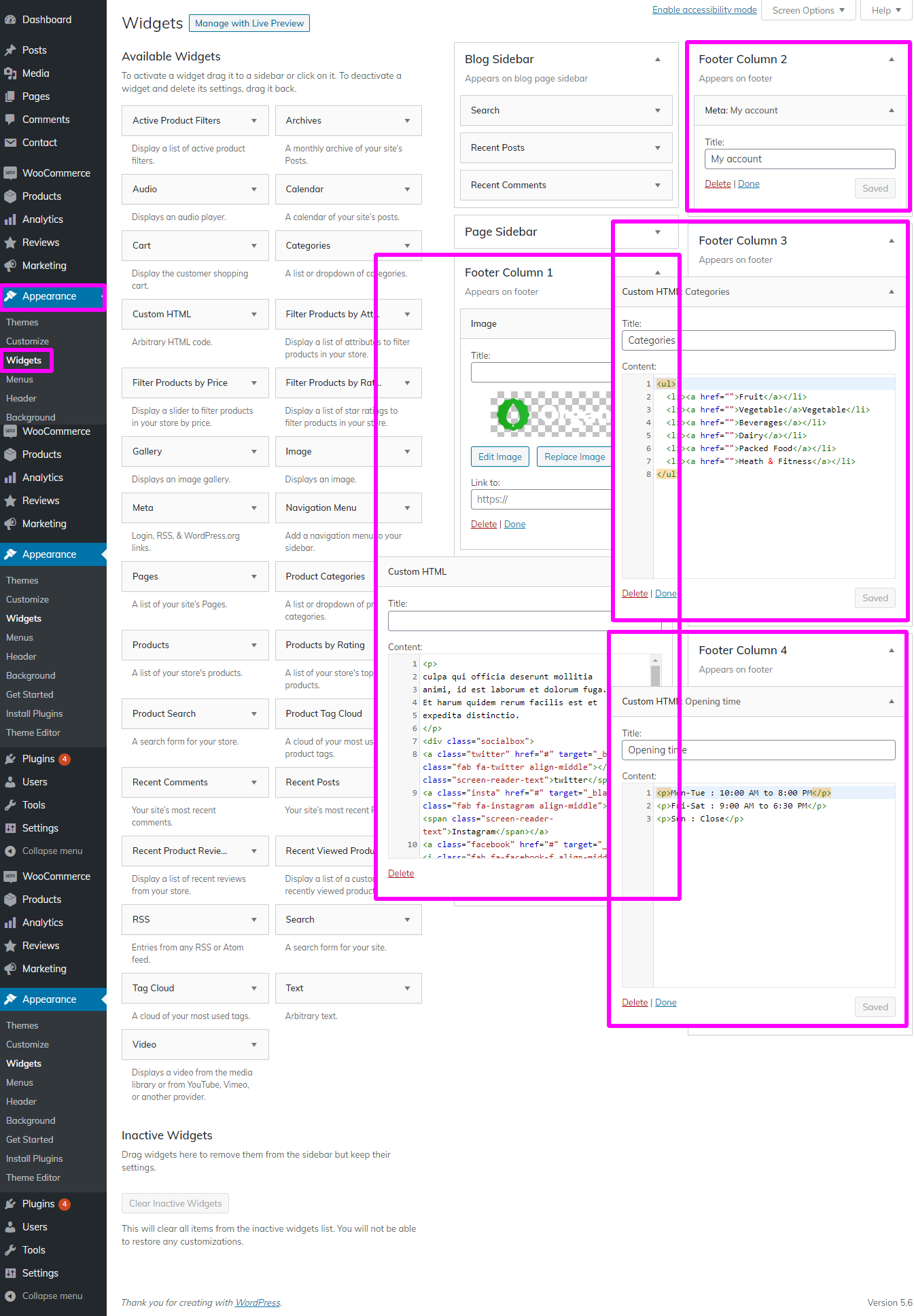
Widgets

The downloaded template package comprises multiple folders. Now, Let us examine the contents of each file.
Screenshots - displays template screenshots. Do not use these for creating templates
Theme - carries WordPress theme folder
"solar-renewable-energy-pro" -This Theme folder has The important files for theme regarding the theme.
The file "license.txt" consists of important information regarding the license
The installation process can be executed in two methods.
To begin the process of installing a new theme on WordPress website, the first step to login your Dashbord area
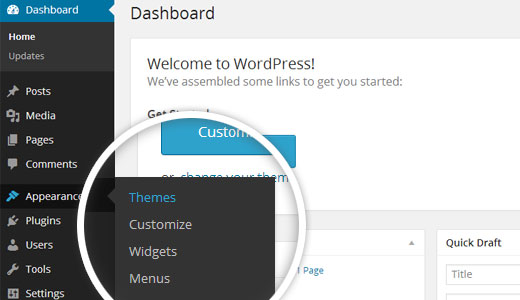
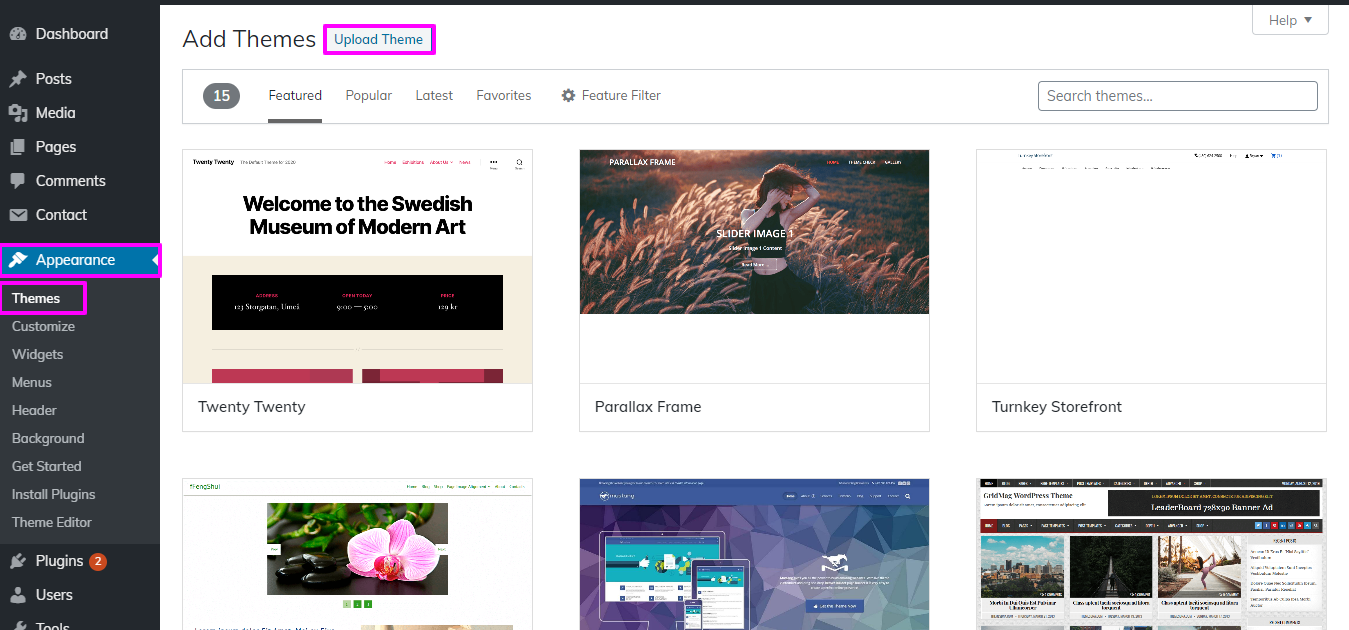
1. Select Appearance → Then Themes

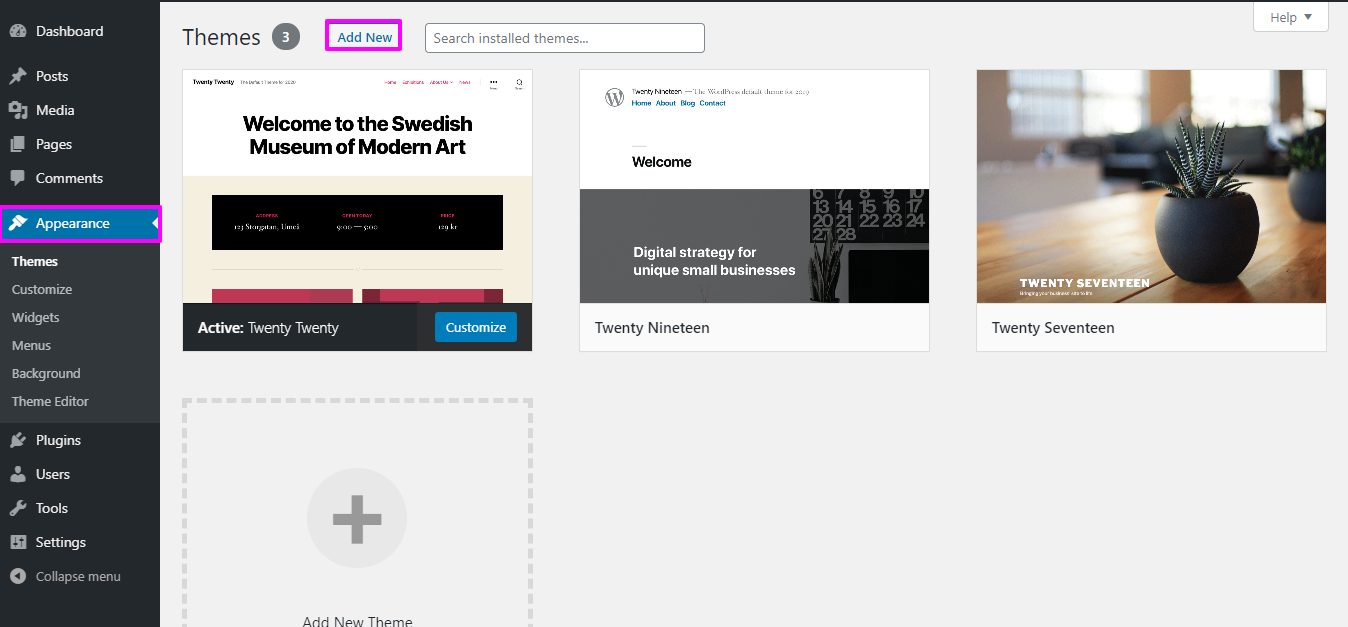
2. Tap Add New

3. Tap the button labeled 'Upload Theme.

4.To install the solar-renewable-energy-pro theme theme on WordPress website, you need to click on "Browse" and select the theme file from your device. Once you have selected the file, click on "Install Now" to begin the installation process.

