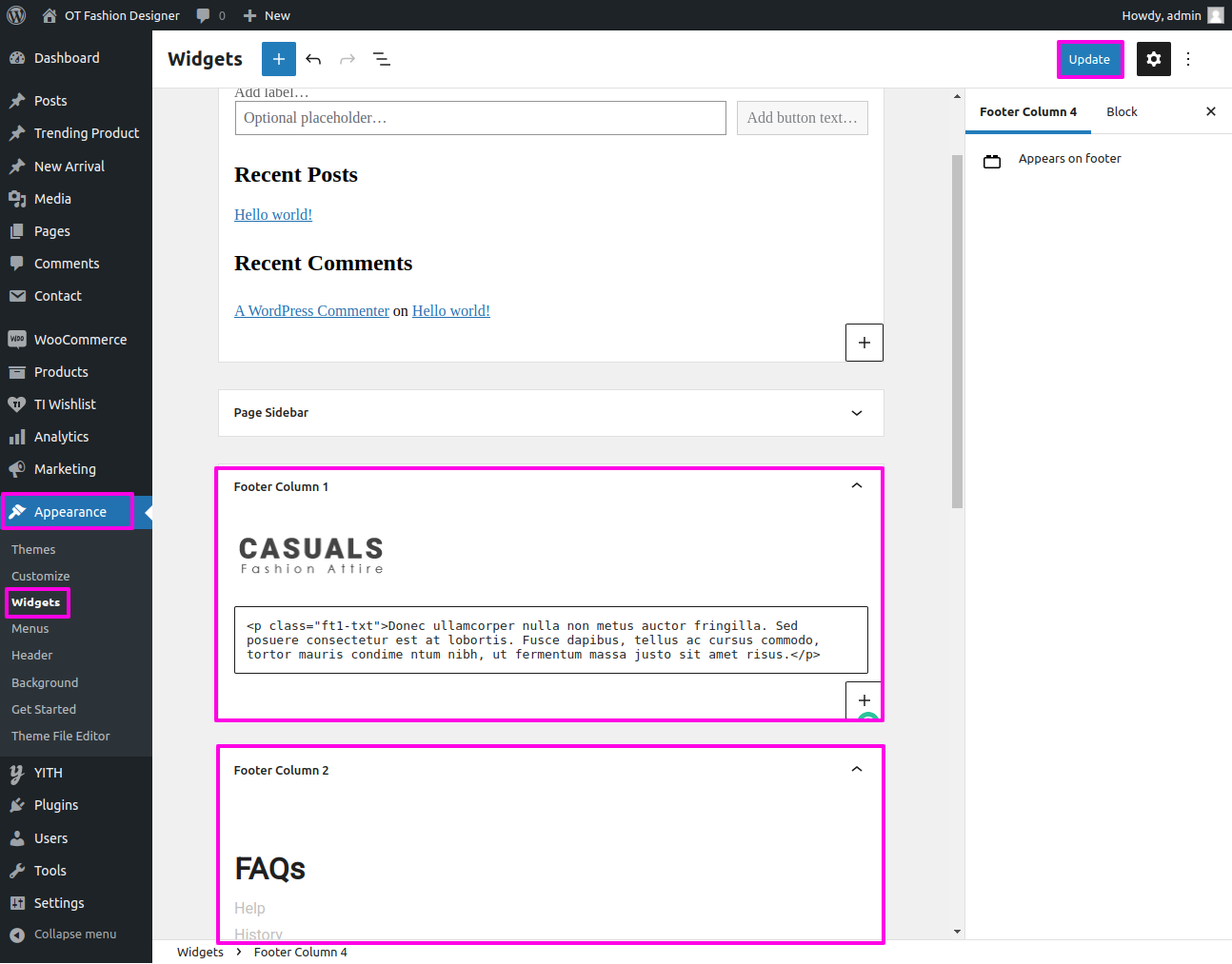
Widgets

The downloaded template package comprises multiple folders and files. Let's explore the contents of each folder
Screenshots - displays template screenshots. Do not use these for creating templates
Theme - carries WordPress theme Folder
"fashion-stylist-pro" -This Theme folder has The important files for theme regarding the theme.
The file "license.txt" consists of important information regarding the license
Installing the template is a quite simple process. The installing process can executed in two methods.
To start the installing proces of a new theme on WordPress website, the first step is to login your Dashbord area
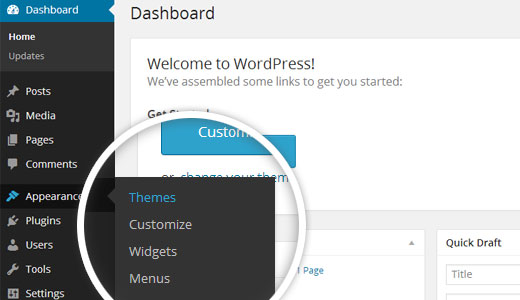
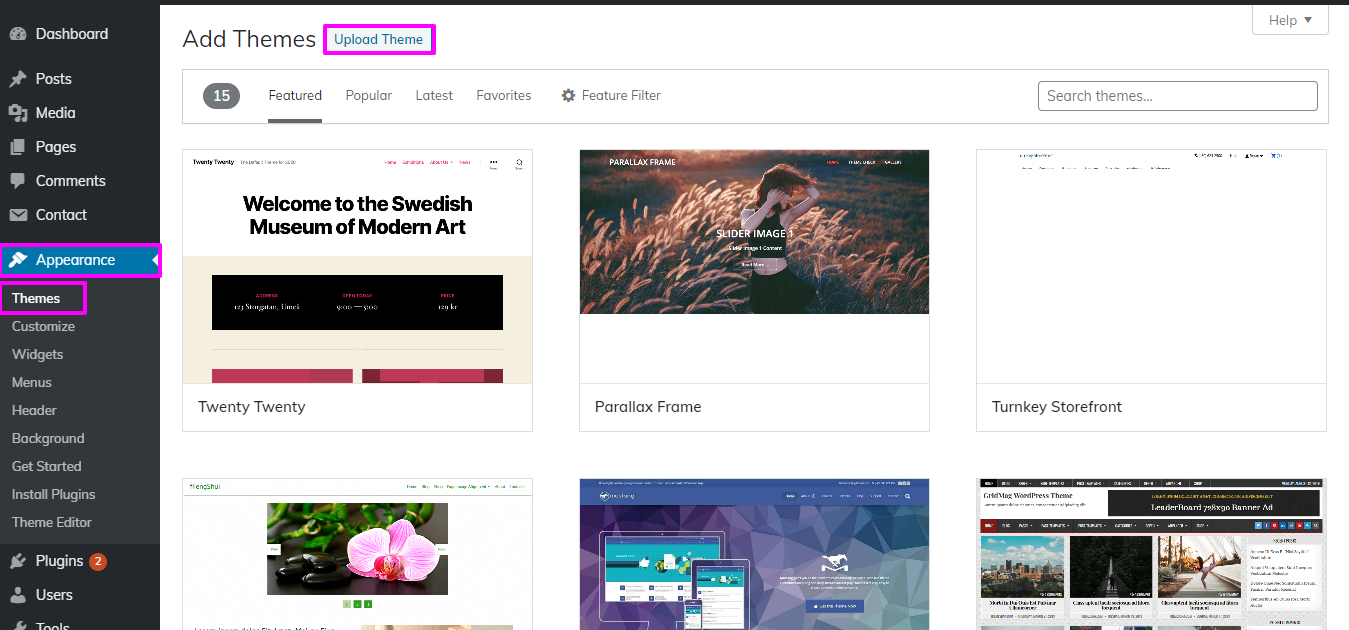
1. Select Appearance → Tap Themes

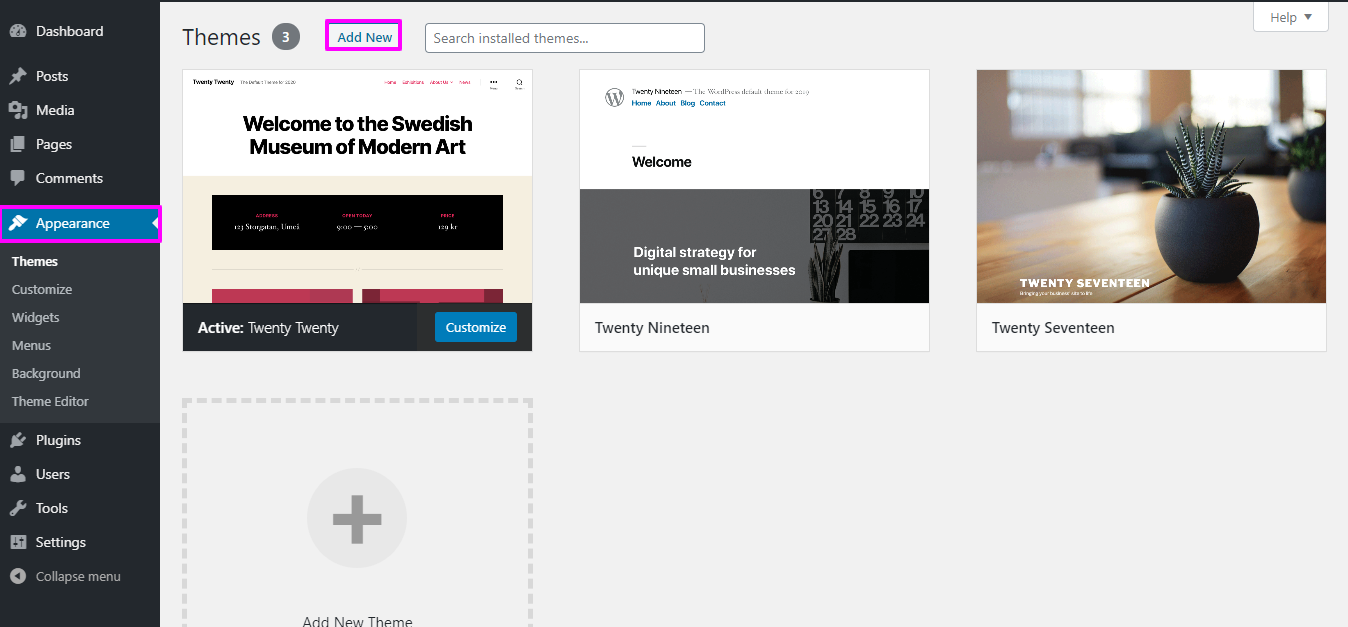
2.Tap Add New

3. Click the button labeled 'Upload Theme.

4.To install the fashion-stylist-pro theme on WordPress website, you need to Tap on "Browse" and select the theme file from your device. Once you have selected the file, click "Install Now" to begin the installation process.

Congratulations on successfully installing a theme on WordPress website! With the theme installed, you can now activate it and begin customizing it to suit your preferences.
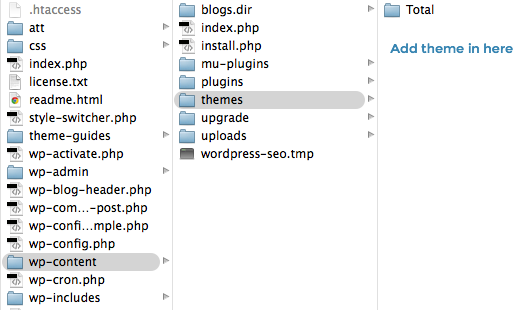
Another option for installing a theme to upload it via FTP (File Transfer Protocol).you first need to log in your website via FTP Then Navigate to themes folder inside wp-content folder. From there, you can upload the theme you downloaded by unzipping it and uploading it to server.

