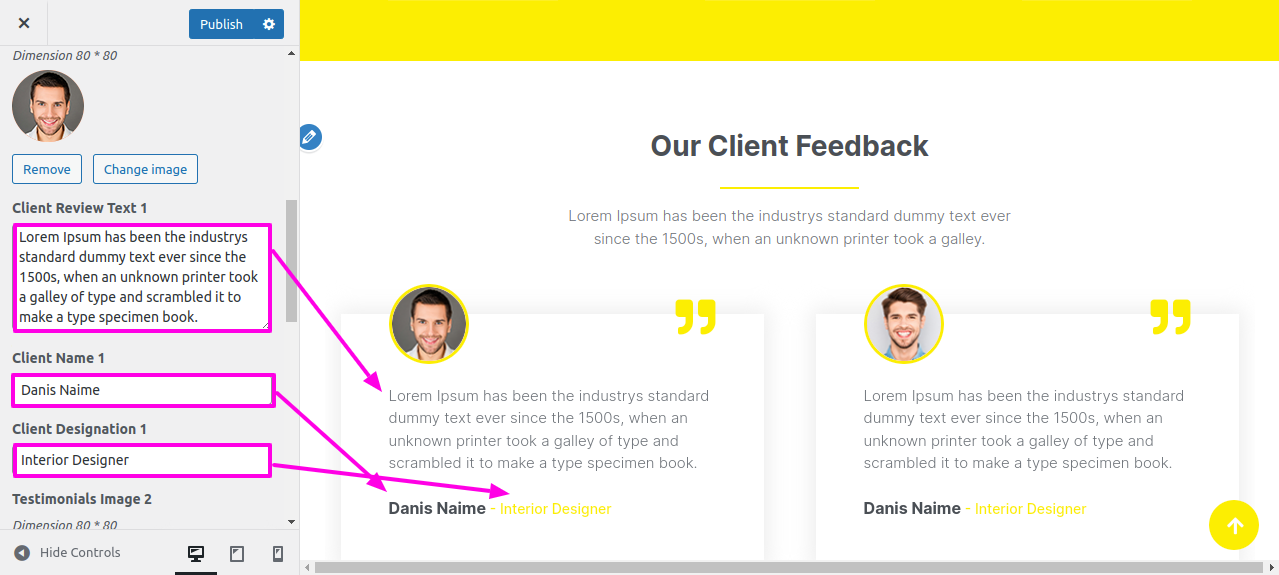
To be able to begin with Client Feedback Section
Select Appearance → Tap On Customize → Theme Settings → Client Feedback Option → Client Feedback Settings


On the front end, it will appear as shown.

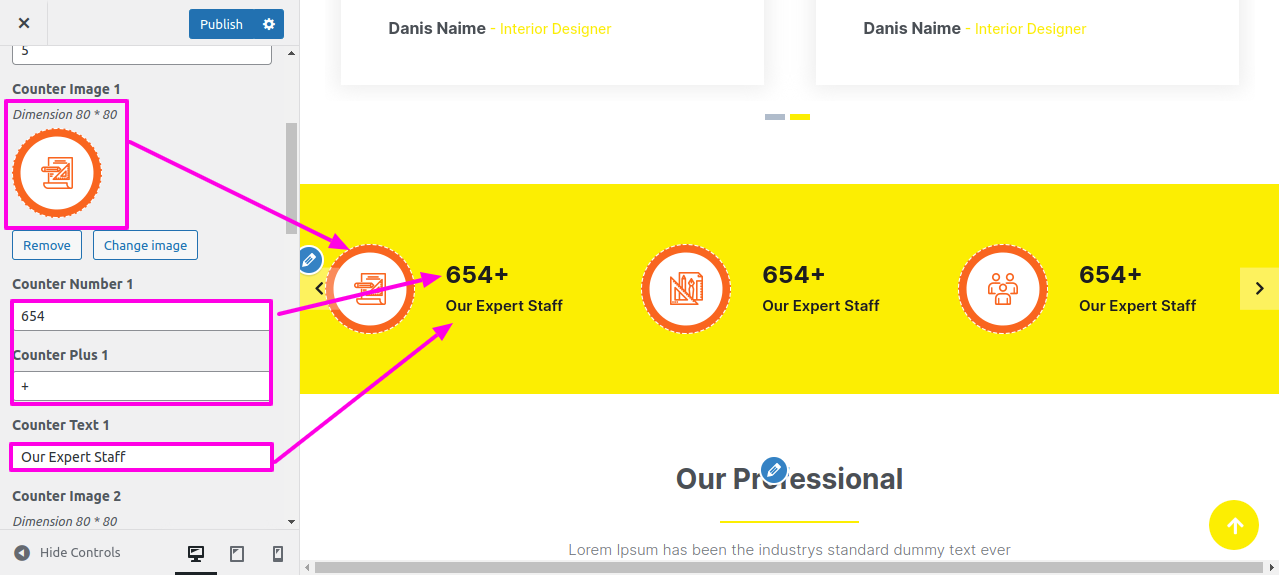
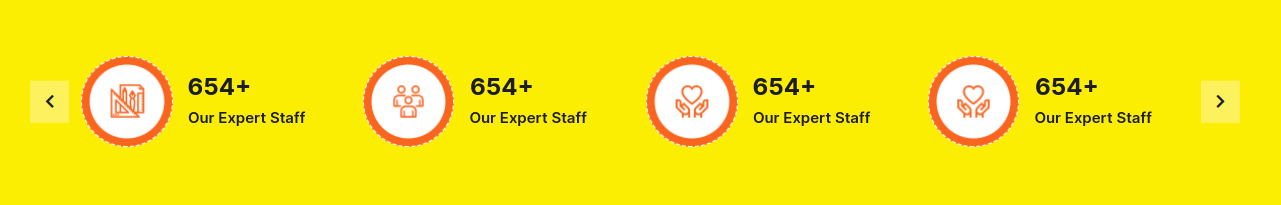
To be able to begin with Counter Section
Select Appearance → Tap On Customize → Theme Settings → Counter Option → Counter Settings

On the front end, it will appear as shown.