Congratulations on successfully installing a theme on WordPress website!
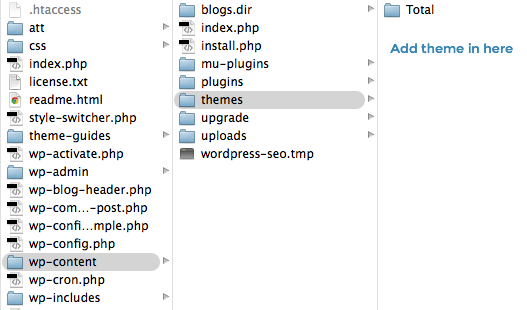
Another option for installing a theme is to upload it via FTP (File Transfer Protocol).you first need to log in your website via FTP and Select to the themes folder inside wp-content folder. From there, you can upload the theme you downloaded by unzipping it and uploading it to server.

Afterward, log in your Dashbord site and Select to Appearance -- Select Themes And activate .
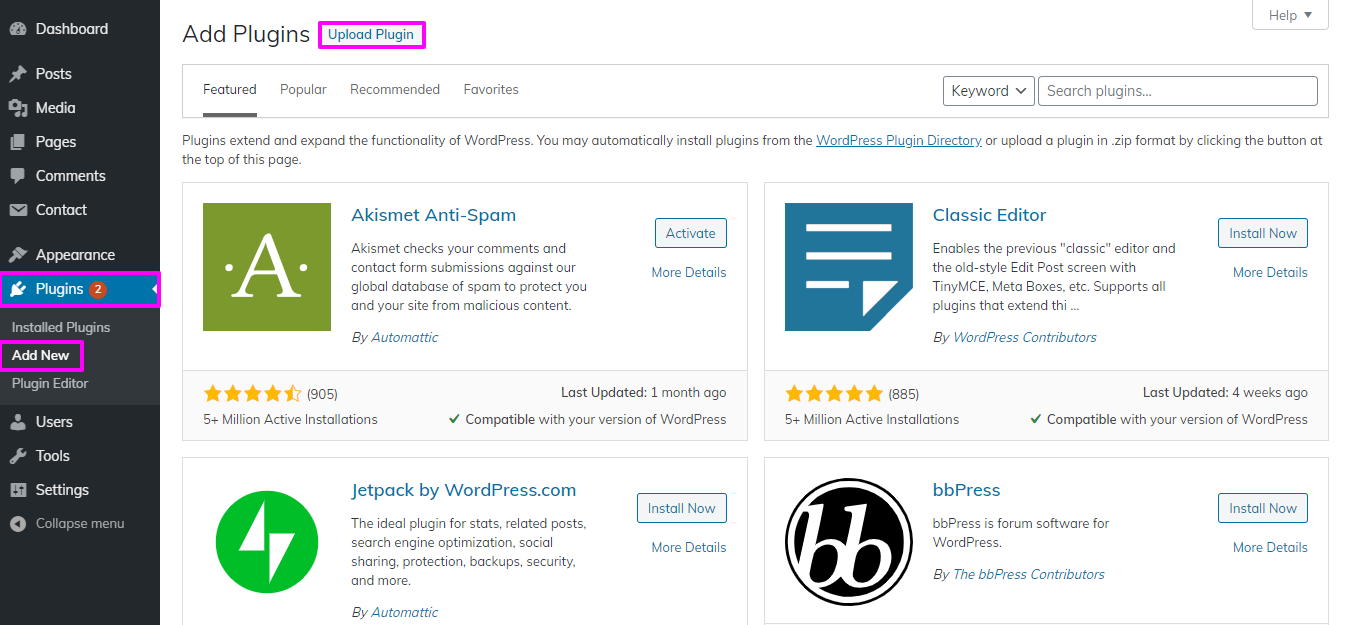
To Add WordPress Plugin manually by .zip archive follow steps below for Uploading plugin

click install now to activate

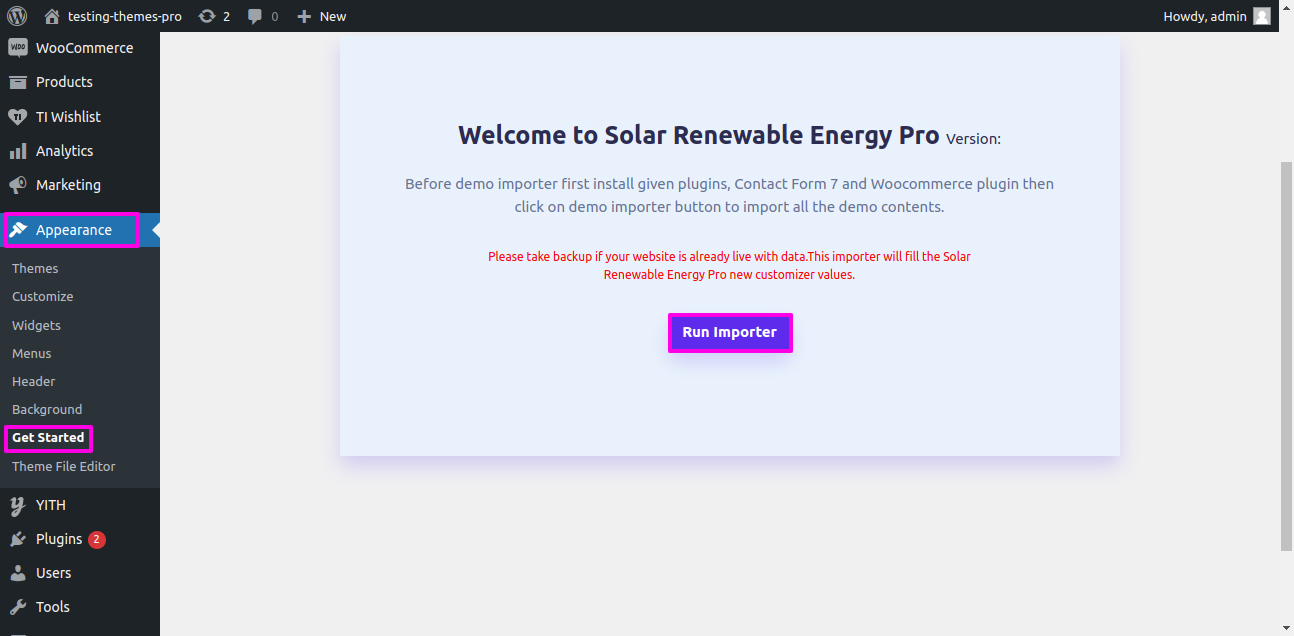
One click will setup your theme by importing demonstration material. This content will lead you through creating your website.
SelectDashboard → Go To Appearance → Tap Get started
Tap"Run Importer".