Afterward, log in WordPress site then Select to Appearance -- Select Themes And activate.
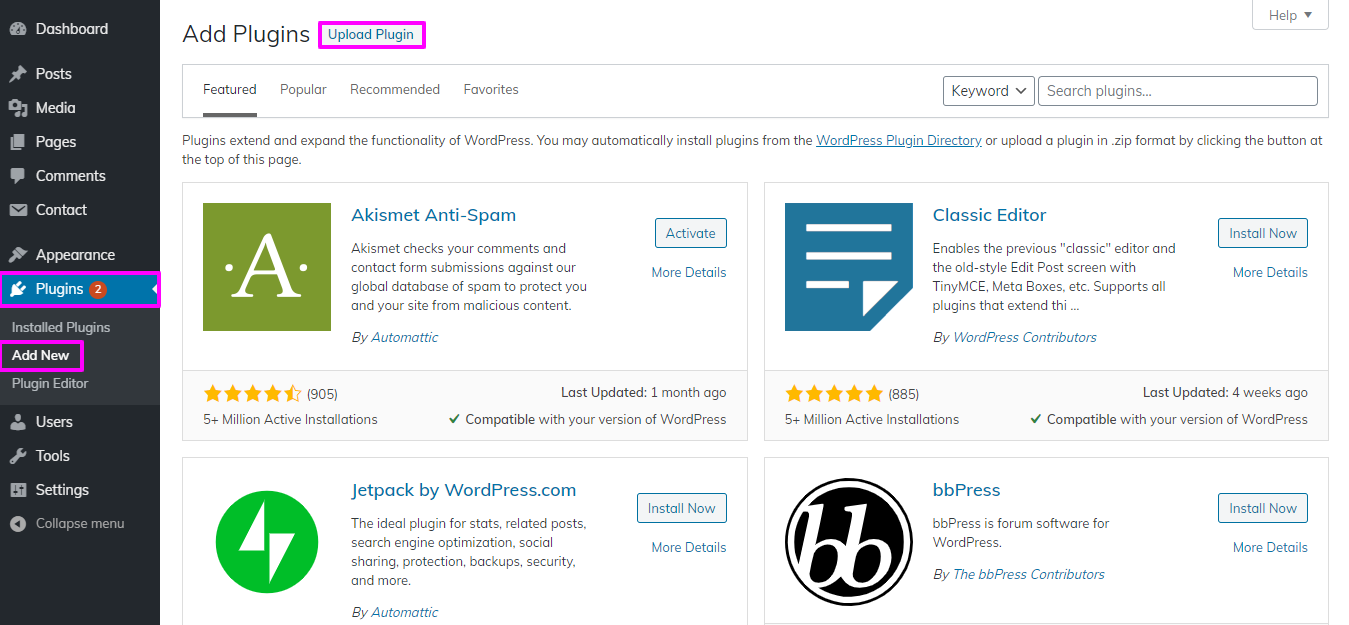
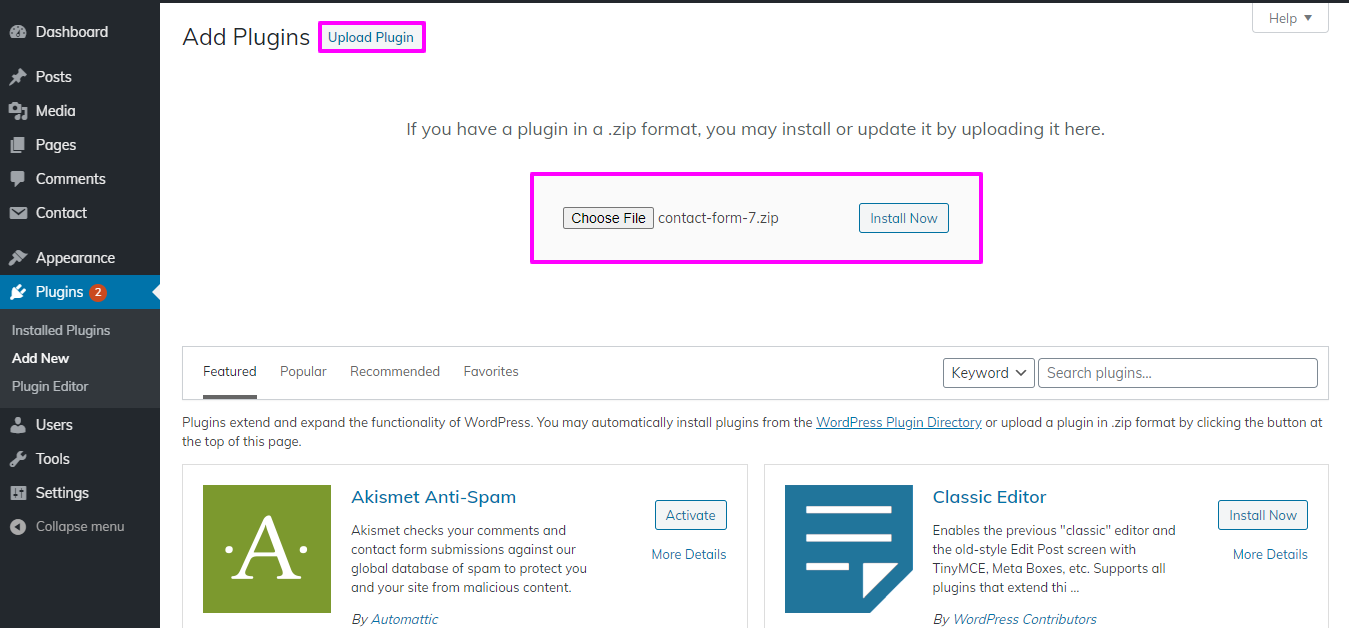
To manually add a WordPress plugin using a .zip archive, follow the steps below for the "Upload Plugin" method:

Tap on install button Then activate the theme.

One click will setup your theme by importing demonstration material. The content will lead you through creating your website
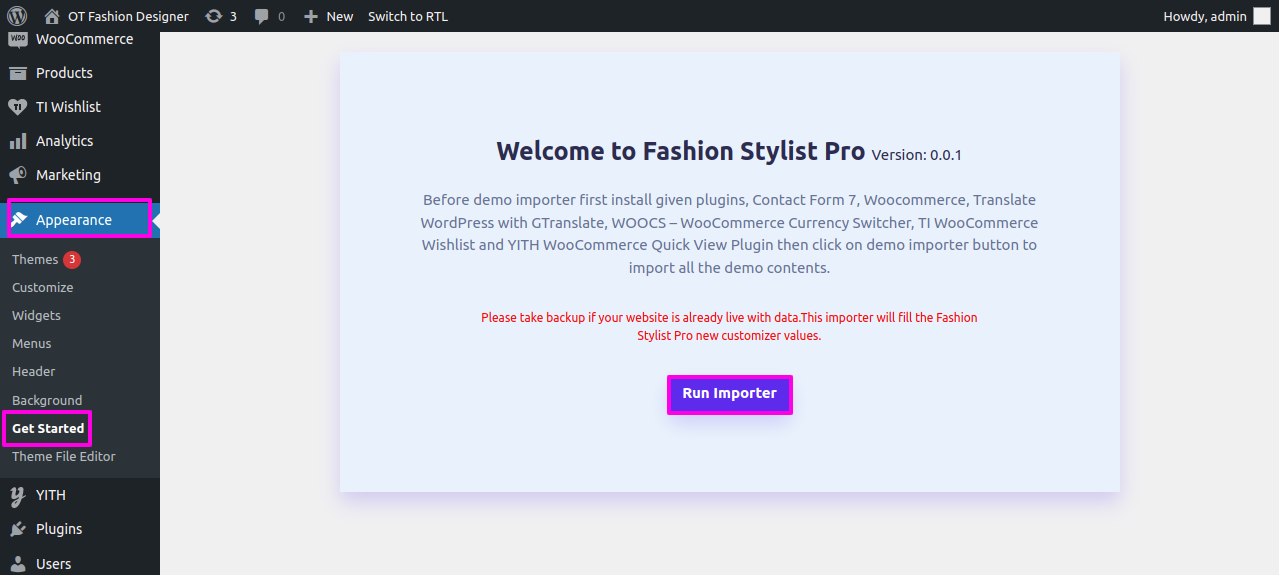
SelectDashboard → Select Appearance → Select Get started
Click "Run Importer".

1) Now To set up home Page First Create a Page From Admin Area
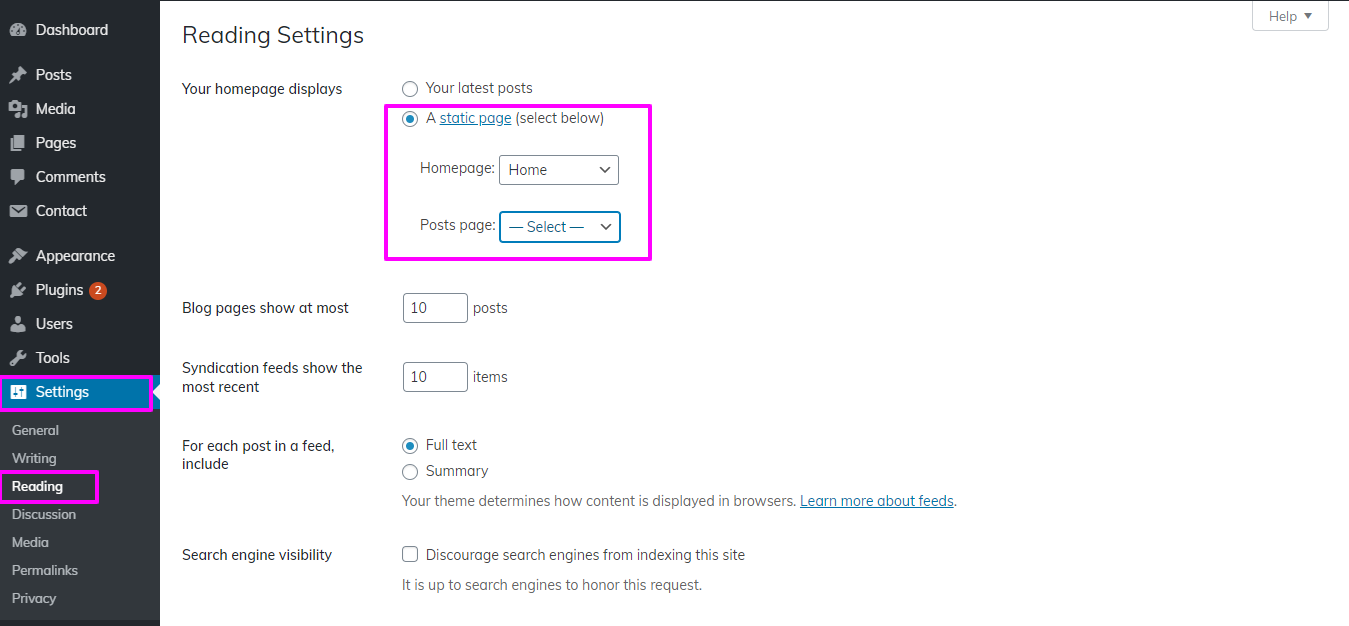
Lable your page with your parent site name either you can label it home page also. Then Select settings then Reading and change the template from static to home page.

2) Set the home page:Select Setting → Reading → Set the post page display static page to home page

You will notice the Home Page looks same as screenshot.
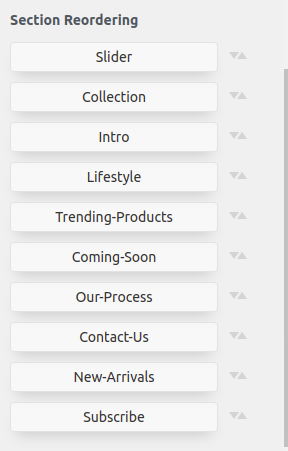
To arrange and reorder sections on your website, please follow these instructions:
Section reordering refers to arranging the sections on your website according to your preferences. To reorder sections, follow these steps
To commence the process with Section Ordering.
Select Appearance → Then Theme Settings → Tap Section Ordering

To commence the process with Site Identity,
Select Appearance → Then Customize → Site Identity

To commence the process with Topbar,
Select Appearance → Then Customize → Tap Theme Settings → Topbar Option → Topbar Settings

Topbar Section will appear like this.