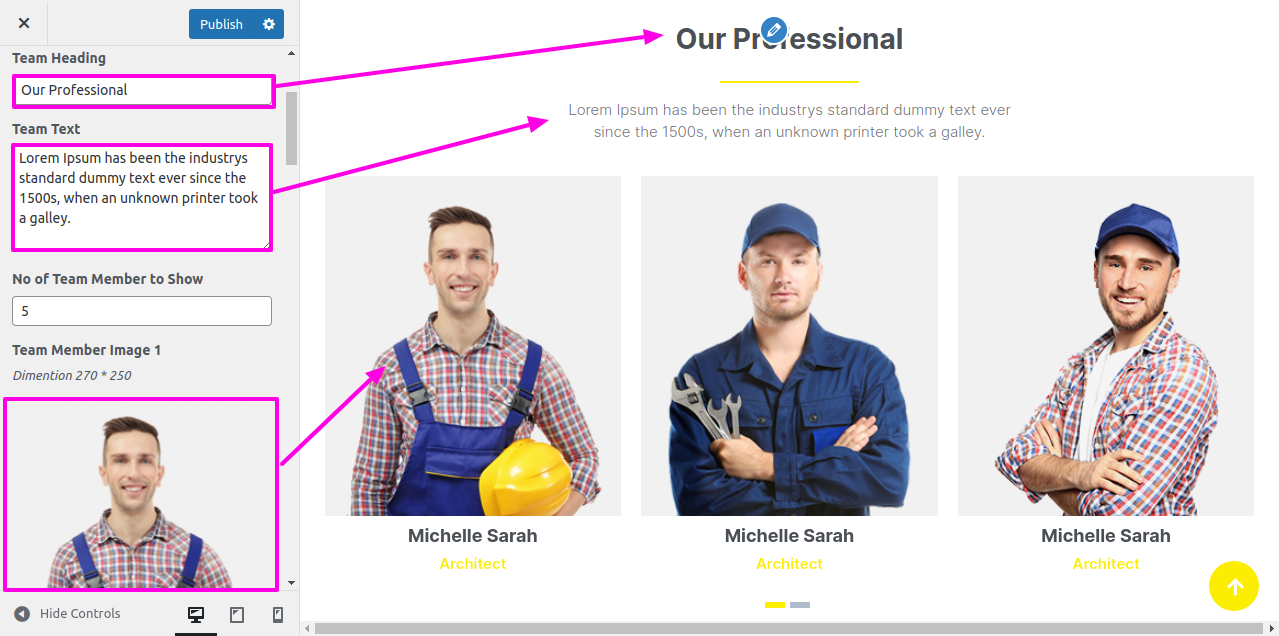
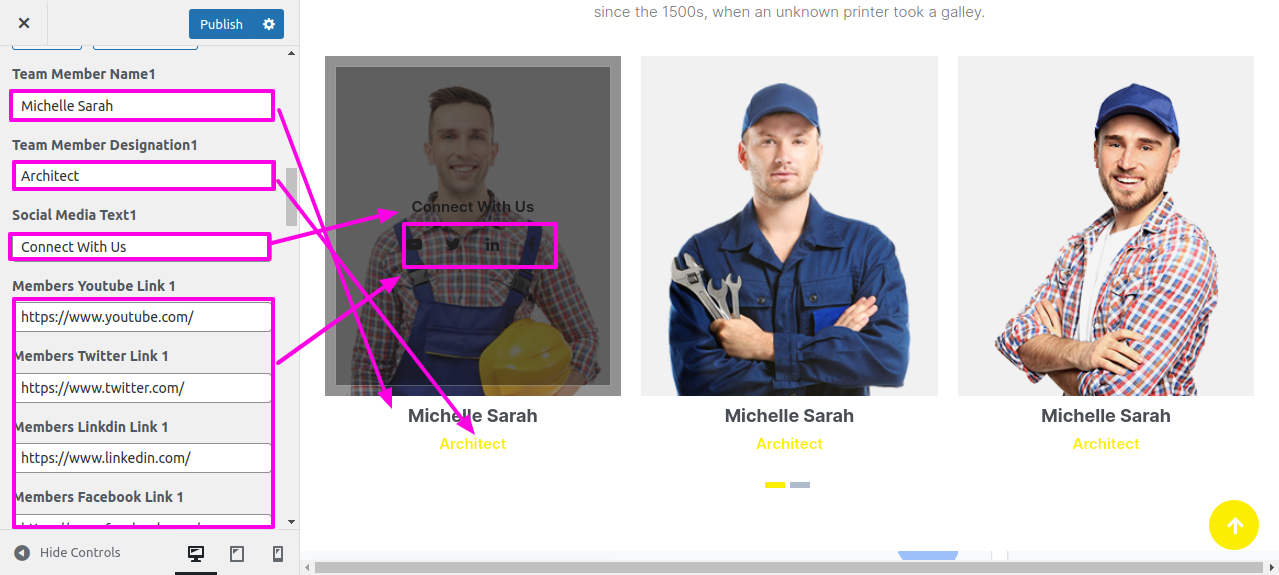
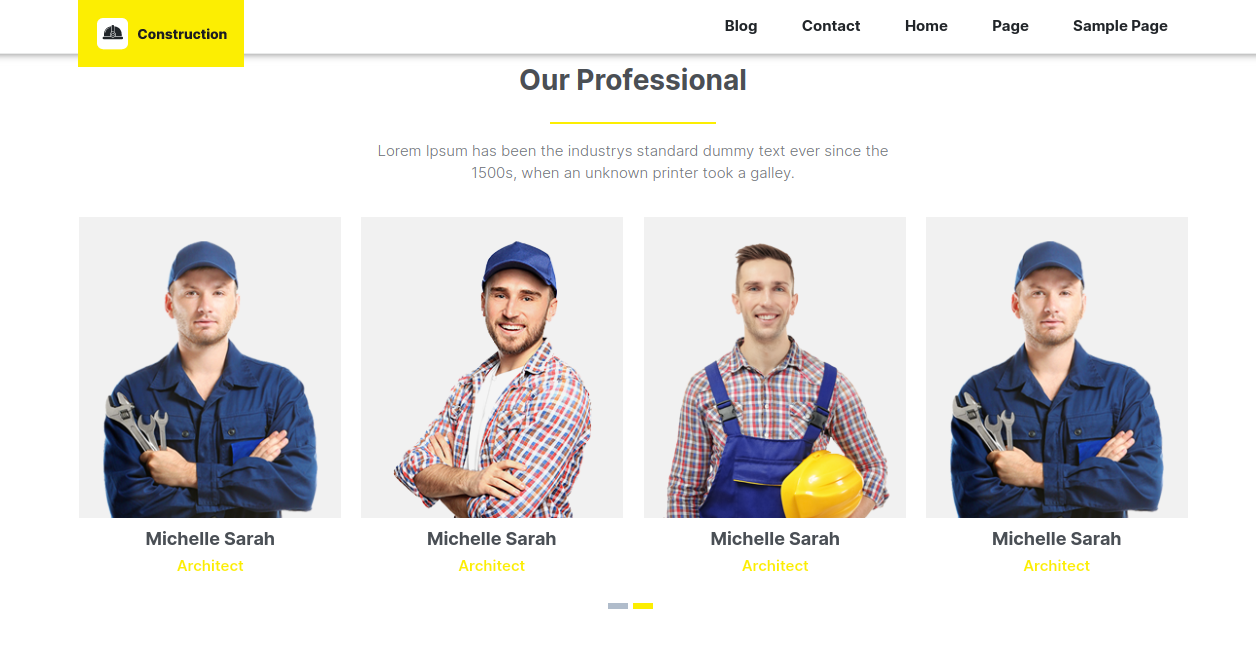
To be able to begin with Team Section
Select Appearance → Tap On Customize → Theme Settings → Team Option → Team Settings


On the front end, it will appear as shown.