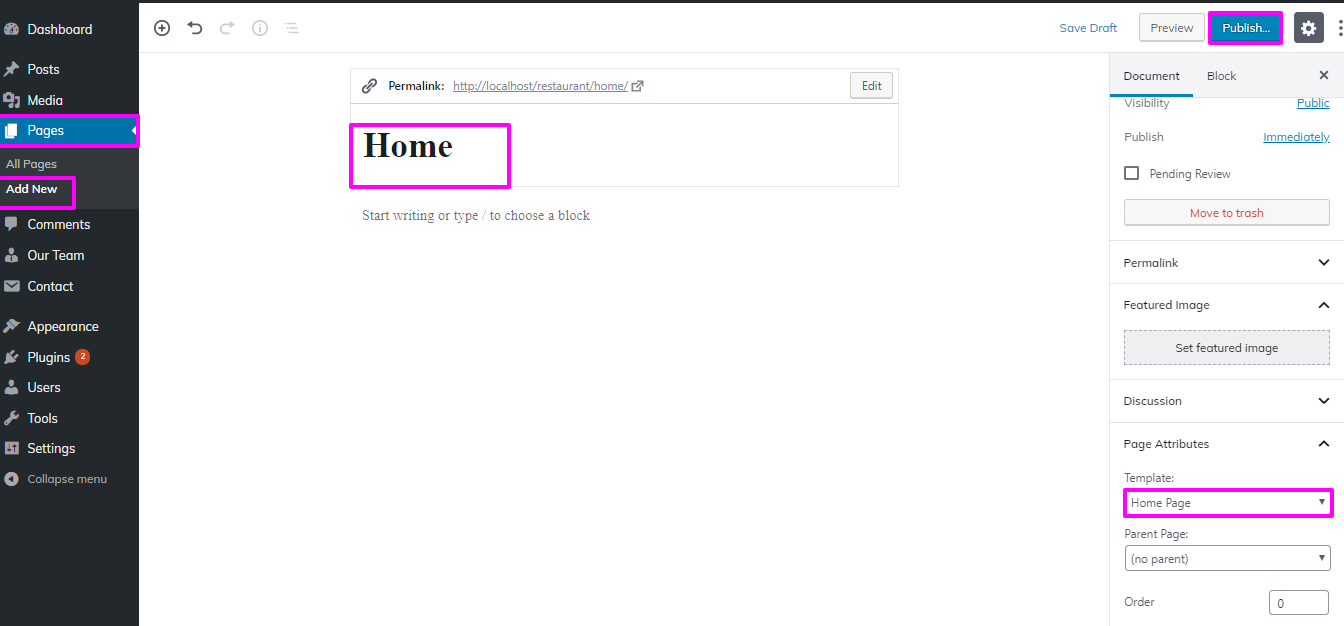
1) Now To set up home Page First Create a Page From Admin Area
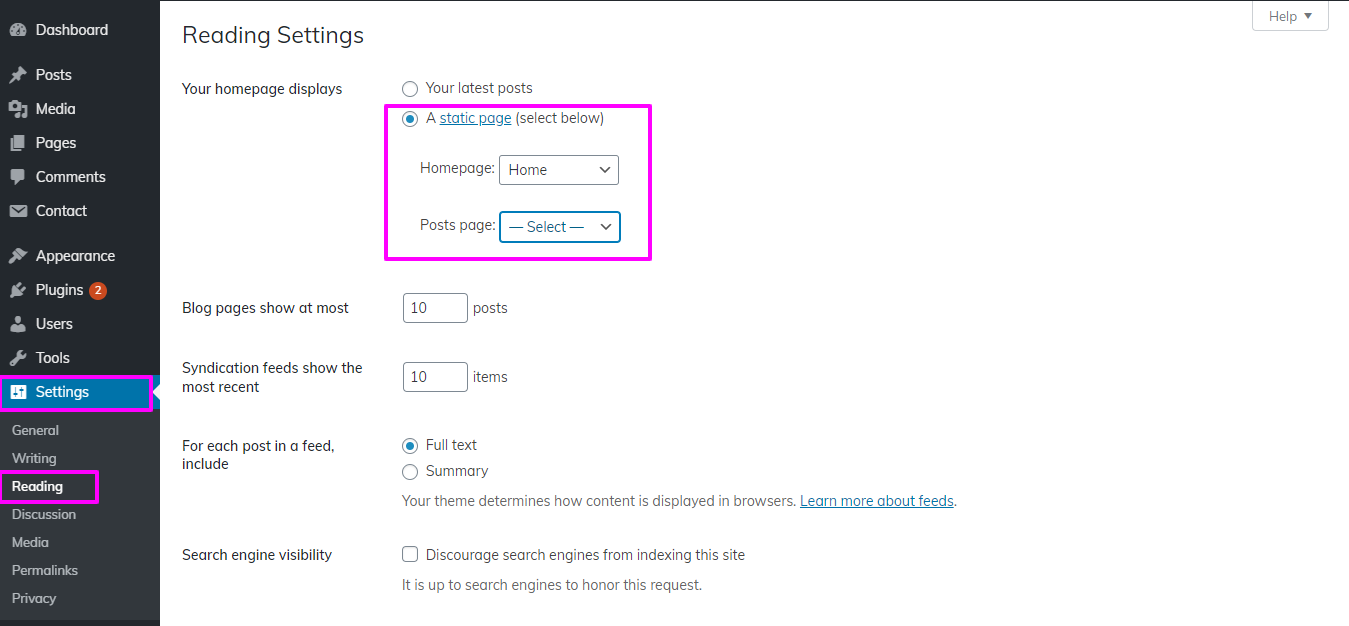
Lable your Page with your parent site name either you can label it home page also. Then select settings then Reading and change the template from static to home page.

2) Set the page: Select Setting → Select Reading → To set the post page display as a static page on your website's homepage

Once you have done you can see all the demo content on front page.
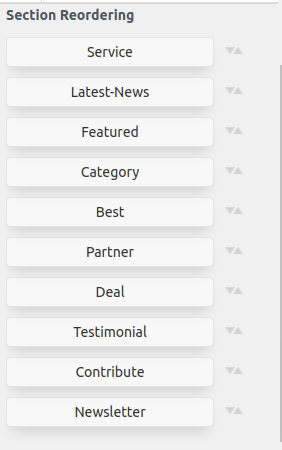
How to Reorder and Organize Section
Section reordering means to arranage the section as per our requirement. first you need to choose section and drag section on top or bottom where you need it. when you will drap any section your front view will change according to your choice.
In order to begin with Section Ordering.
Select Appearance → Select Theme Settings → Tap Section Ordering

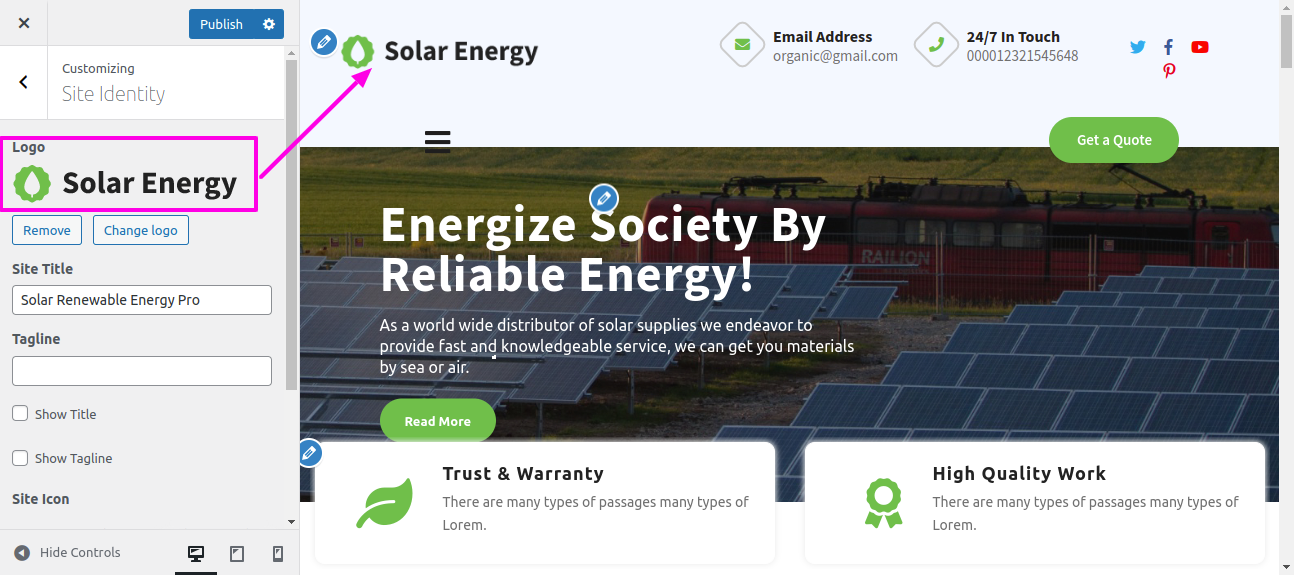
To be able to begin with Site Identity,
Select Appearance → Customize → Site Identity

To be able to begin with Topbar,
Select Appearance → Customize Themes → Settings → Topbar

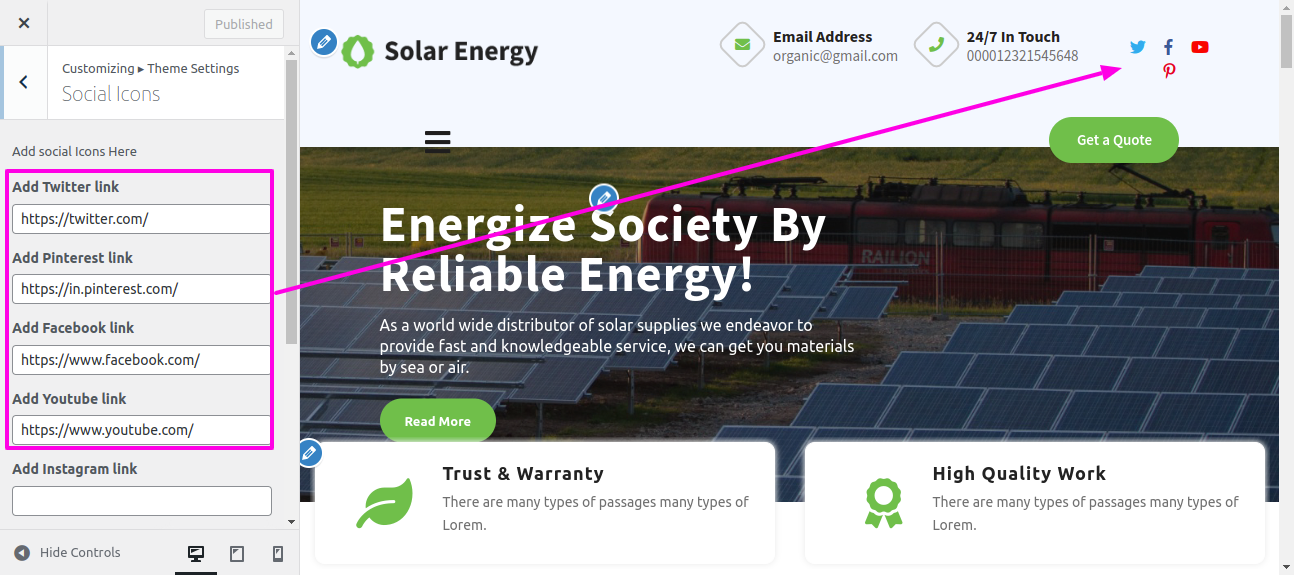
Select Appearance → Go to Customize → Then Theme Settings → Social Icons

Topbar Section will appear like this.