To commence the process with Header,
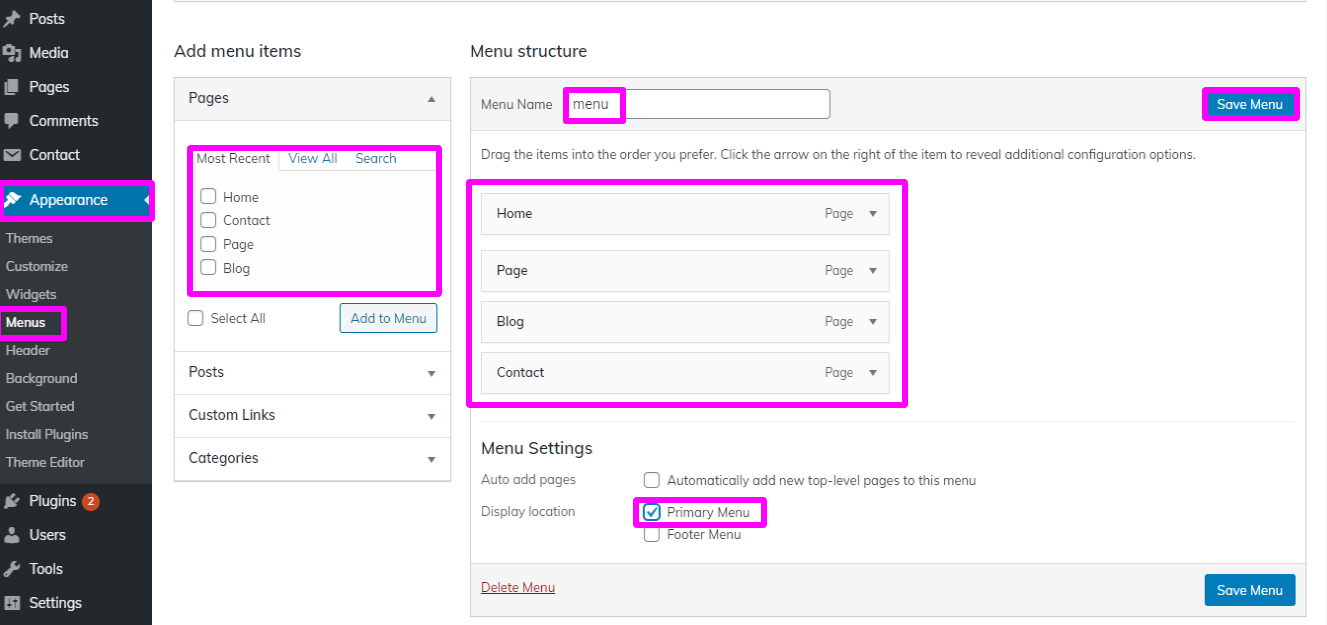
Select Pages → Add new

For menu you will have to add pages from.
Select Appearance → menu → Add new

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

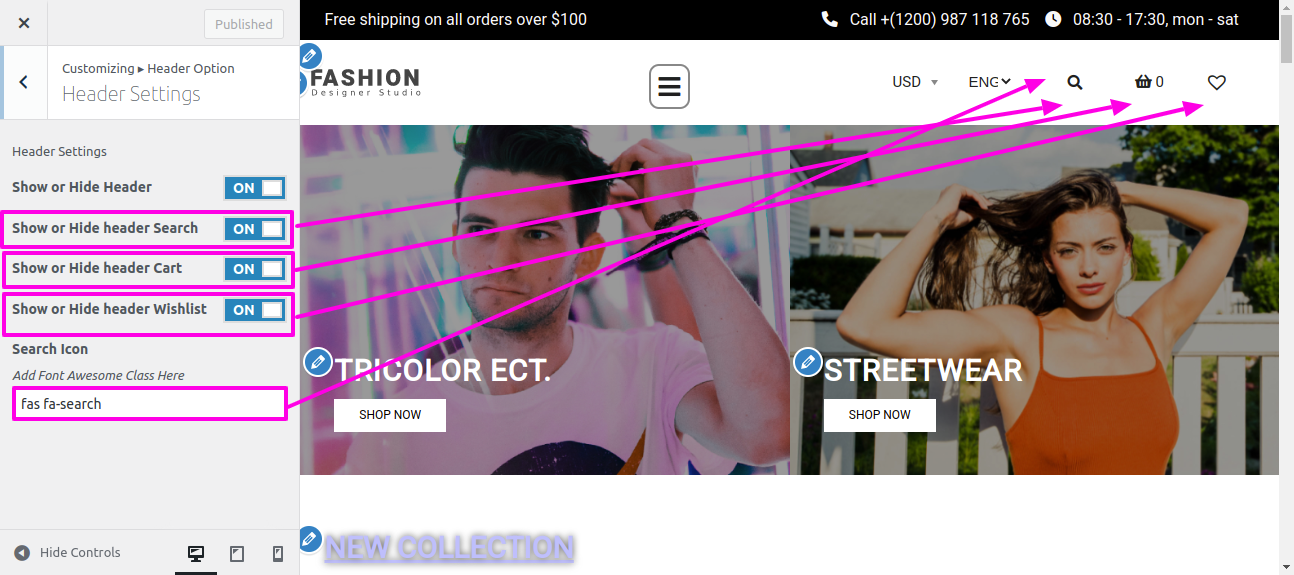
Select Appearance → Then Customize → Tap Theme Settings → Header Option → Header Settings

In this way you can add the Header section.

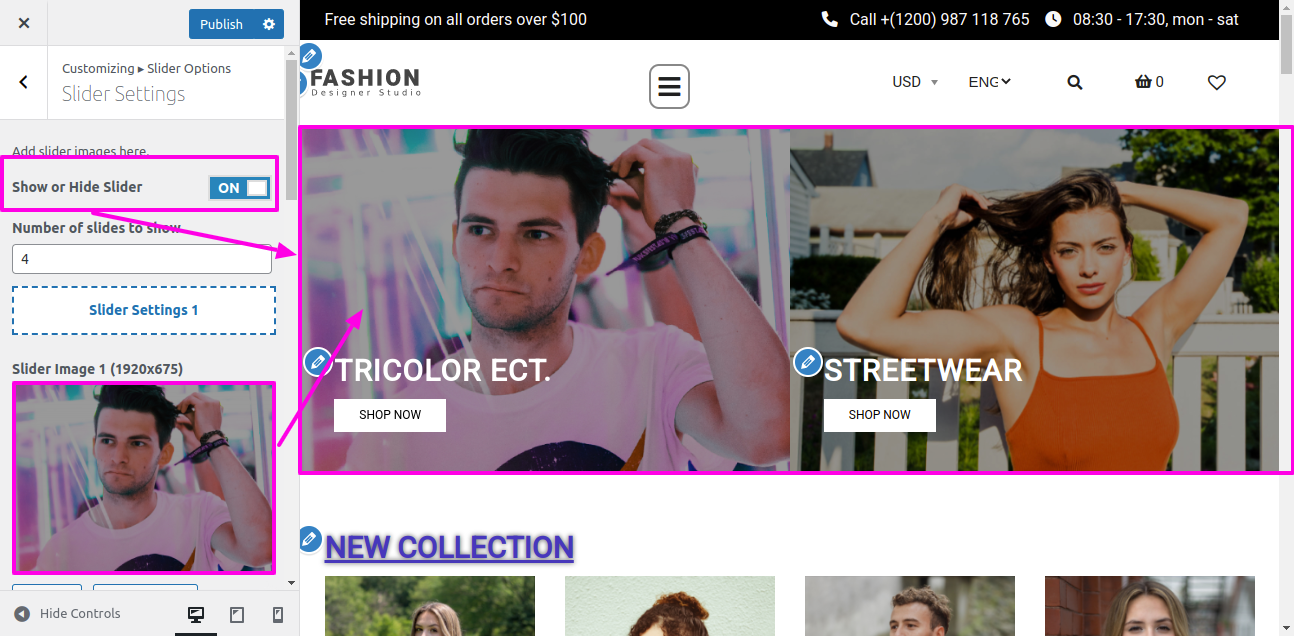
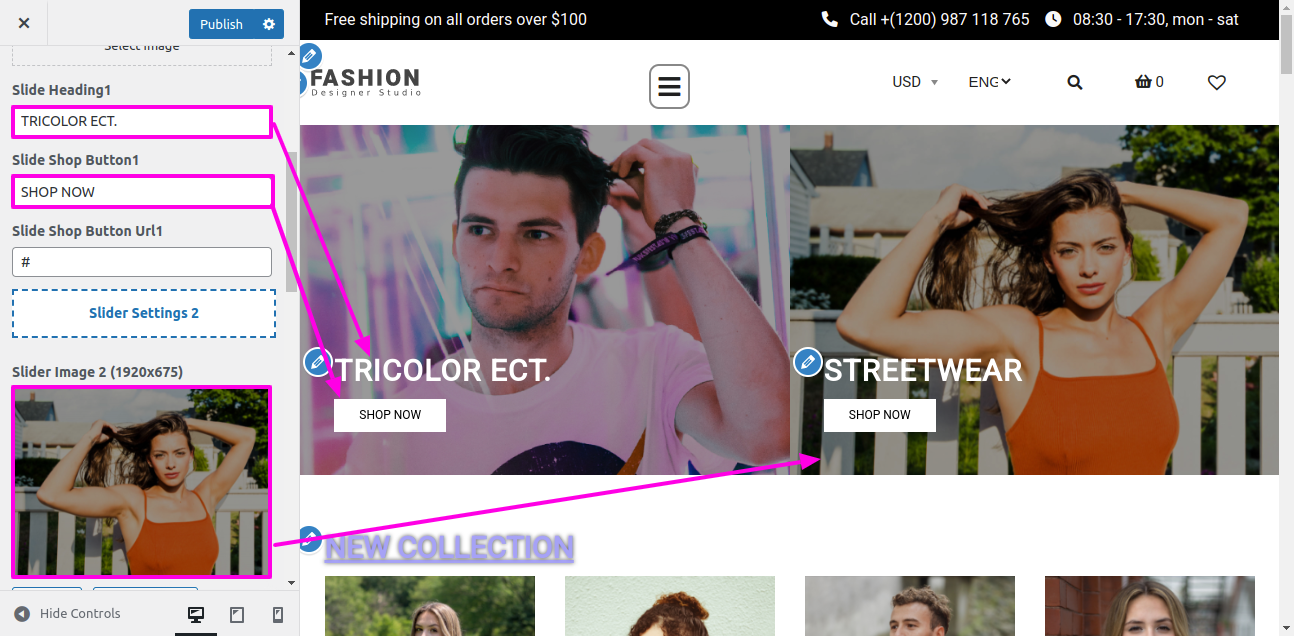
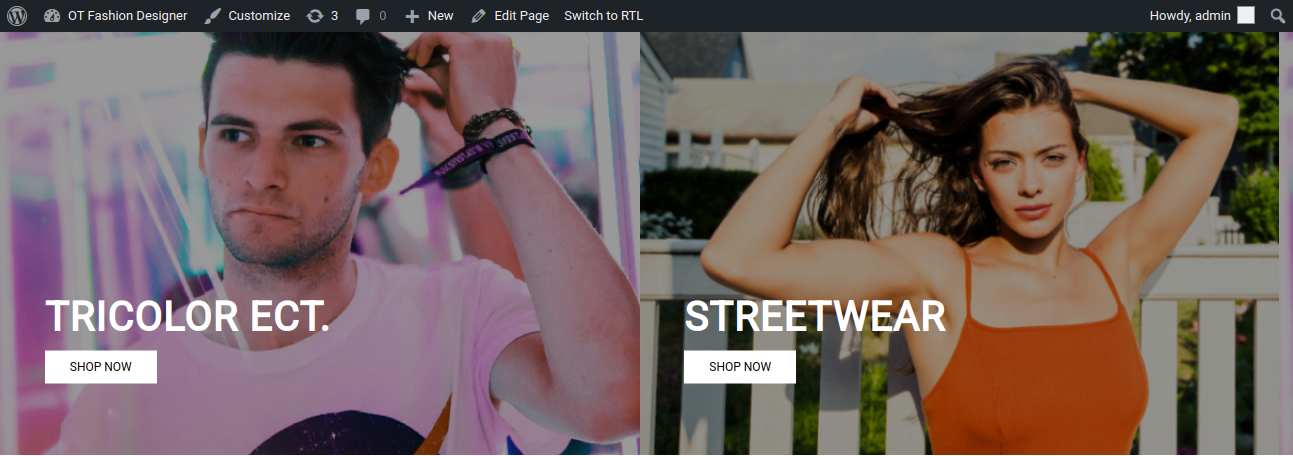
To commence the process with slider
Select Appearance → Then Customize → Tap Theme Settings → Slider Option → Slider Settings


Front-end design will display like this.