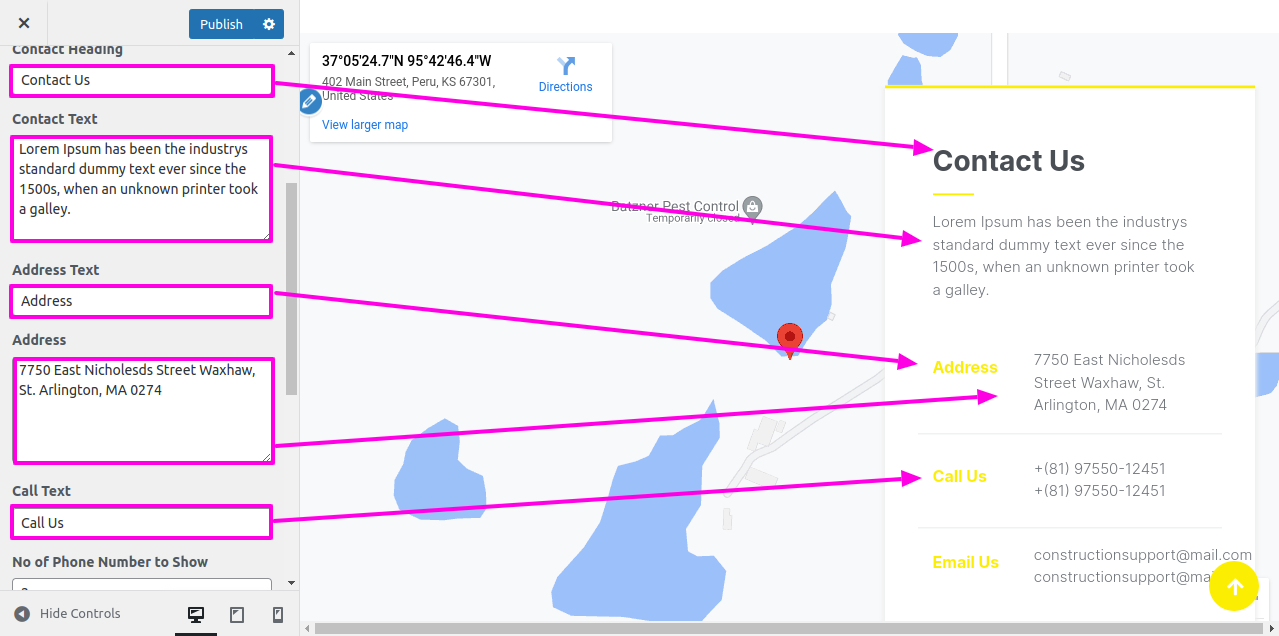
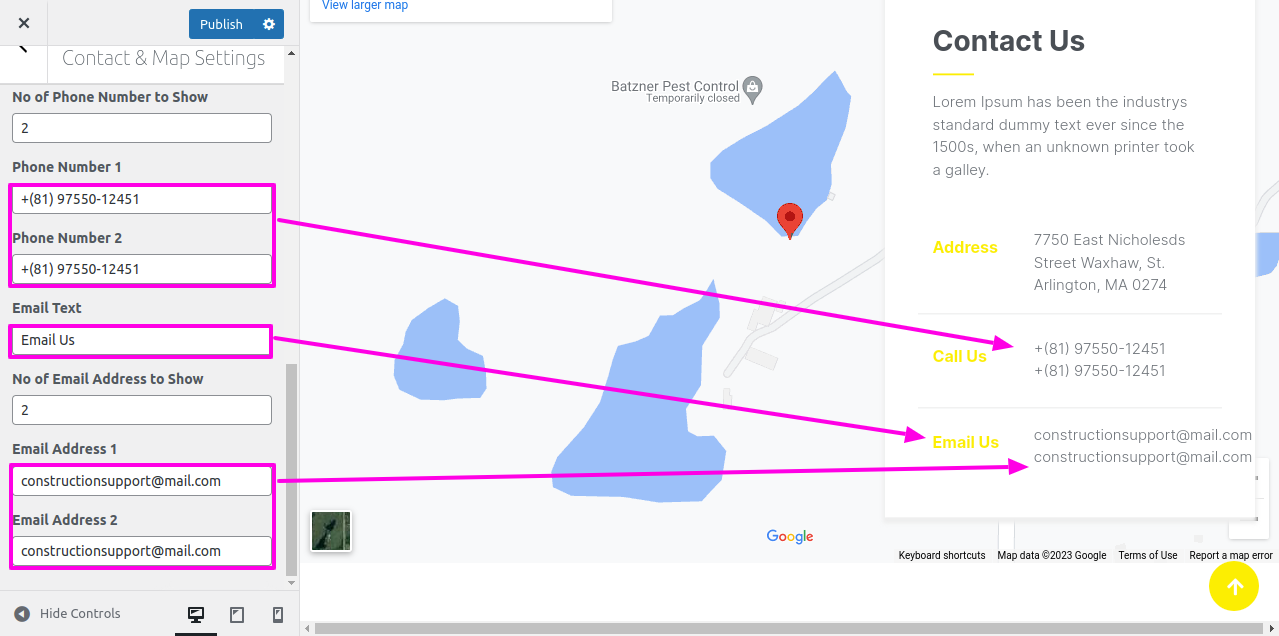
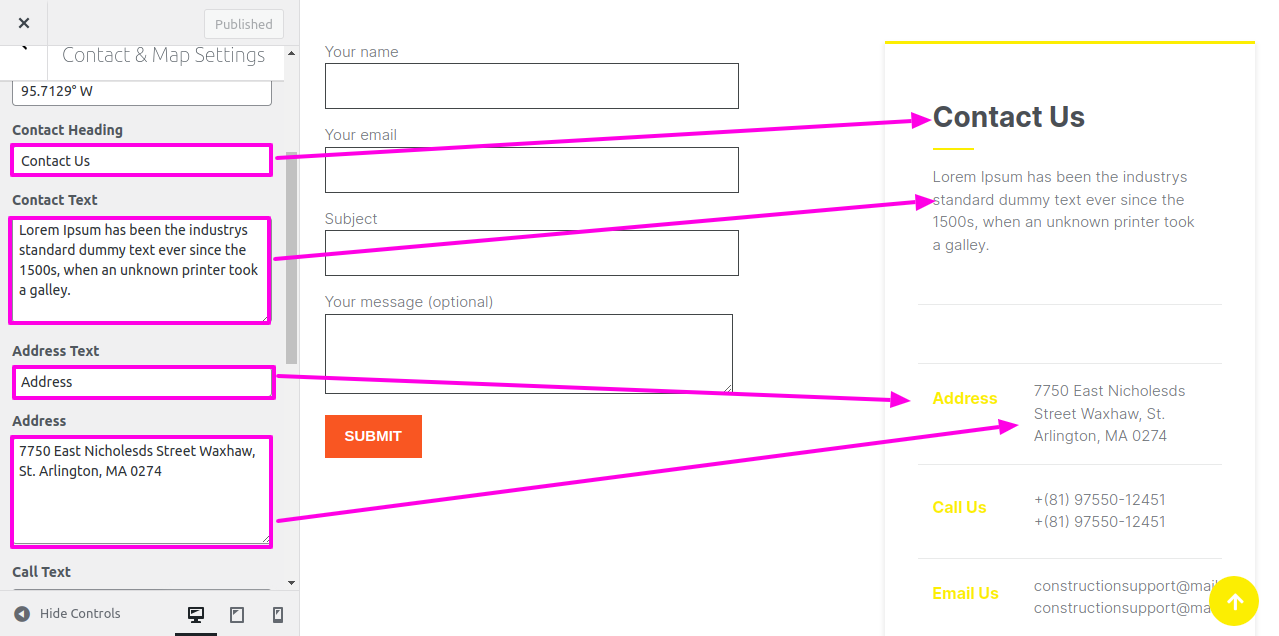
To be able to begin with Contact & Map Section
Select Appearance → Tap On Customize → Theme Settings → Contact & Map Option → Contact & Map Settings