To be able to begin with header,
Select Pages → Add new

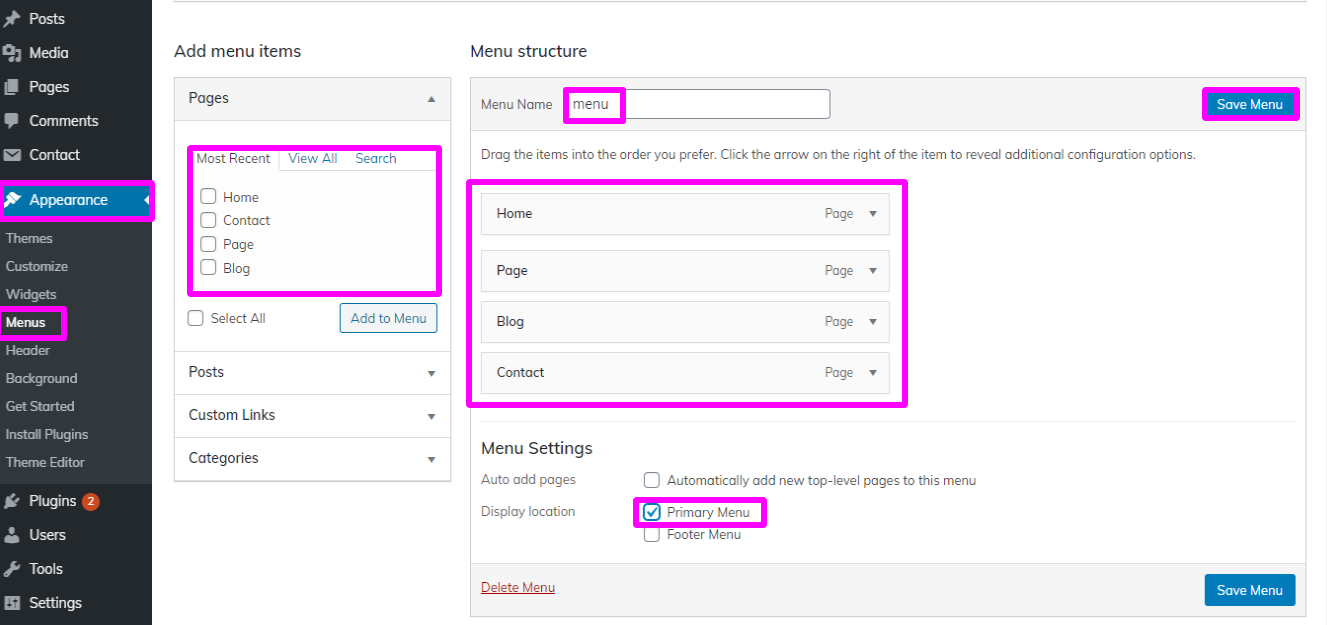
For menu you will have to add pages from.
Select Appearance → menu → Add new

If you wish to add more pages, follow the same procedures again.
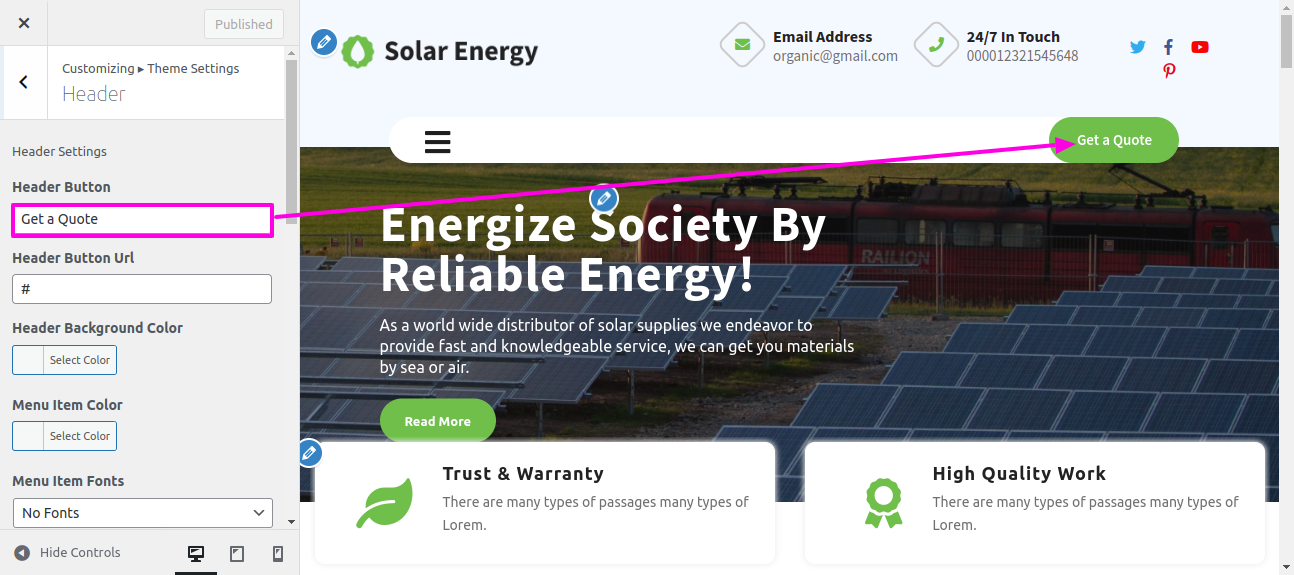
Select Appearance → Go to Customize → Then Theme Settings → Header

You can include the menu section in this manner.

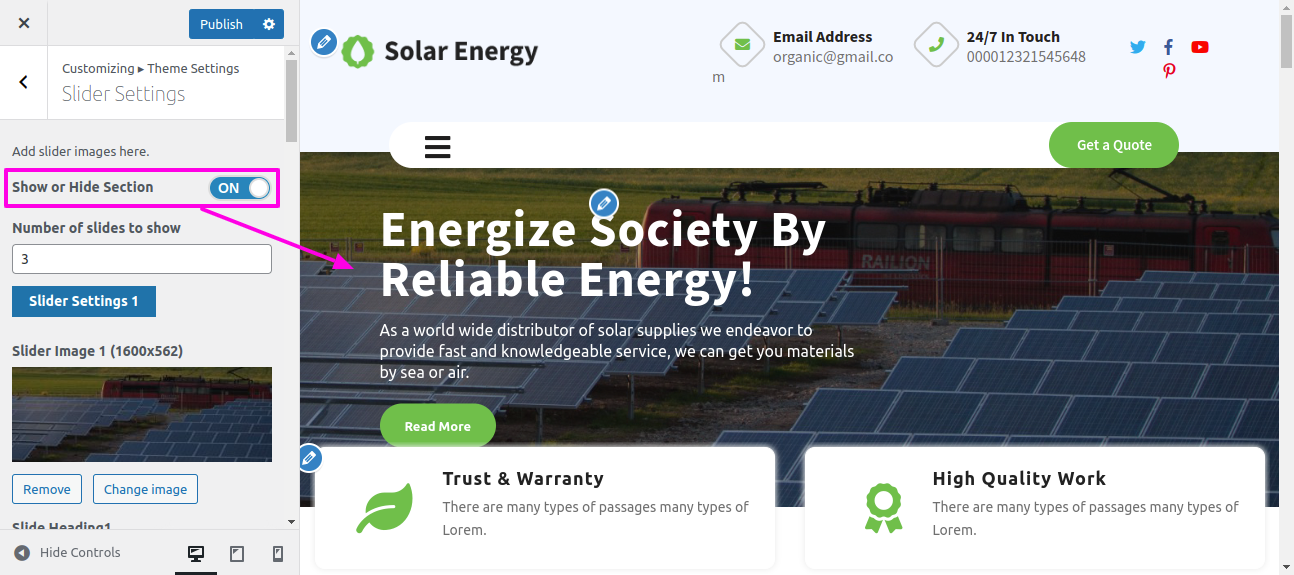
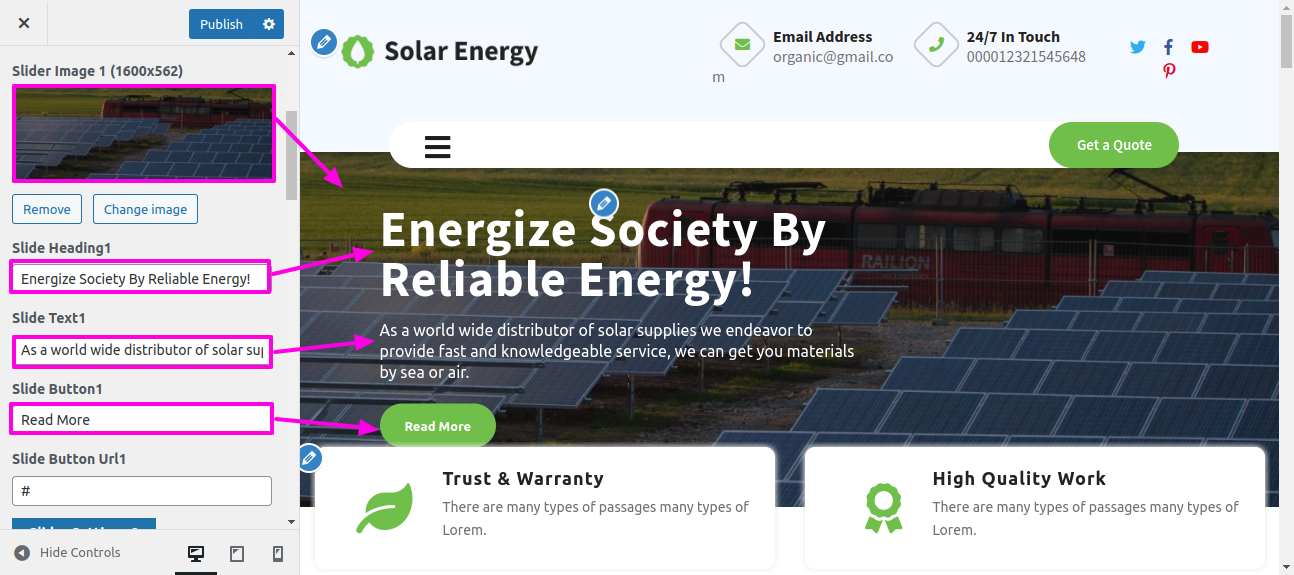
To be able to begin with slider
Select Appearance → Go to Customize → Then Theme Settings → Slider Settings