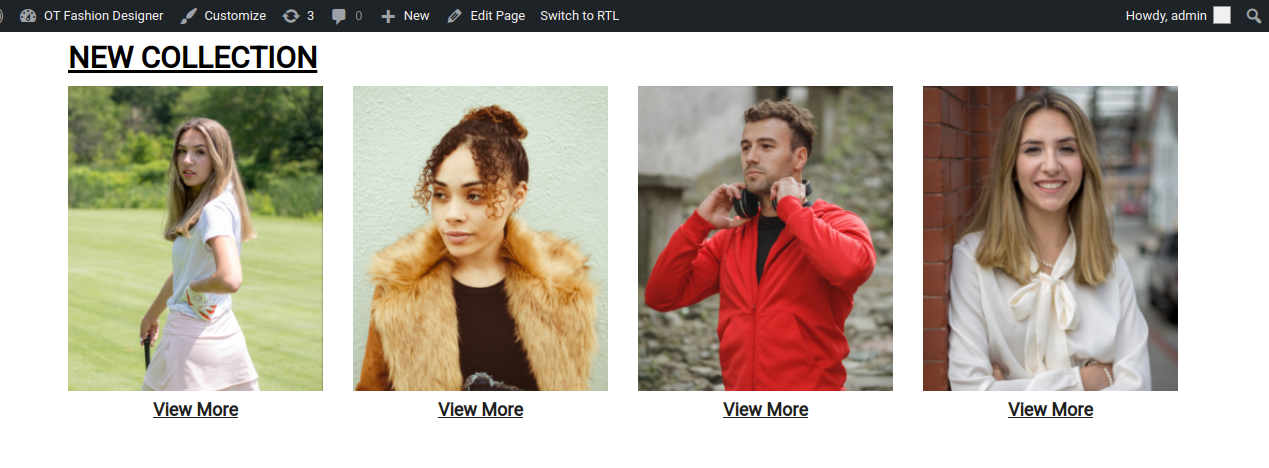
To commence the process with Collection Section
Select Collection → Customize → Theme Settings → Collection Option → Collection Settings


Front-end design will display like this.

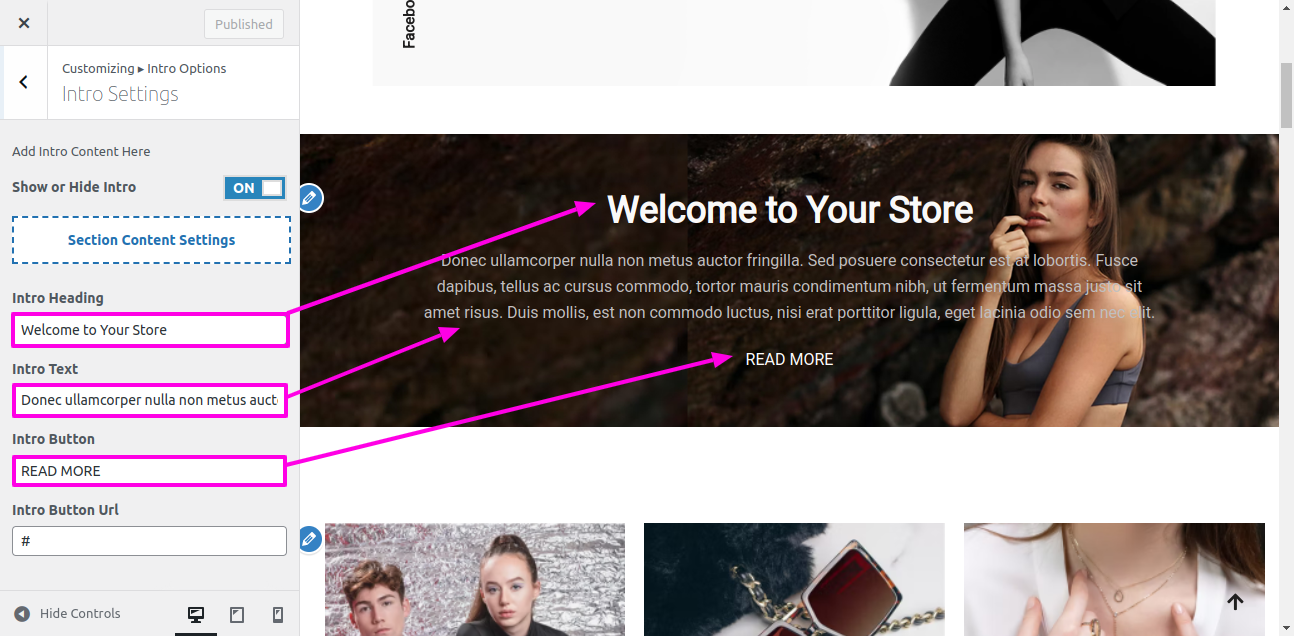
To commence the process with Introduction Section
Select Intro → Customize → Theme Settings → Intro Option → Intro Settings

Front-end design will display like this.

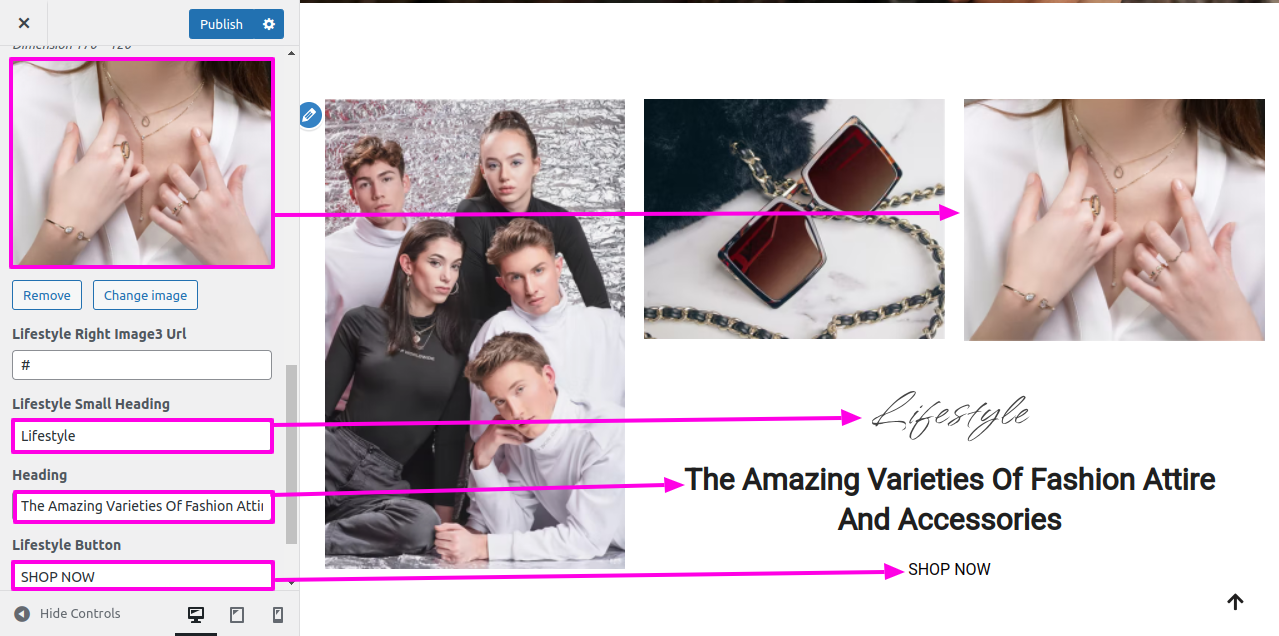
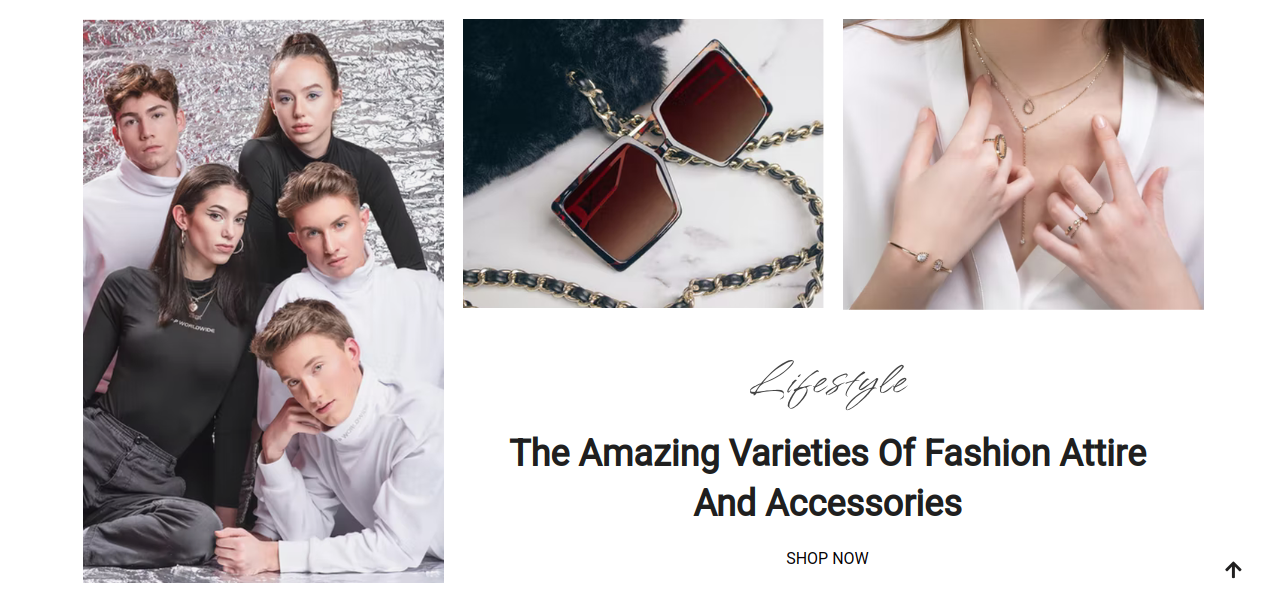
To commence the process with Lifestyle Section
Select Appearance → Then Customize → Tap Theme Settings → Lifestyle Option → Lifestyle Settings

Front-end design will display like this.