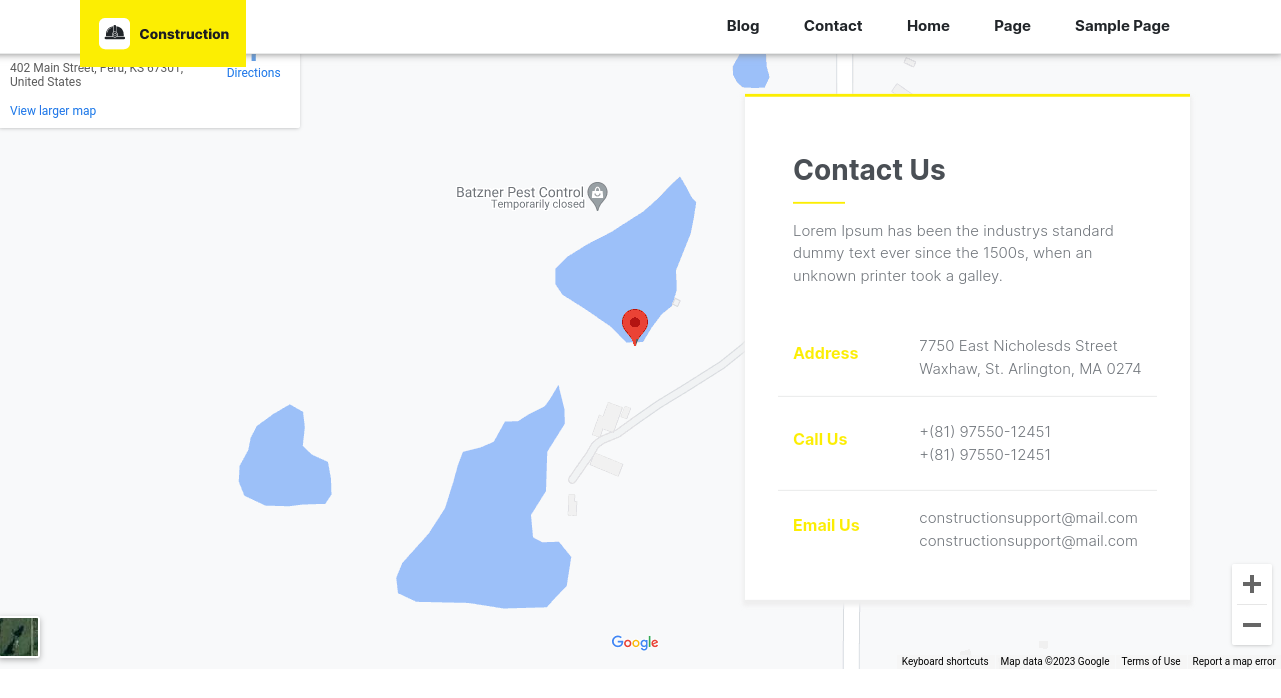
On the front end, it will appear as shown.