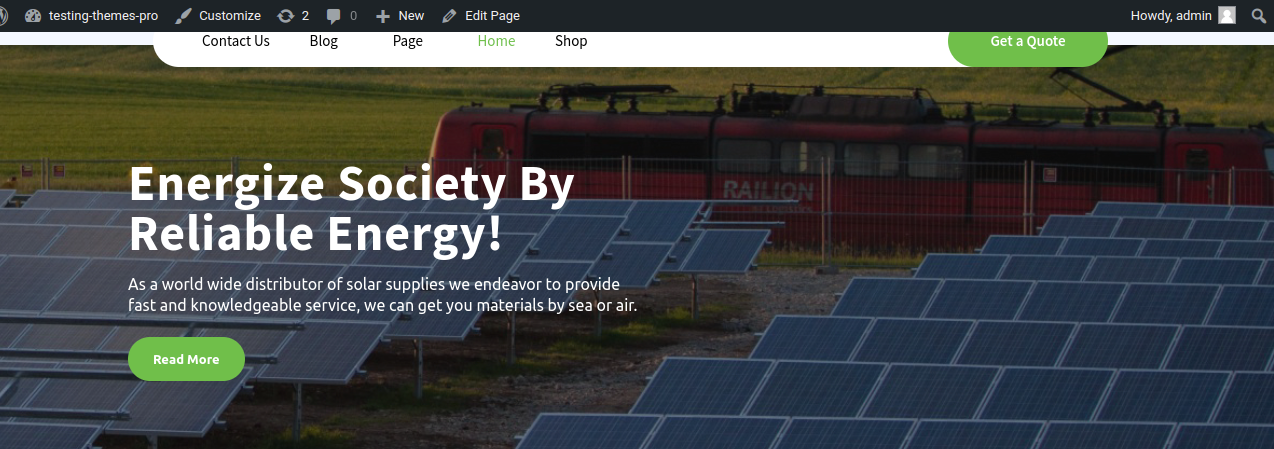
On the front end, it will appear as shown.

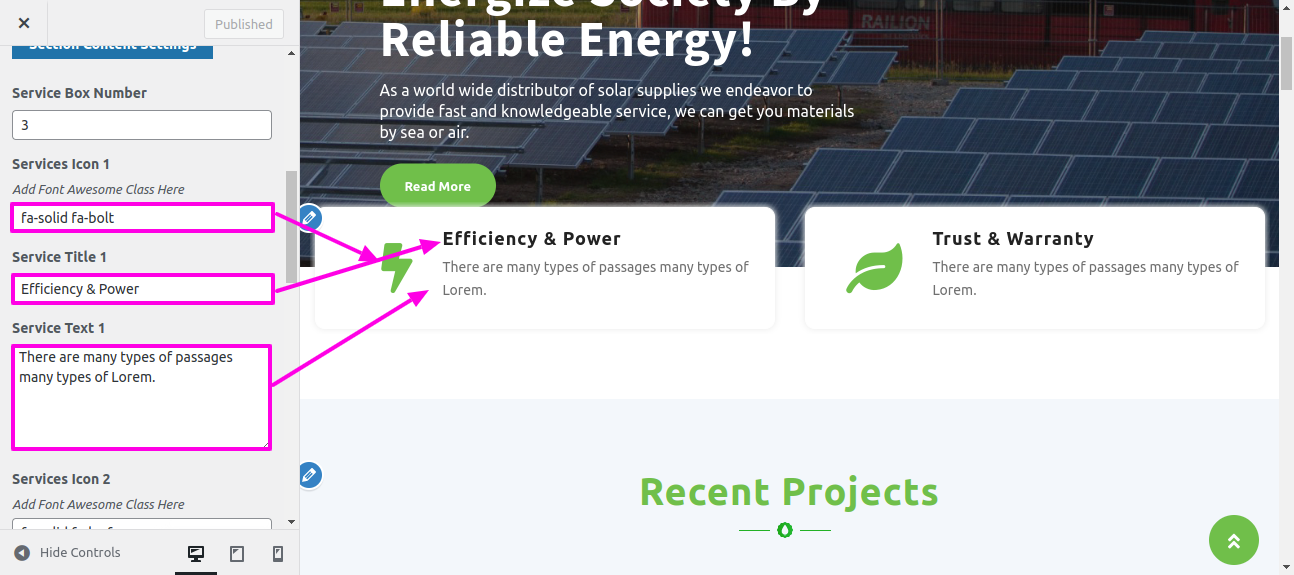
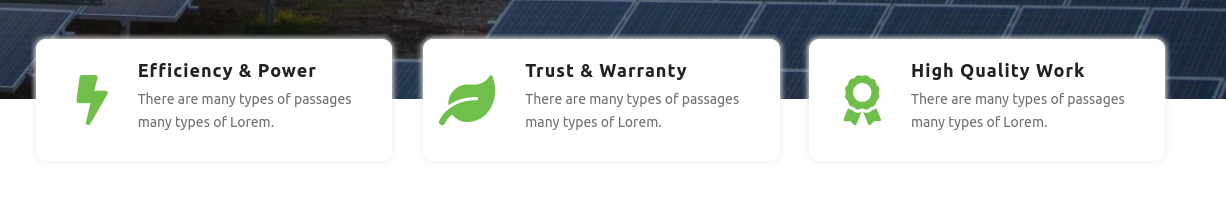
To be able to begin with Services Section.
Select Appearance → Go to Customize → Then Theme Settings → Services

On the front end, it will appear as shown.