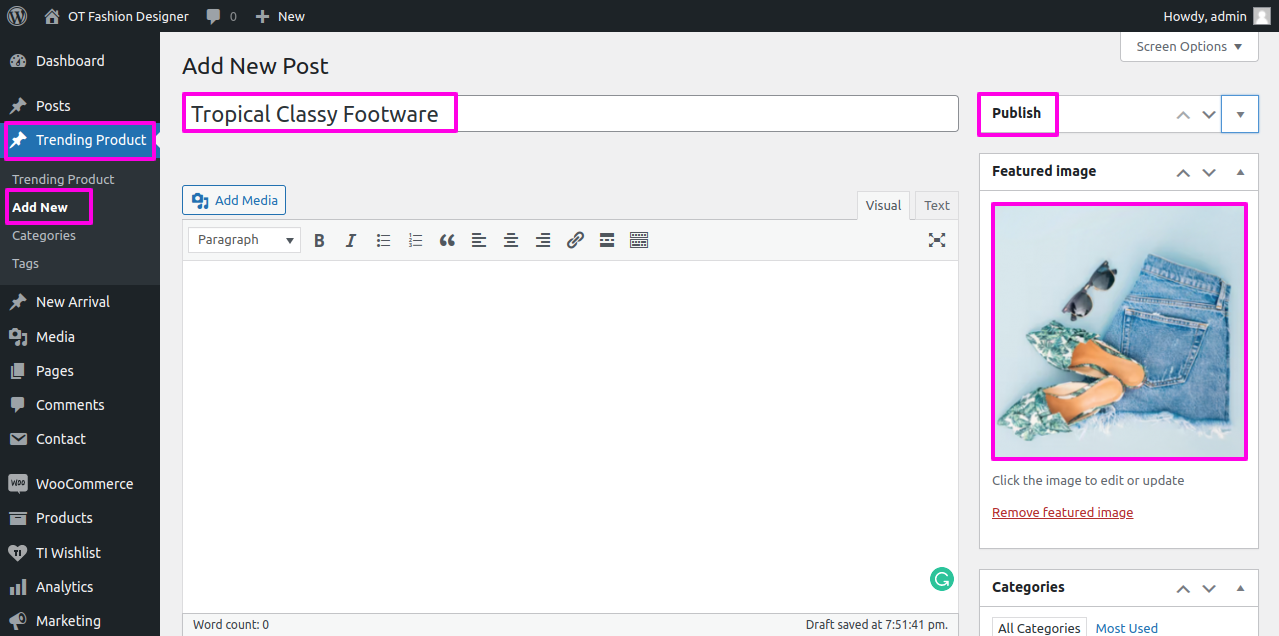
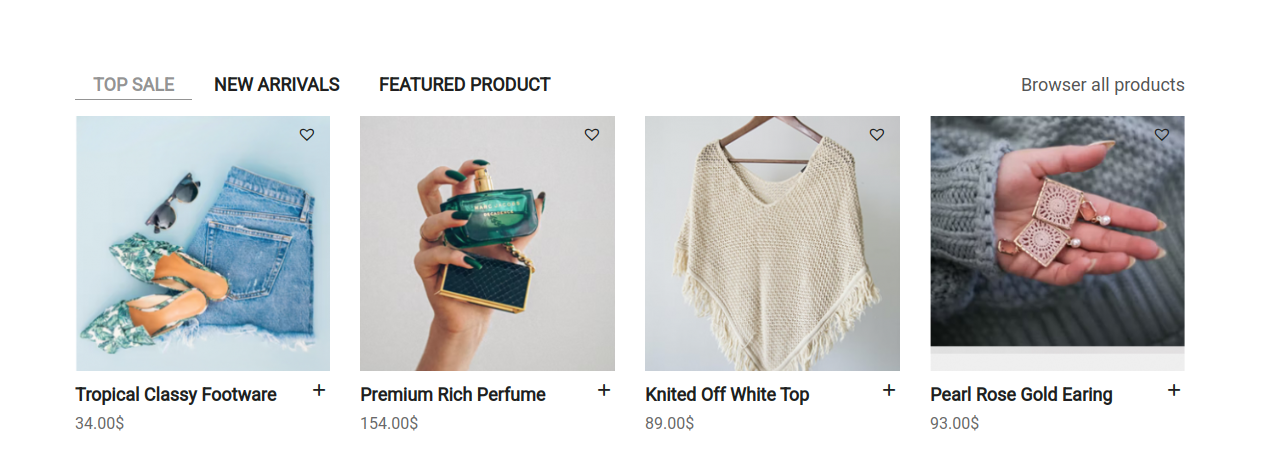
To commence the process with Trending Product Section,
In order to Set-up the following Trending Product section
Select Dashboard → Trending Product → Add New

Select Appearance → Then Customize → Tap Theme Settings → Trending Product Option → Trending Product Settings.

Front-end design will display like this.

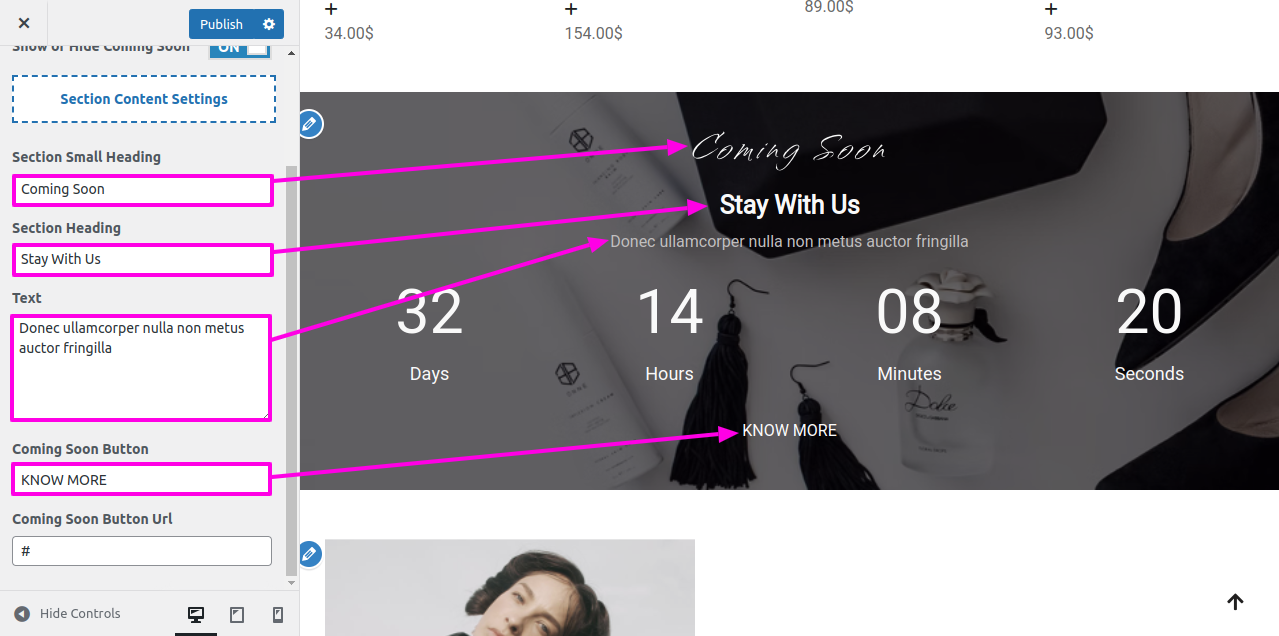
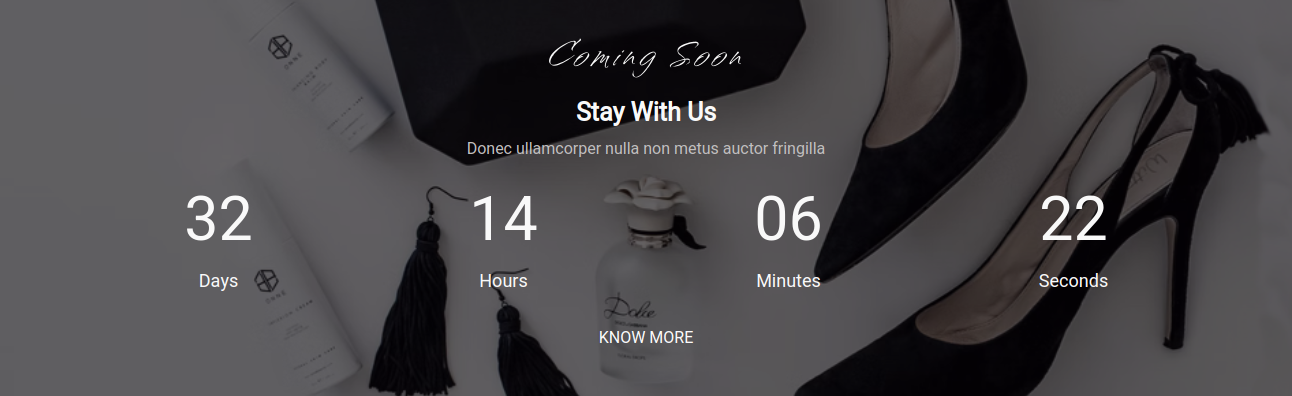
To commence the process with Coming Soon Section
Select Coming Soon → Customize → Theme Settings → Coming Soon Option → Coming Soon Settings

Front-end design will display like this.