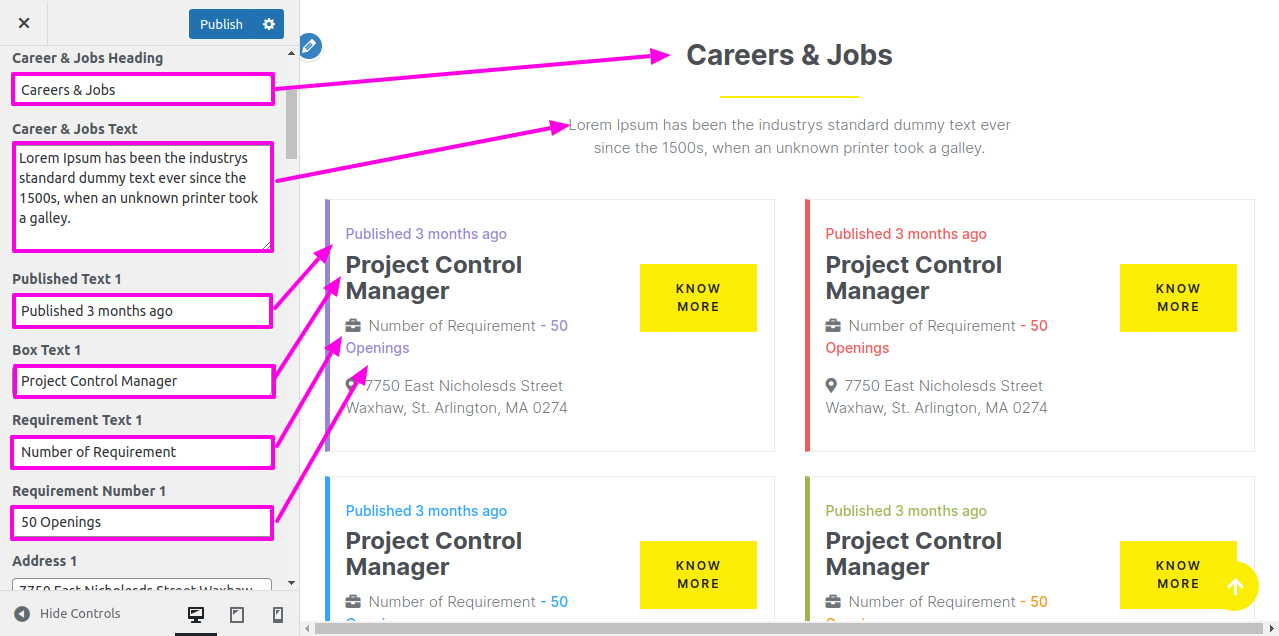
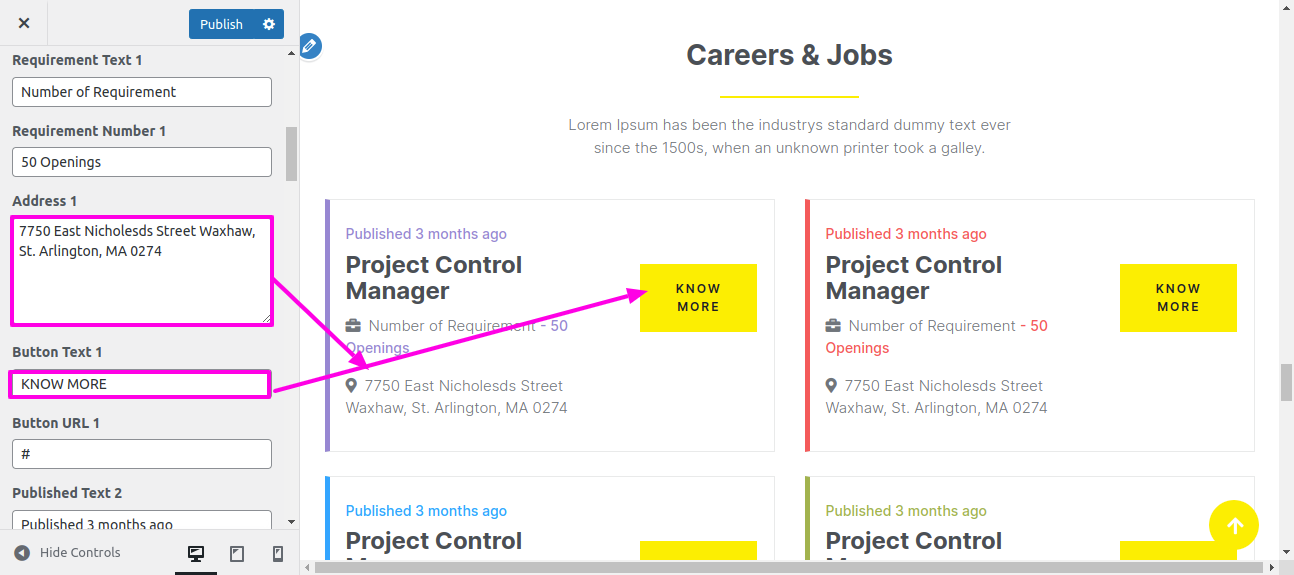
To be able to begin with Career & Jobs Section
Select Appearance → Tap On Customize → Theme Settings → Career & Jobs Option → Career & Jobs Settings


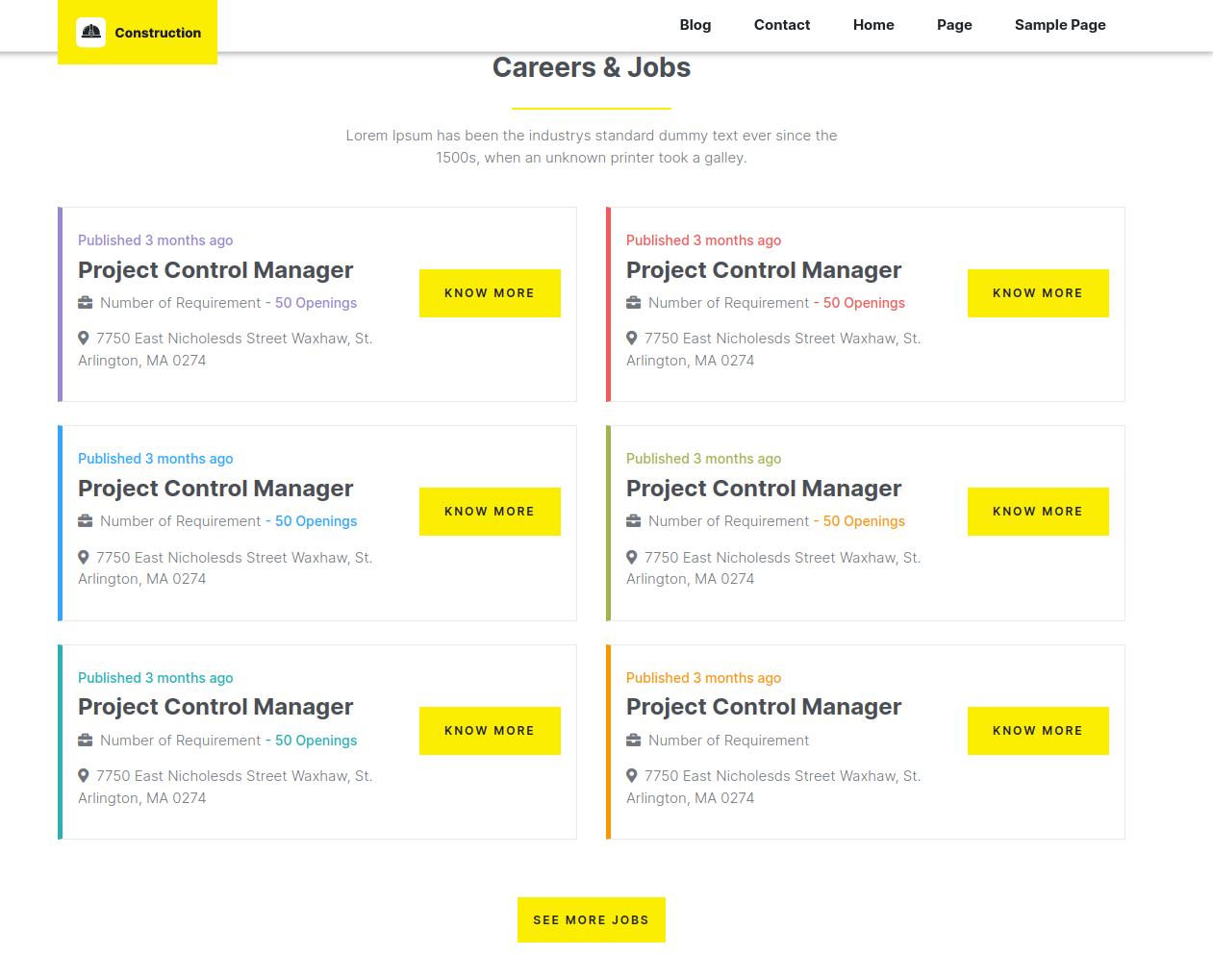
On the front end, it will appear as shown.