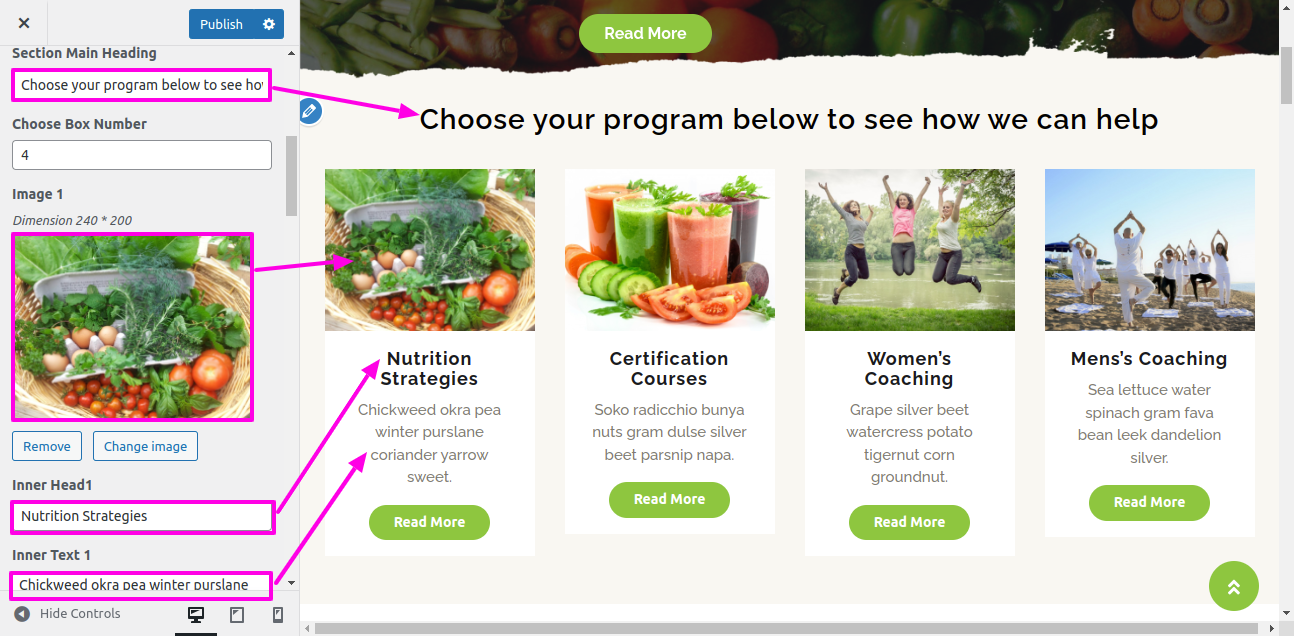
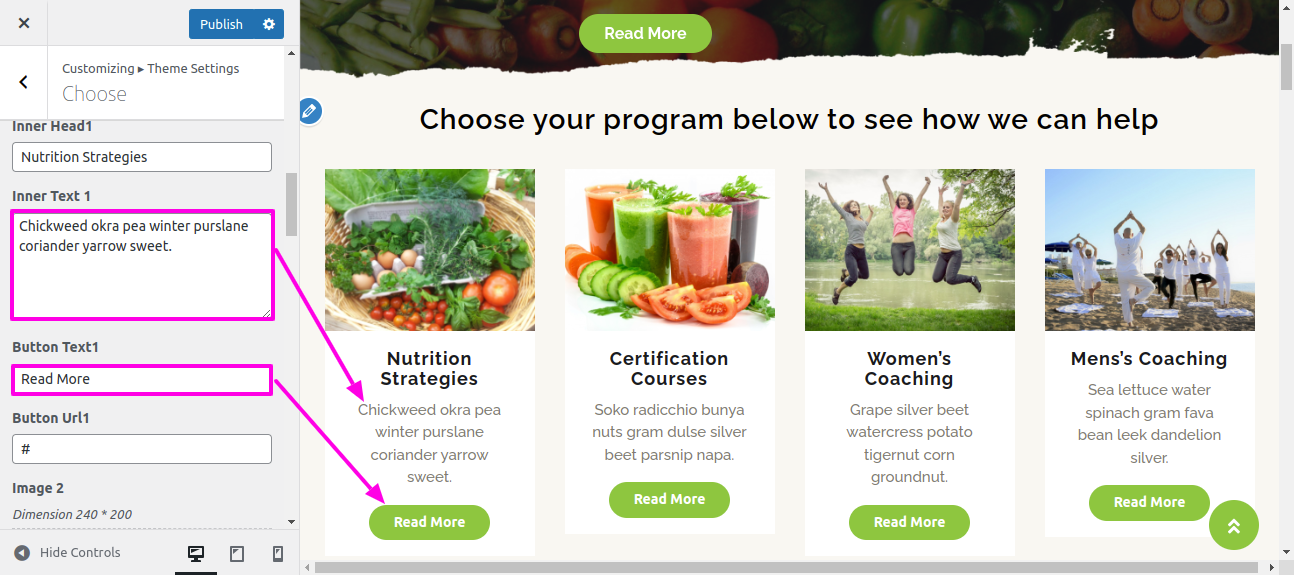
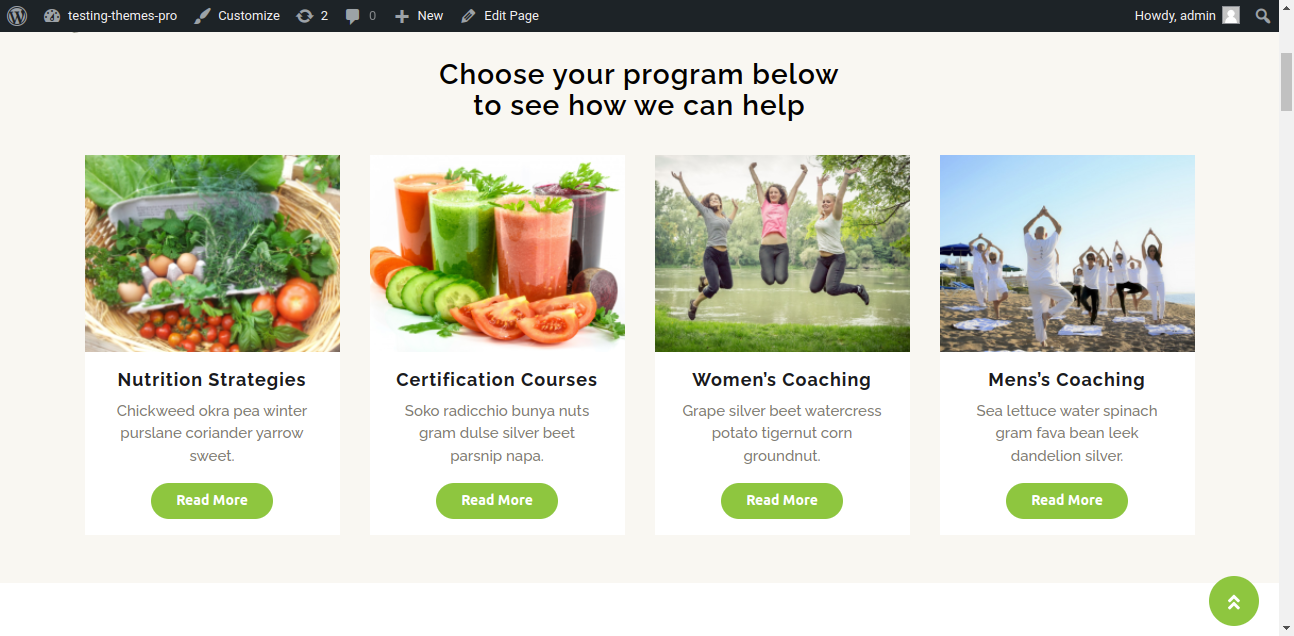
To be able to begin with Choose Section.
Select Appearance → Go to Customize → Then Theme Settings → Choose


On the front end, it will appear as shown.