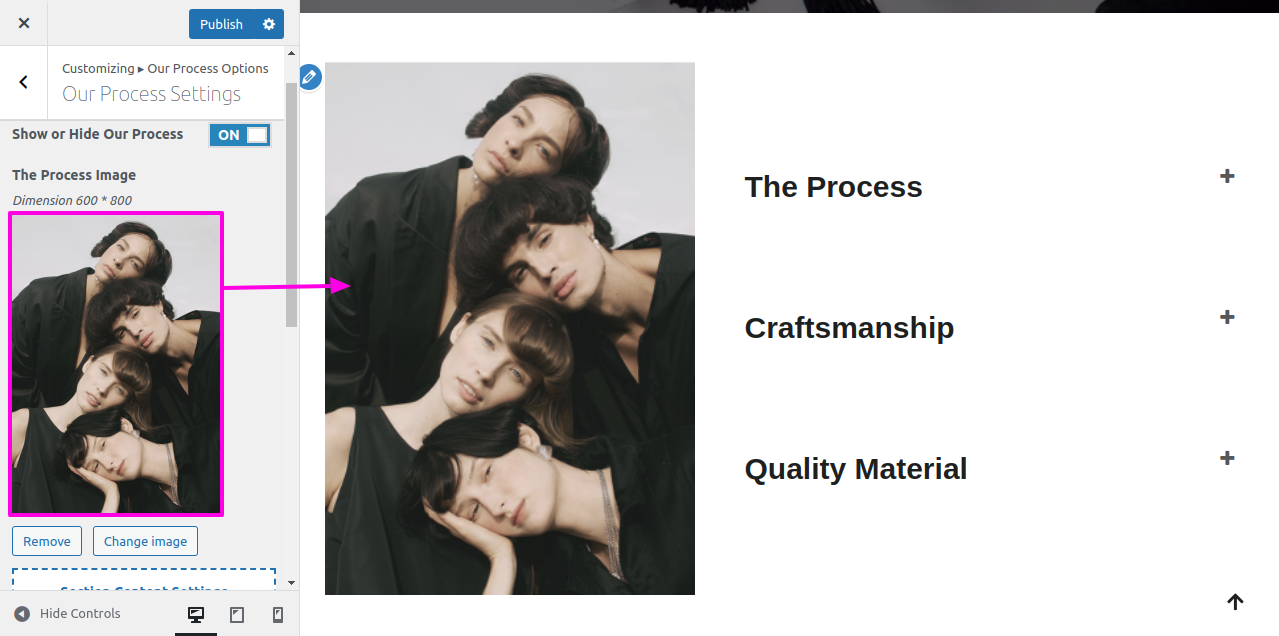
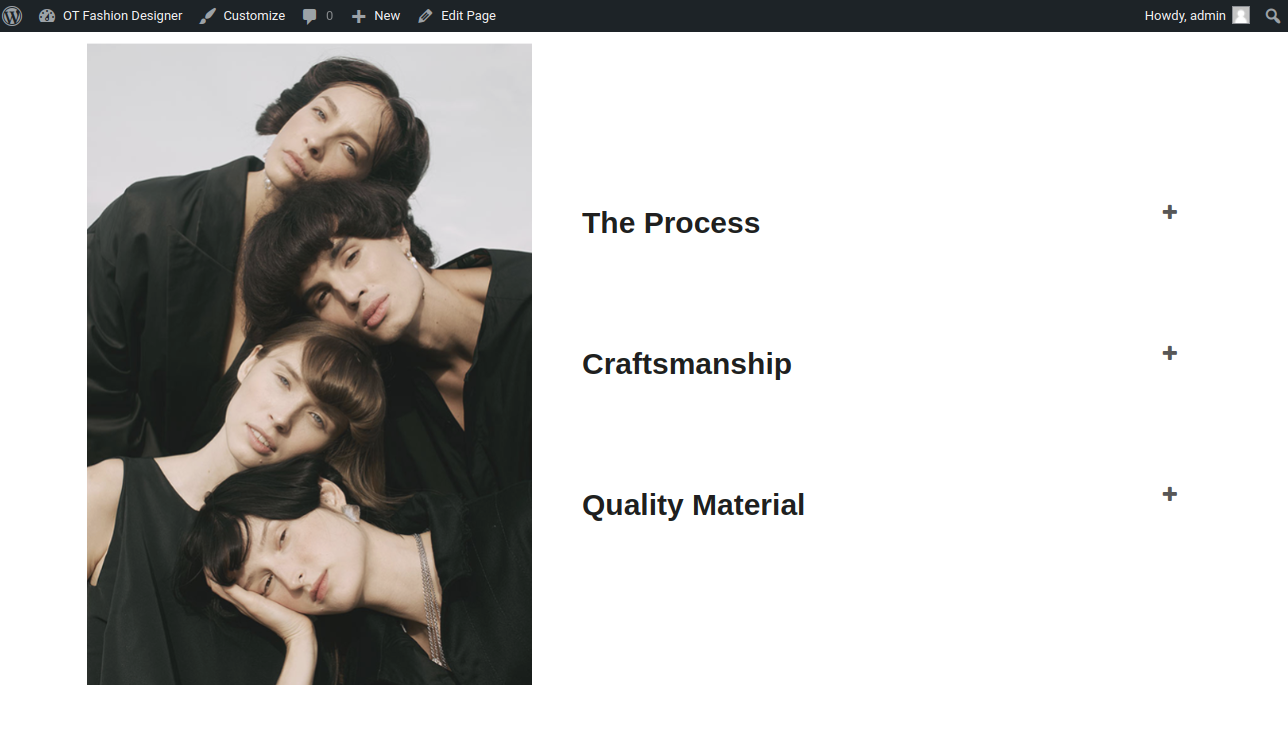
To commence the process with Our Process Section
Select Our Process → Customize → Theme Settings → Our Process Option → Our Process Settings


Front-end design will display like this.

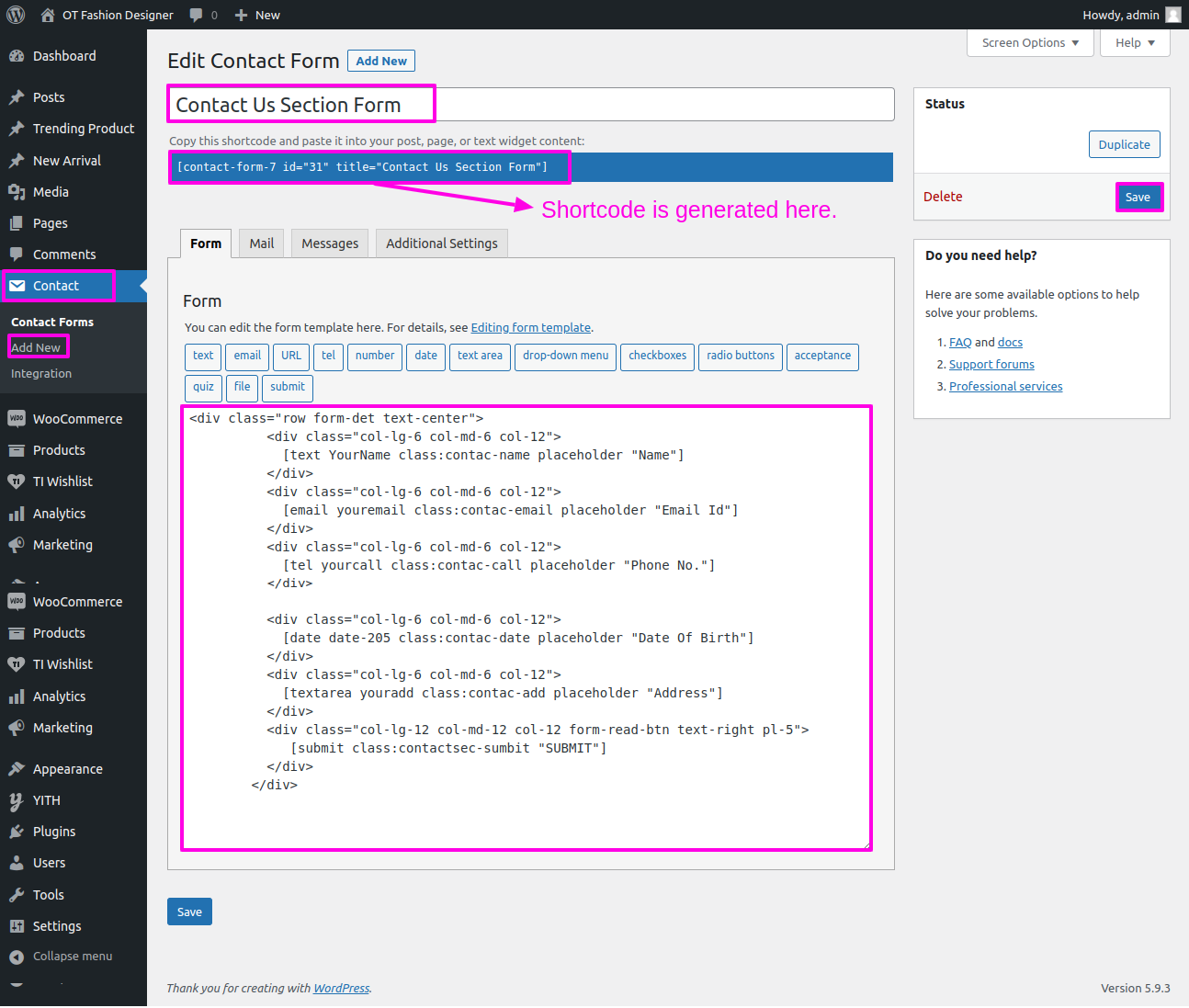
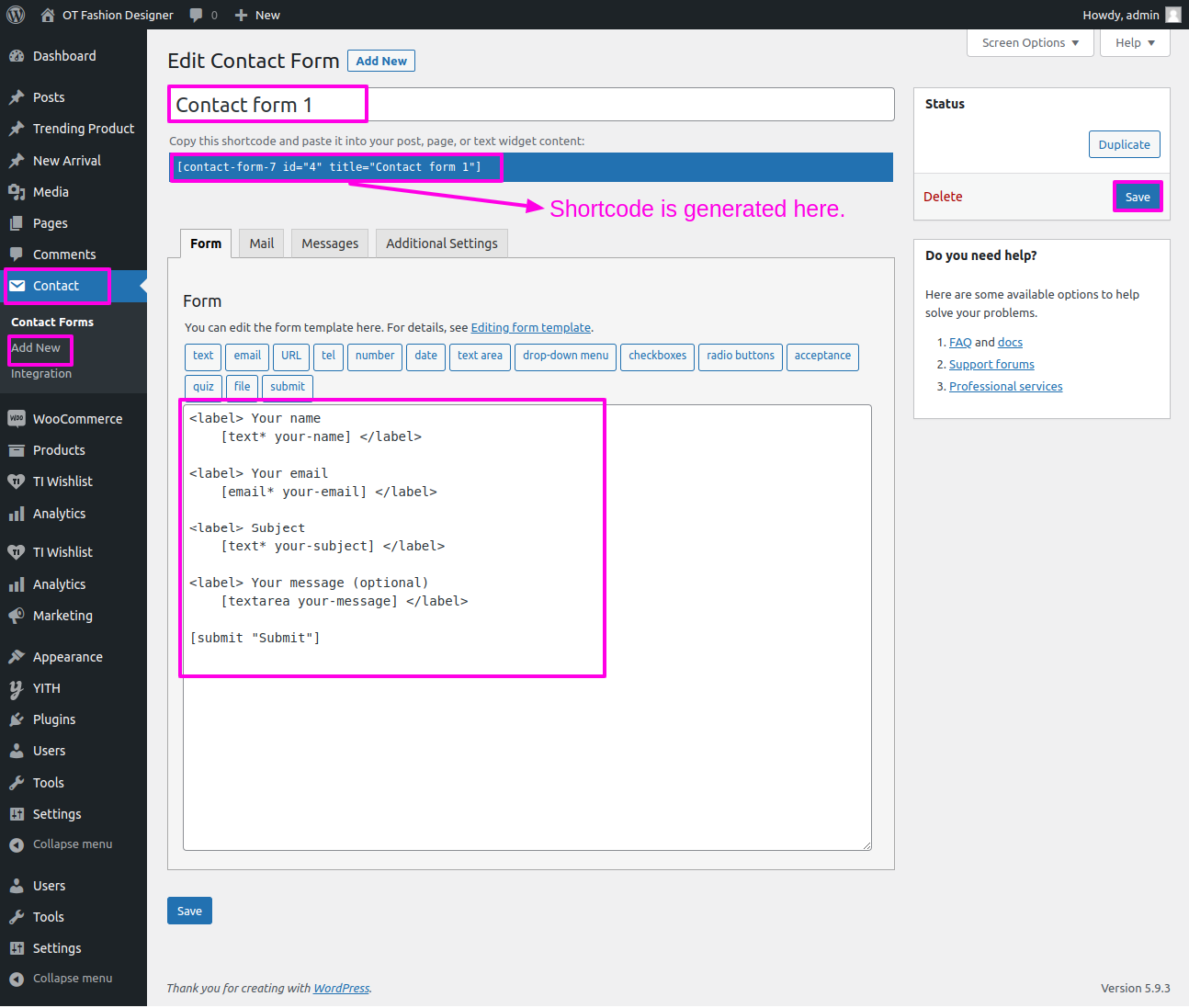
Before proceeding with the Contact Us section, we need to install contact form 7 plugin. Following the installation of contact form 7 plugin. Contact options become visible on the Dashboard.
Select Dashboard → Contact → Add New Page