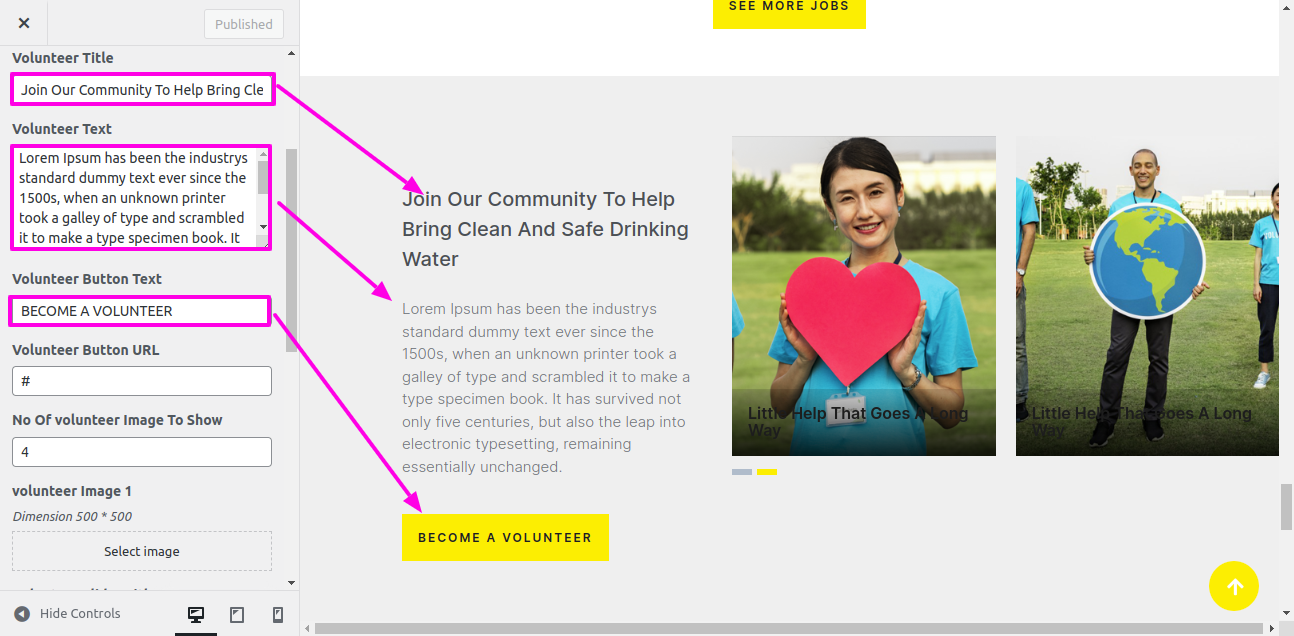
To be able to begin with Become Volunteer Section
Select Appearance → Tap On Customize → Theme Settings → Become Volunteer Option → Become Volunteer Settings


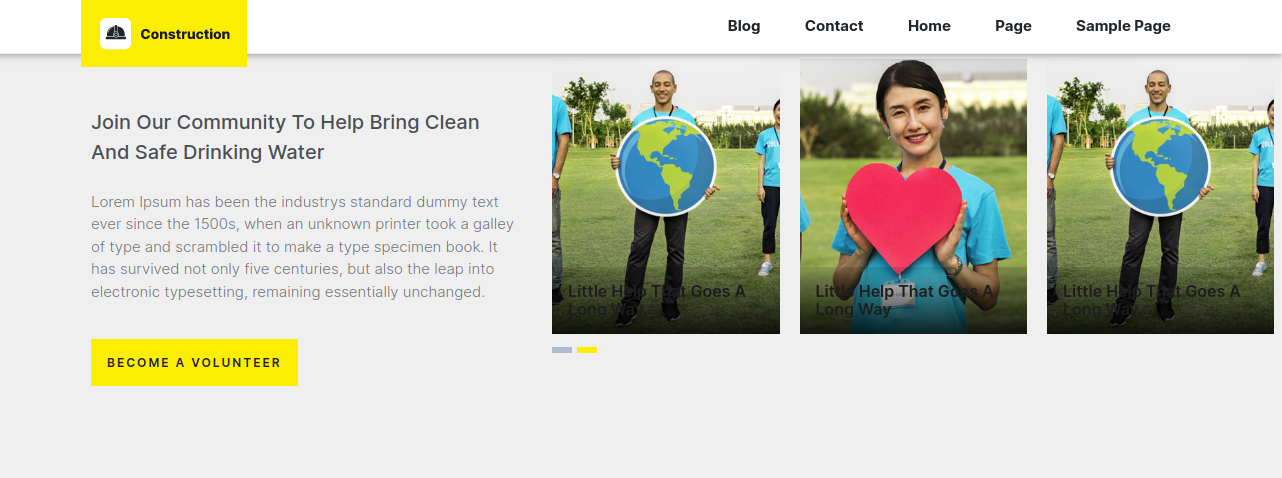
On the front end, it will appear as shown.

To be able to begin with Latest News Section,
To begin the Set-up the following Latest News section
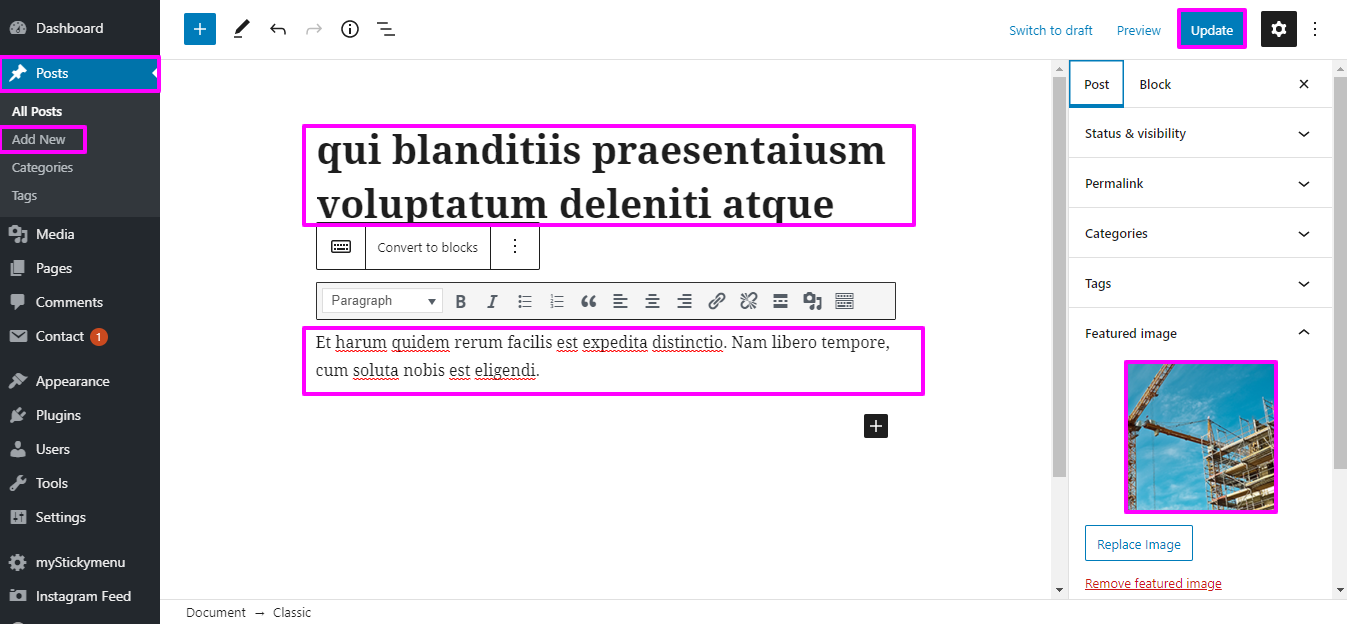
Select Dashboard → post → Add New