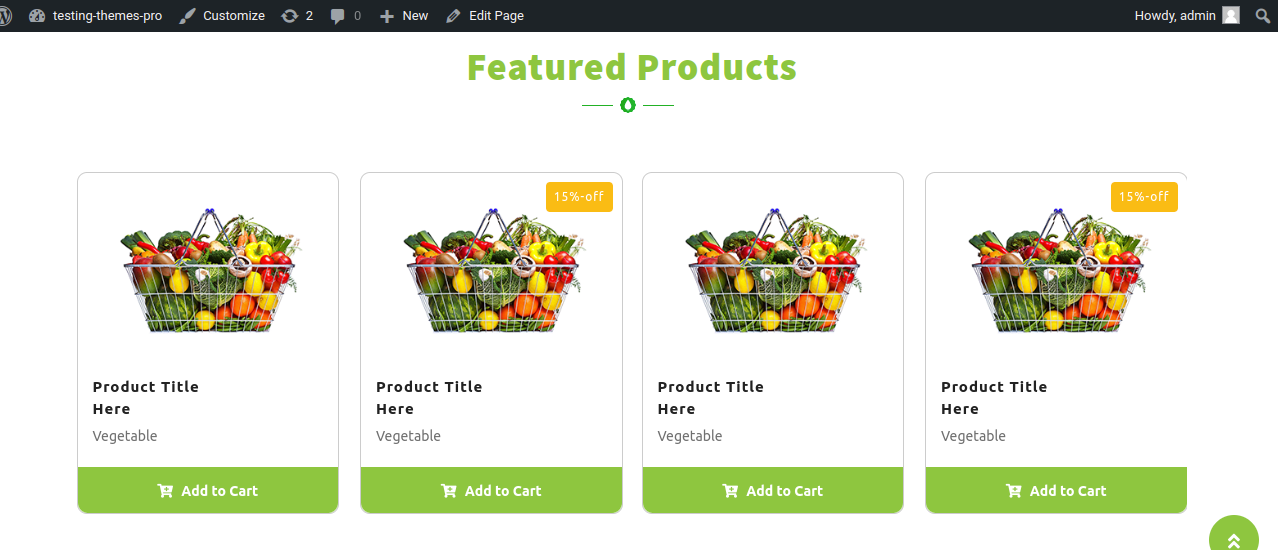
To be able to begin with Featured Product Section.
Upload Woocommerce plugin and activate.
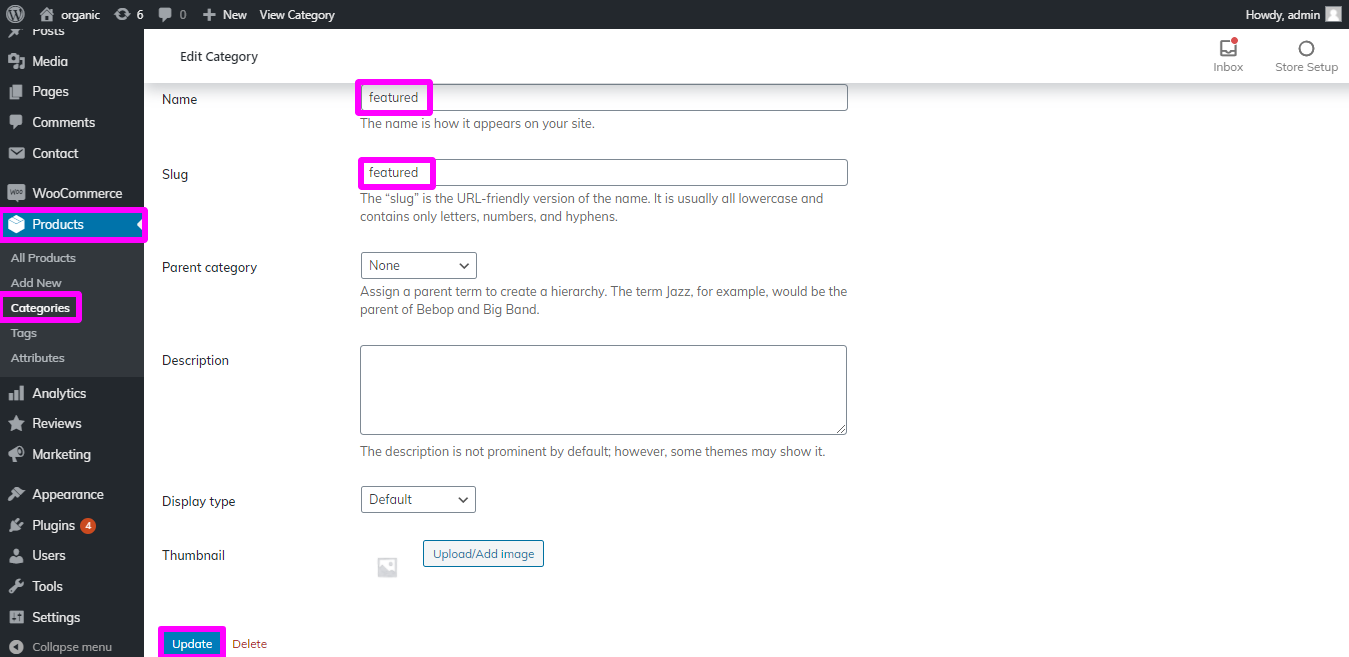
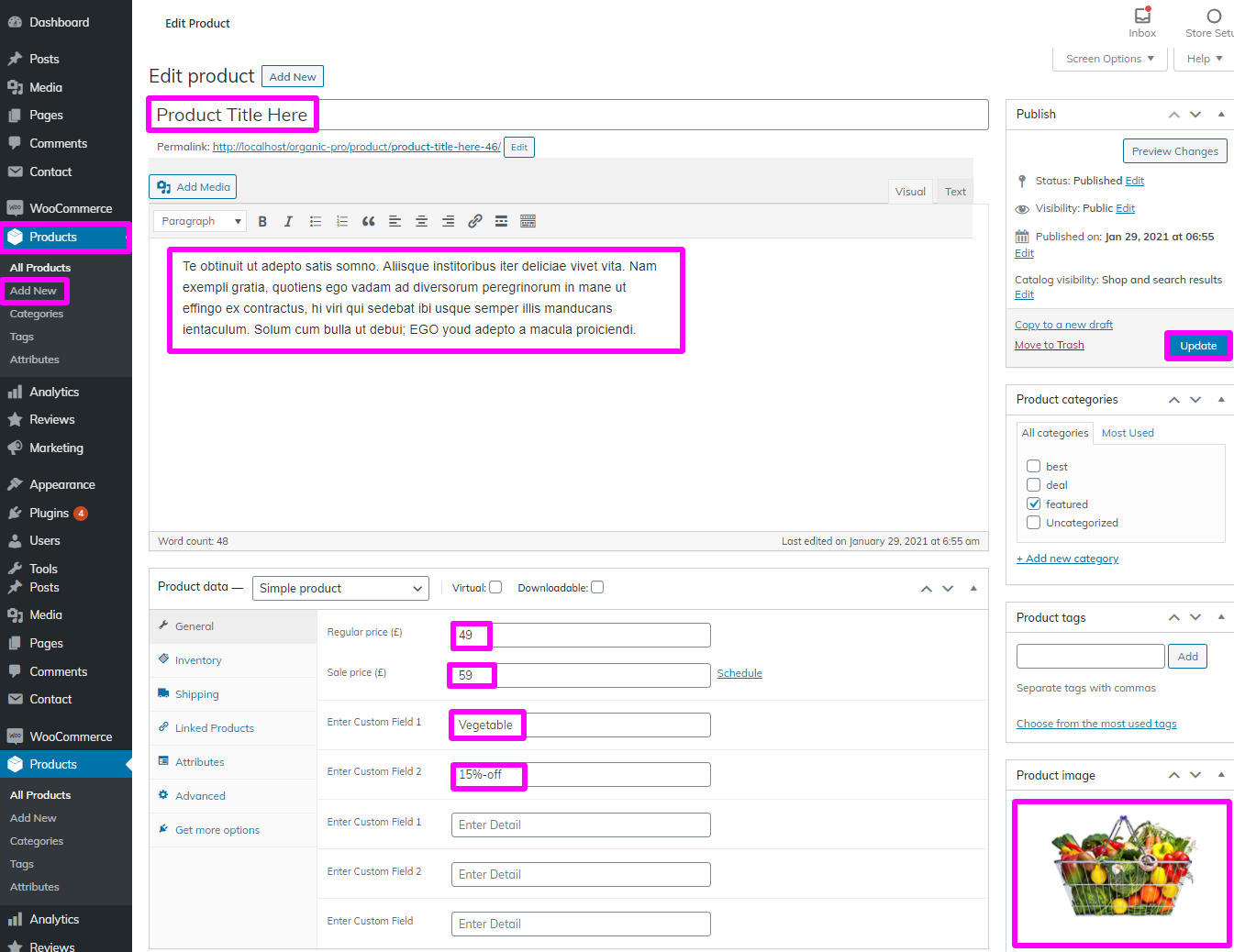
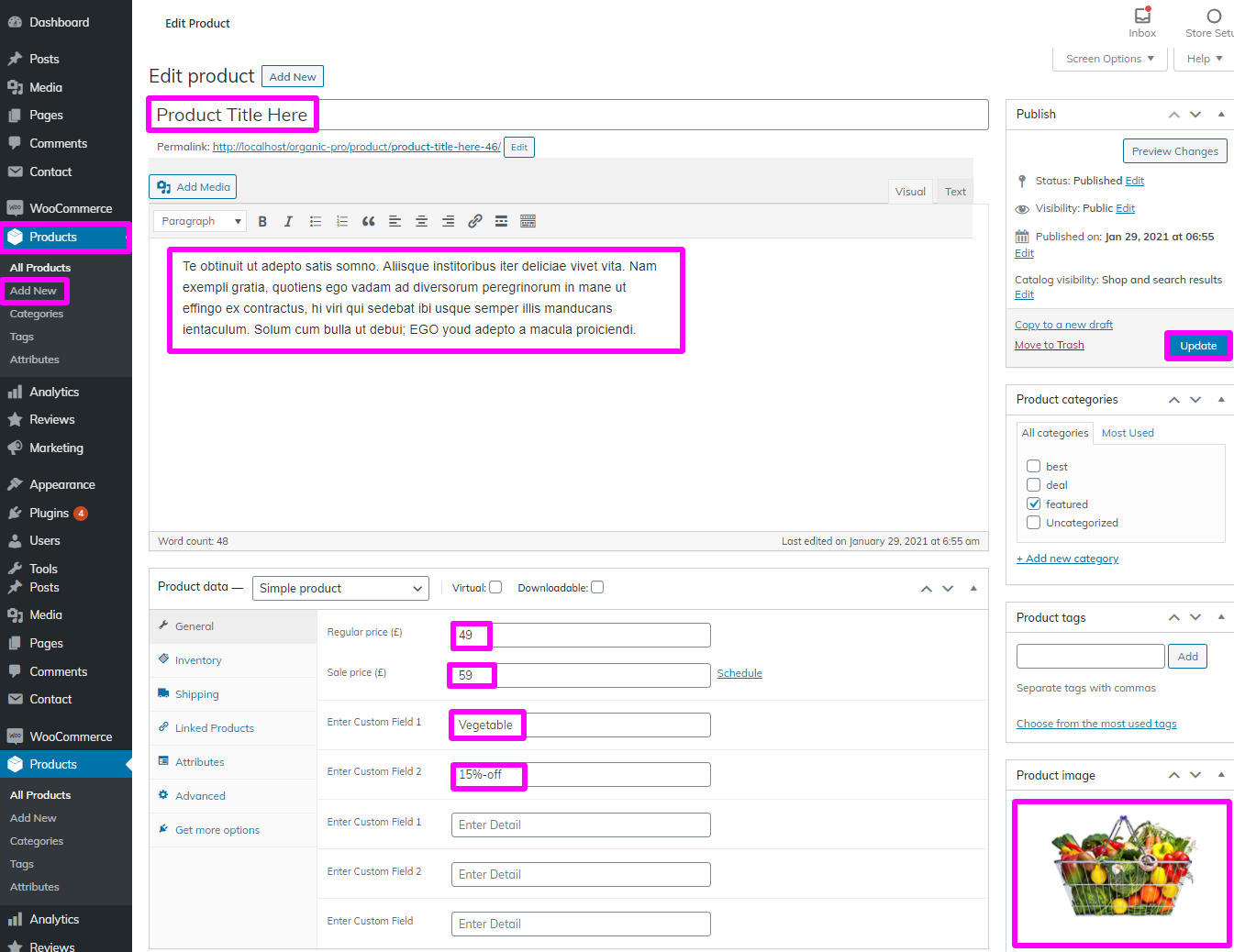
First create Product categories and add new product.
Select Dashboard → Product → Categories

Select Dashboard → Product → Add New

On the front end, it will appear as shown.