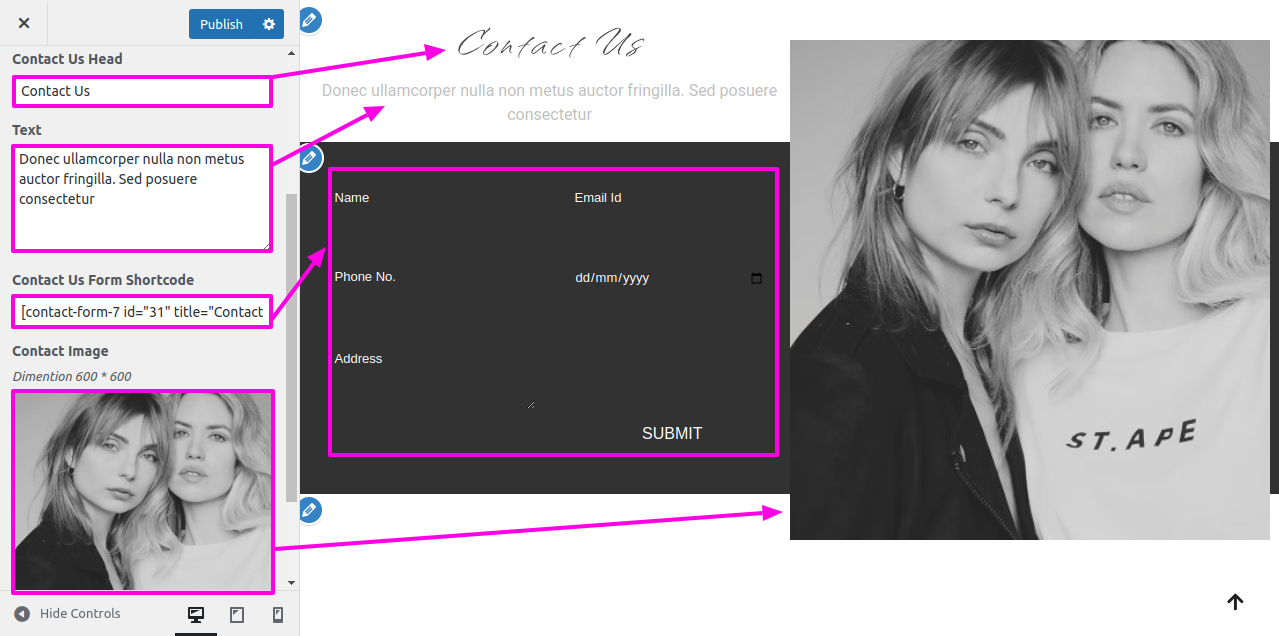
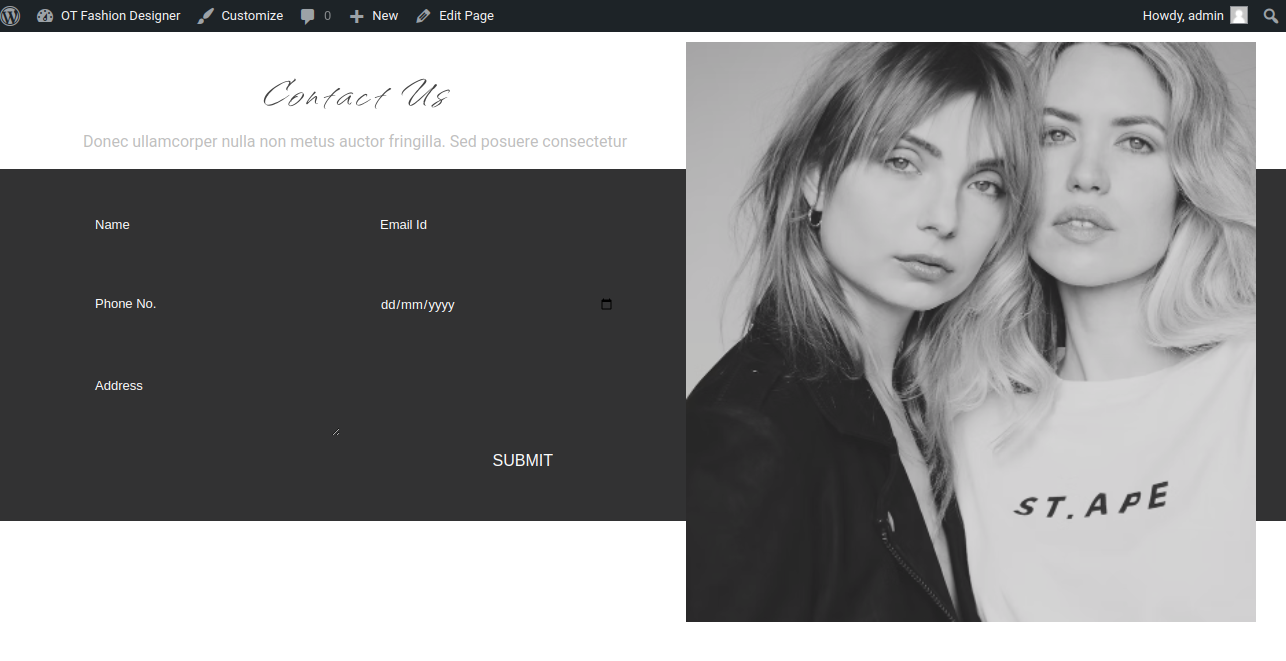
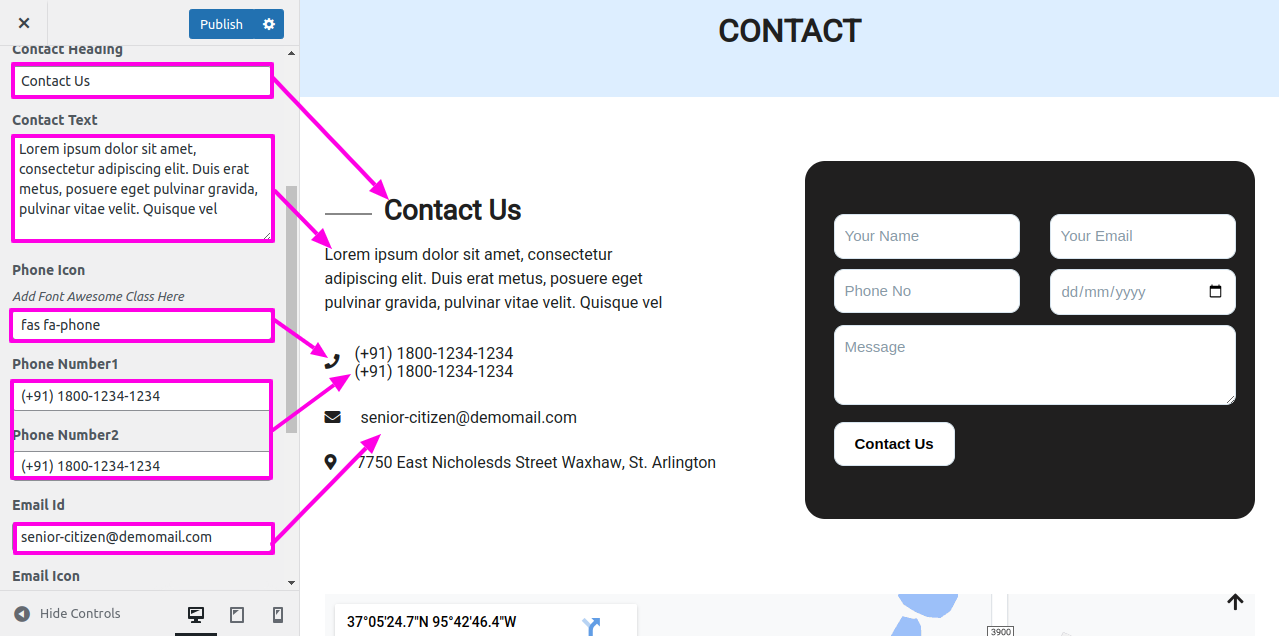
Select Appearance → Then Customize → Tap Theme Settings → Select Contact Us Option → Contact Us Settings

Front-end design will display like this.

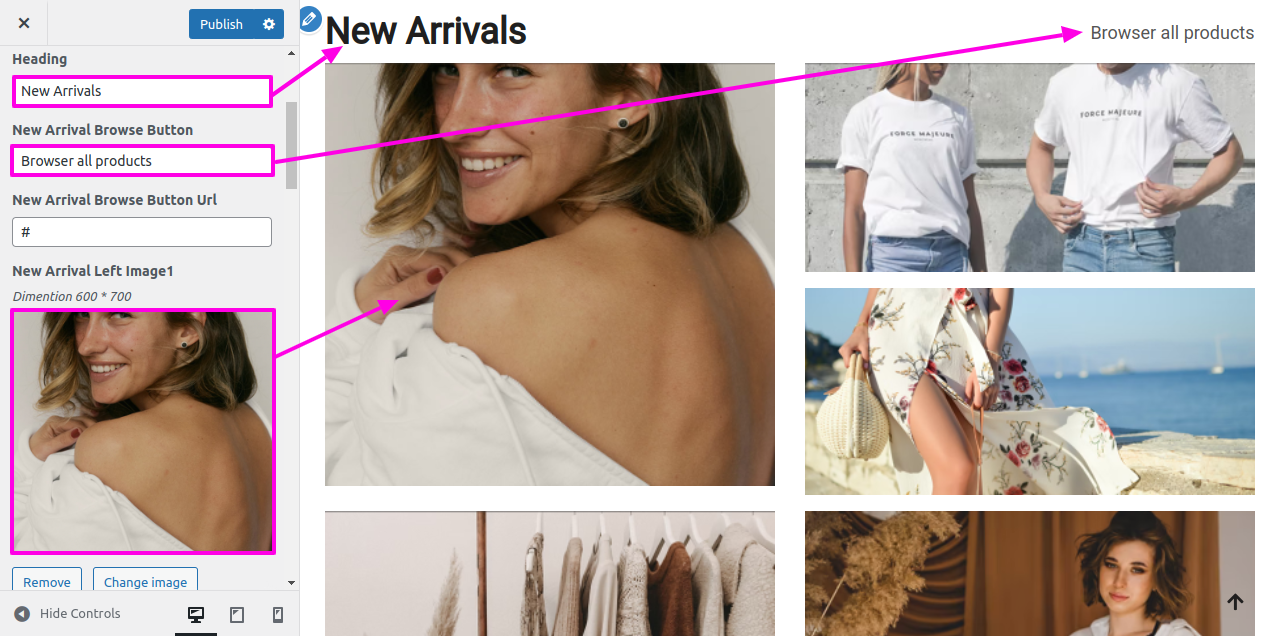
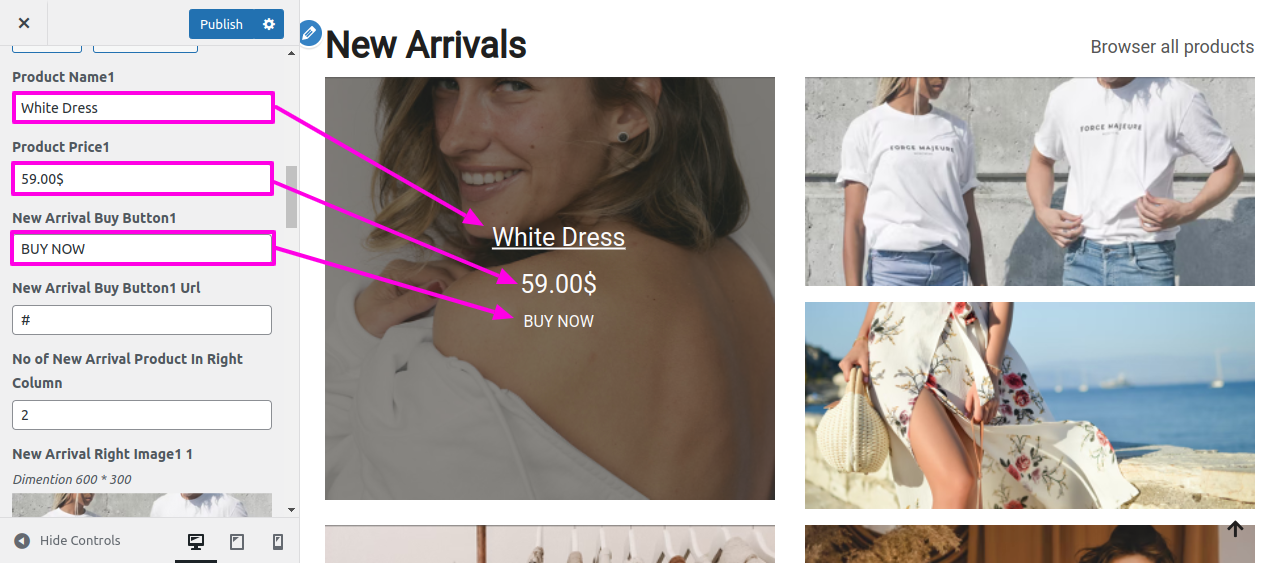
To commence the process with New Arrivals Section.
Select Appearance → Then Customize → Tap Theme Settings → New Arrival Option→ New Arrival Settings


Front-end design will display like this.