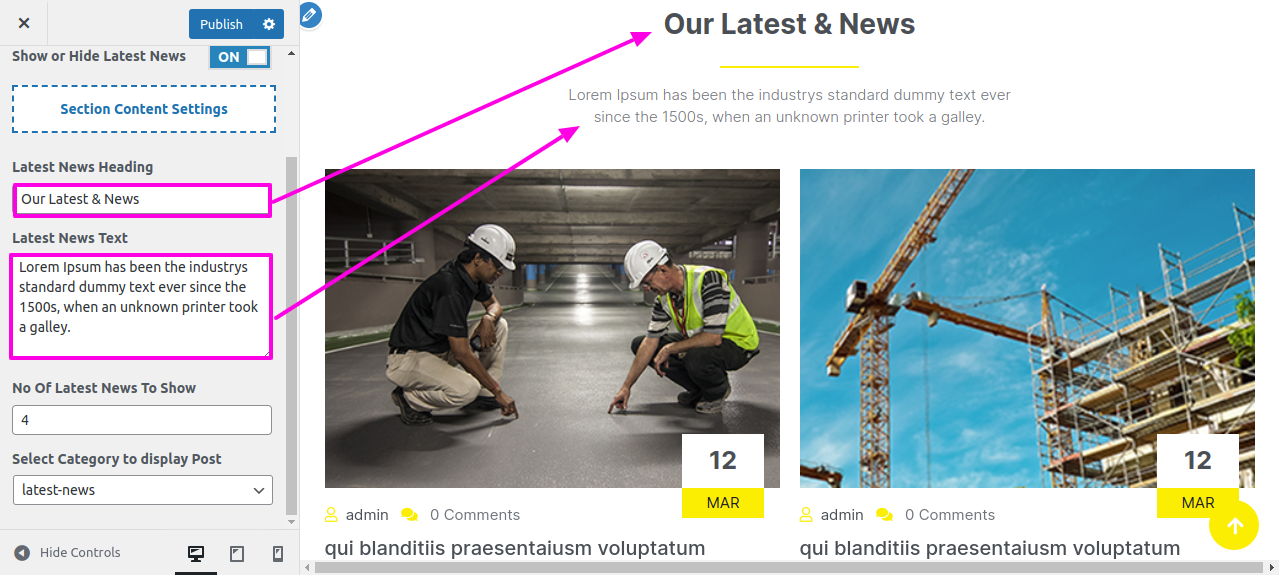
Select Appearance → Tap On Customize → Theme Settings → Latest News Option → Latest News Settings.

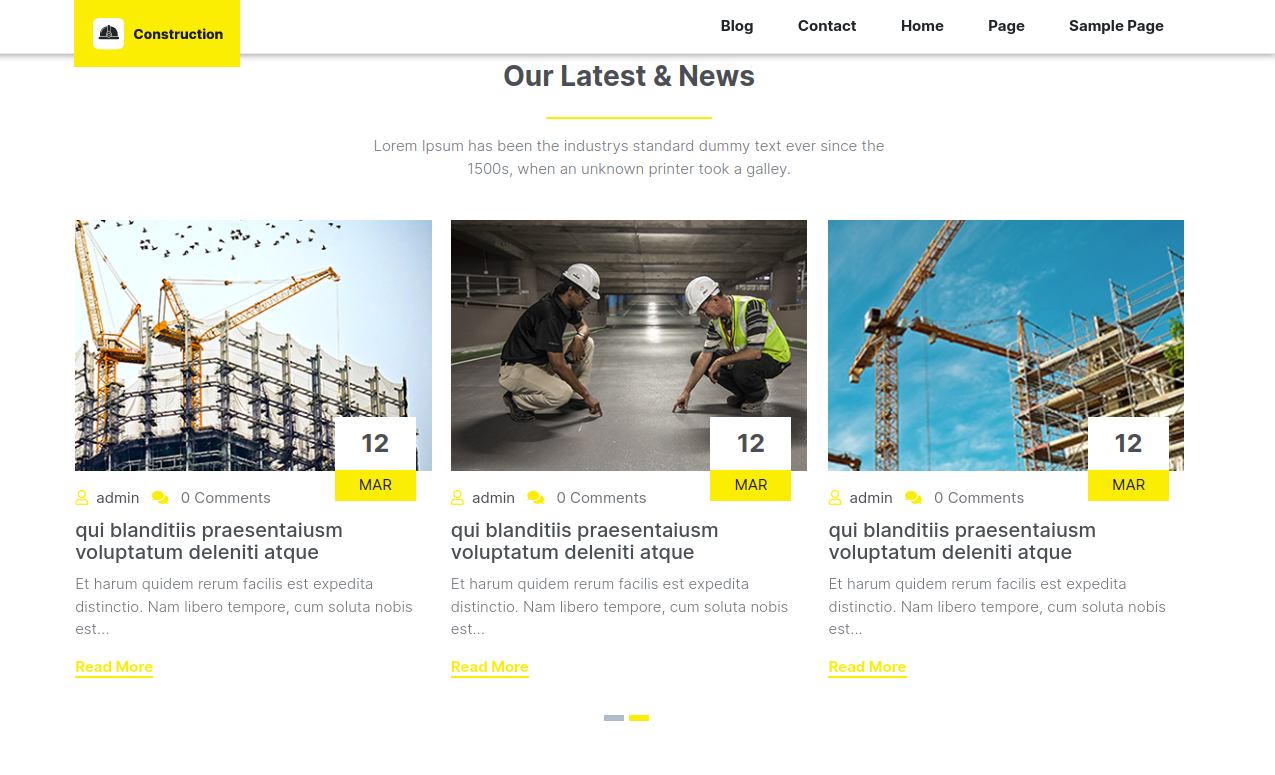
On the front end, it will appear as shown.