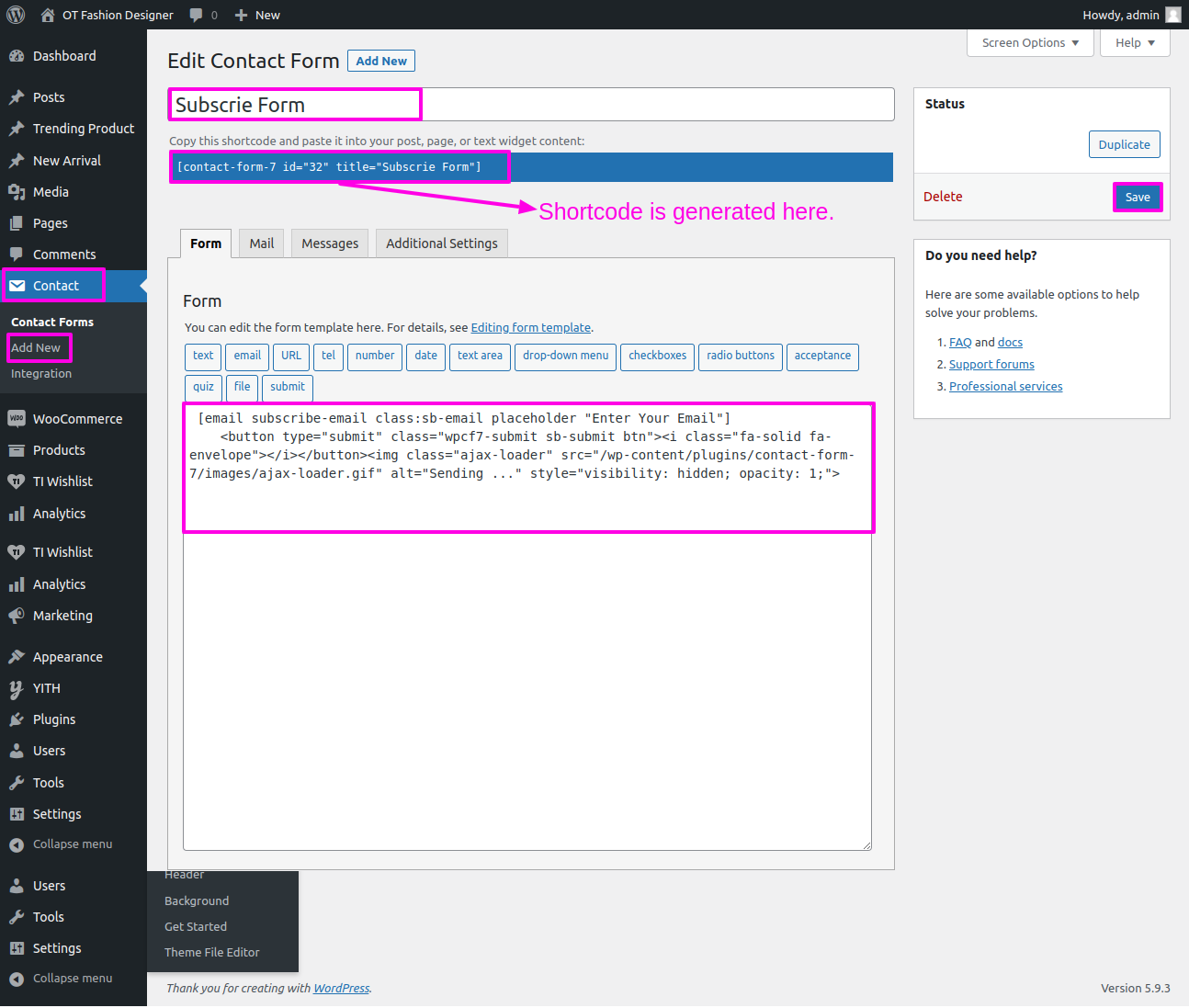
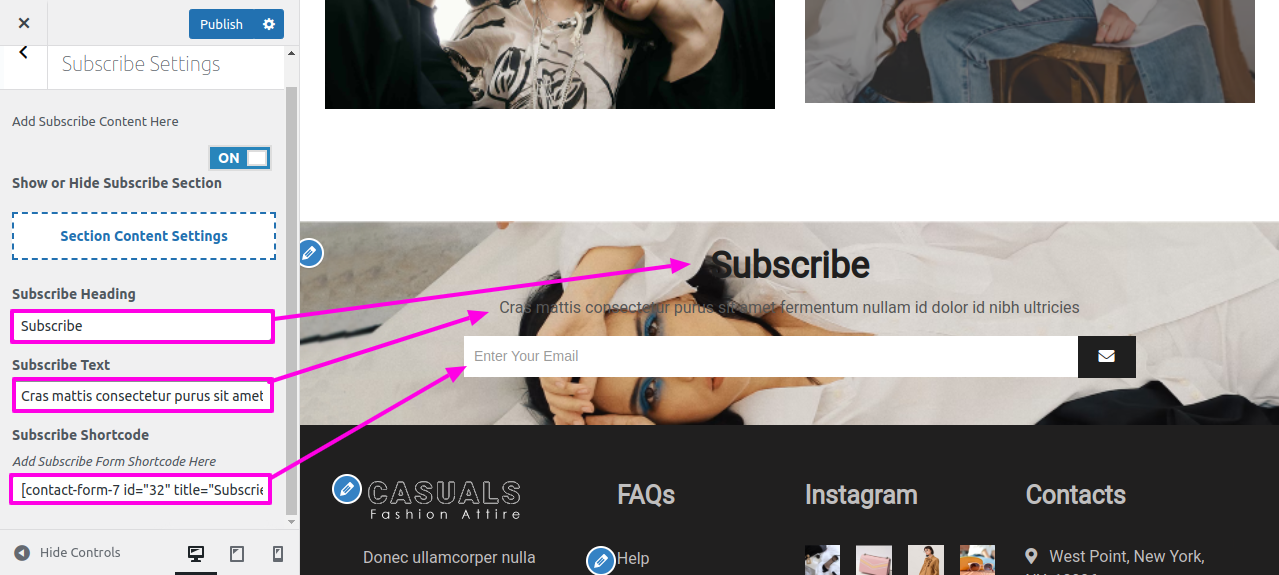
Before proceeding with the Subscribe section, we need to install contact form 7 plugin. Following the installation of contact form 7 plugin. Contact options become visible on the Dashboard.
Select Dashboard → Contact → Add New Page

Select Appearance → Then Customize → Tap Theme Settings → Subscribe Option → Subscribe Settings

Front-end design will display like this.

Before proceeding with the Contact Us section, we need to install contact form 7 plugin. Following the installation of contact form 7 plugin. Contact options become visible on the Dashboard.
Select Dashboard → Contact → Add New Page

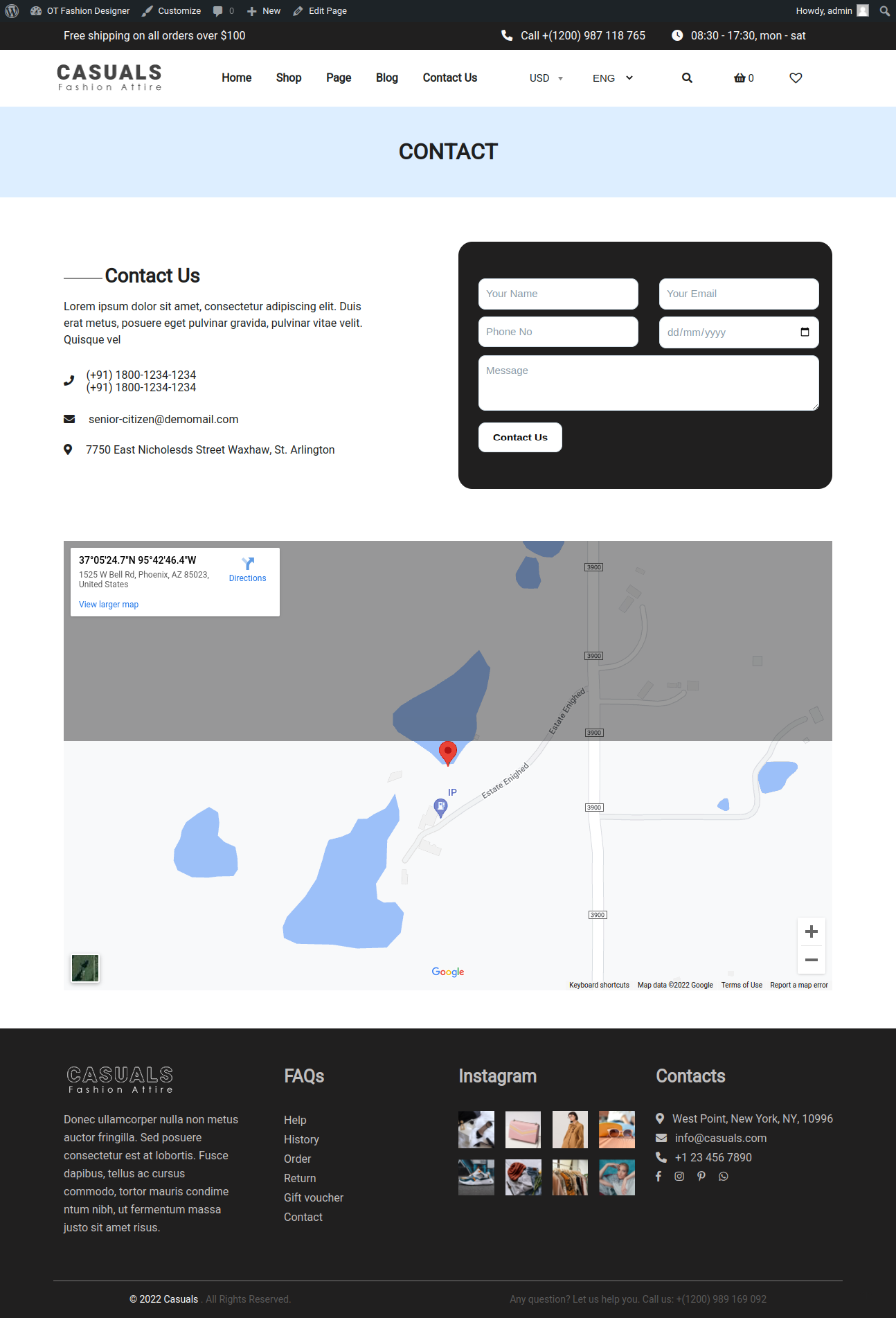
Select Appearance → Theme setting → Contact & Map Option → Contact & Map Settings

Front-end design will display like this.