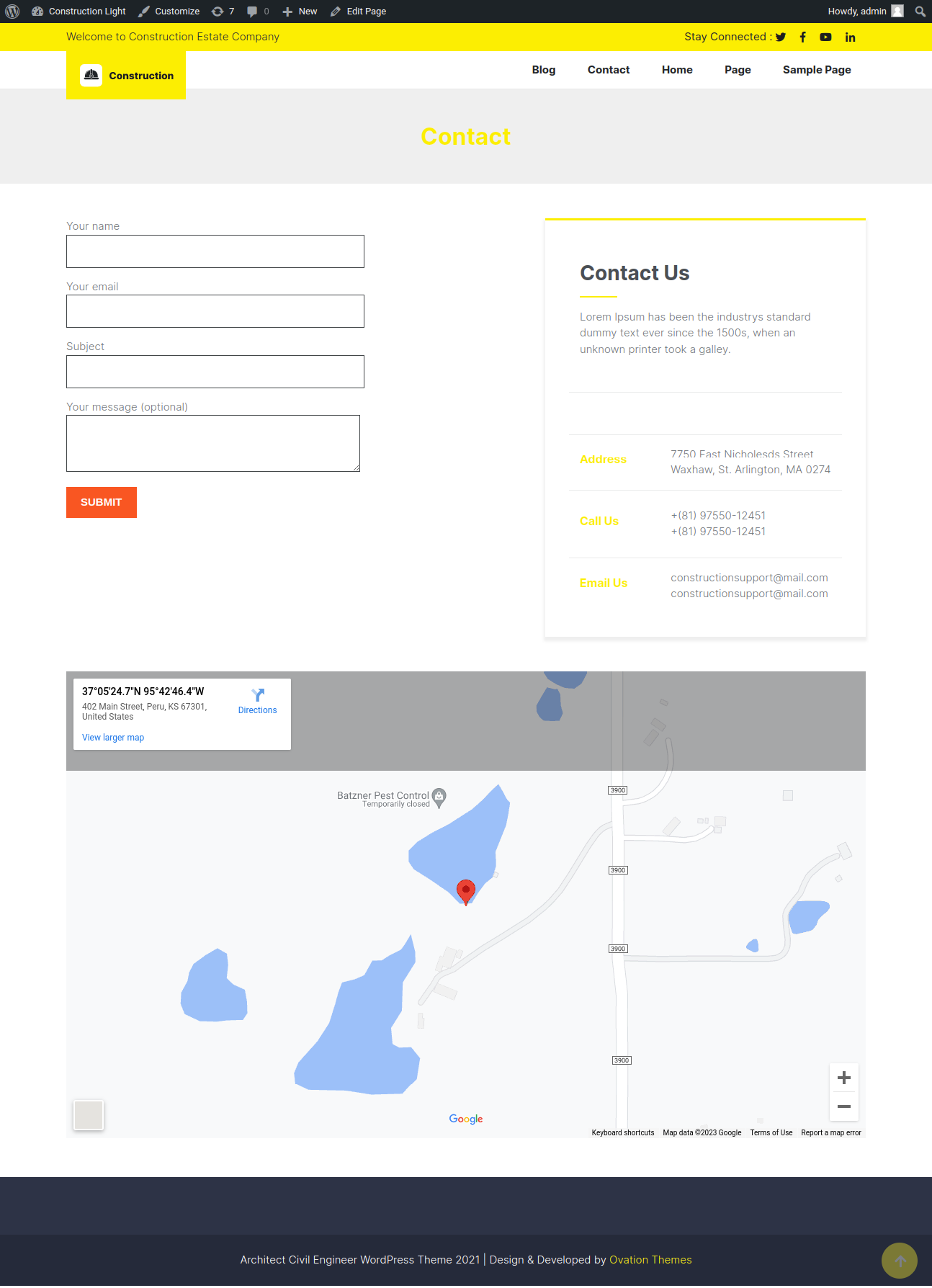
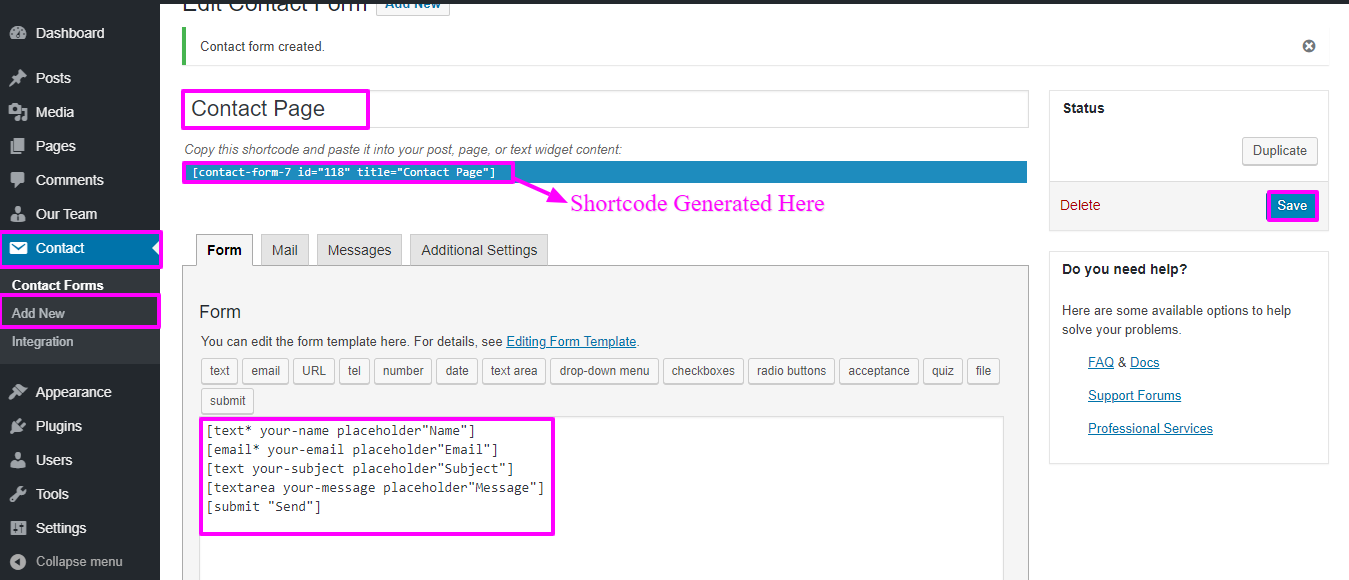
Before proceeding with the Contact Us section, we need to install contact form 7 plugin. Following the installation of contact form 7 plugin. Contact options become visible on the Dashboard.
Select Dashboard → Contact → Add New Page

Select Appearance → Theme setting → Contact & Map Option → Contact & Map Settings

On the front end, it will appear as shown.