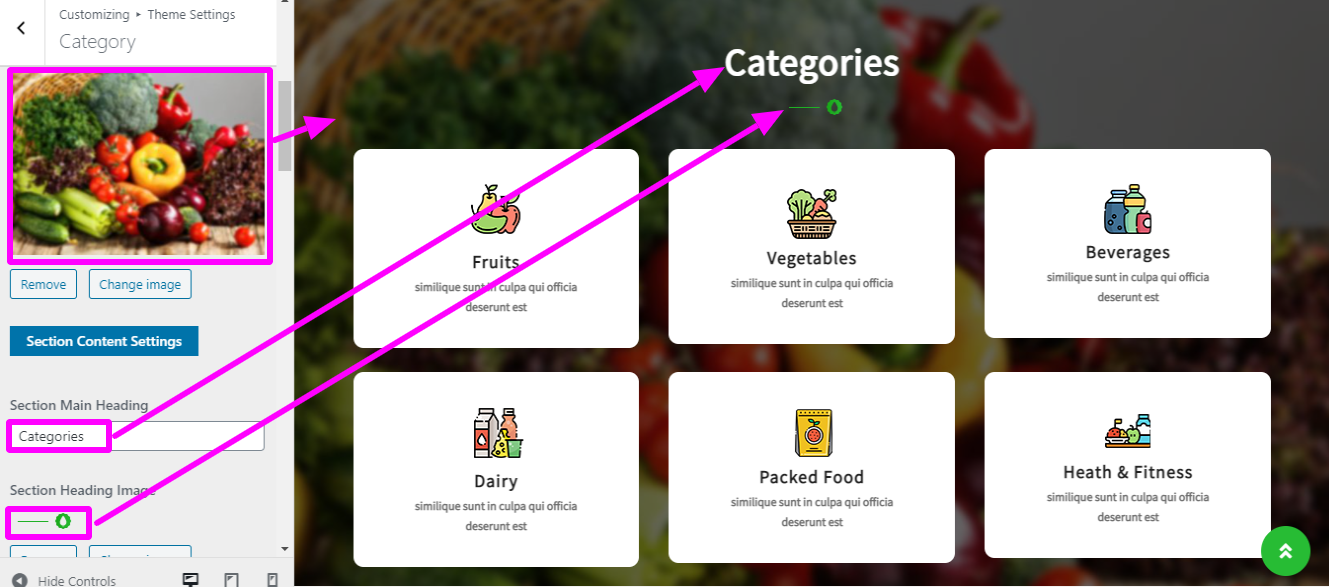
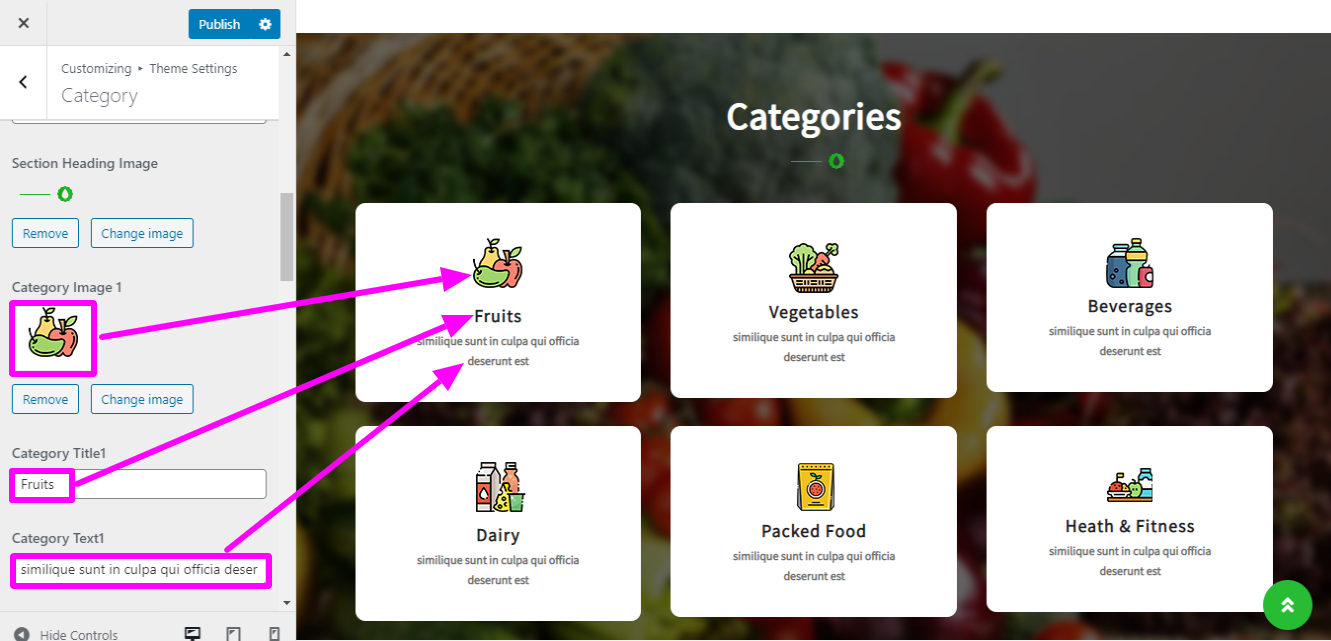
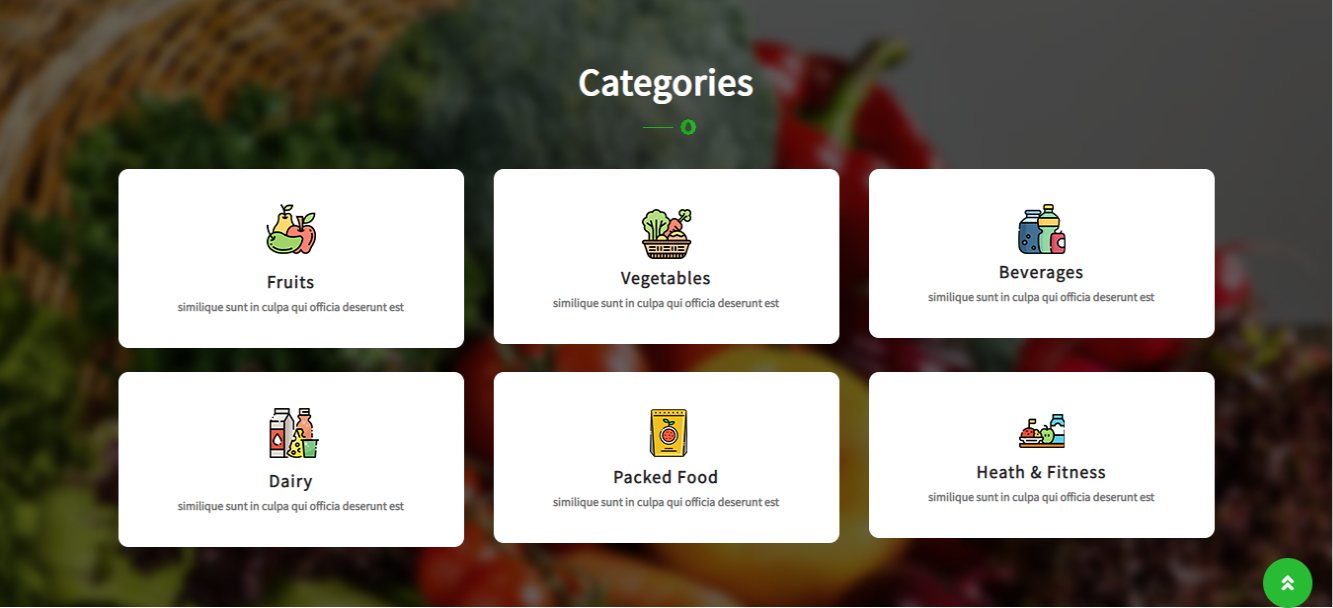
To be able to begin with Category Section
Select Category → Customize → Theme Settings → Category


On the front end, it will appear as shown.

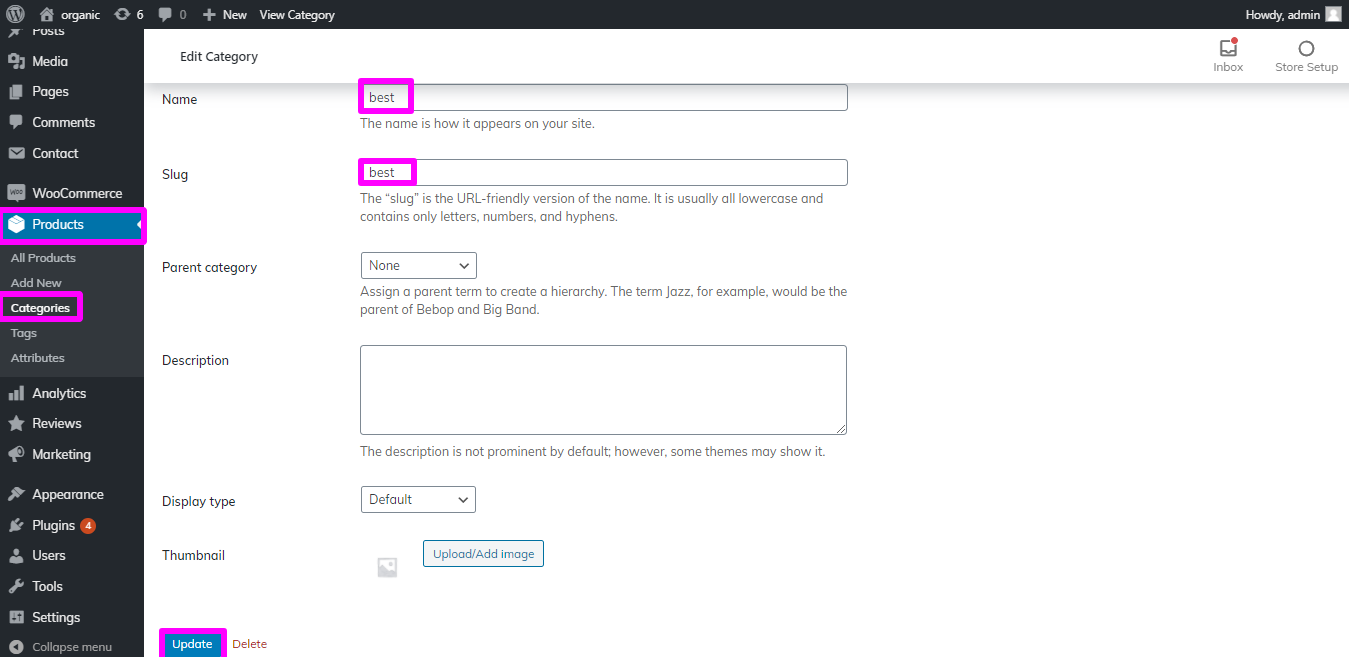
To be able to begin with Best Product Section.
Upload Woocommerce plugin and activate.
First create Product categories and add new product.
Select Dashboard → Product → Categories

Select Dashboard → Product → Add New

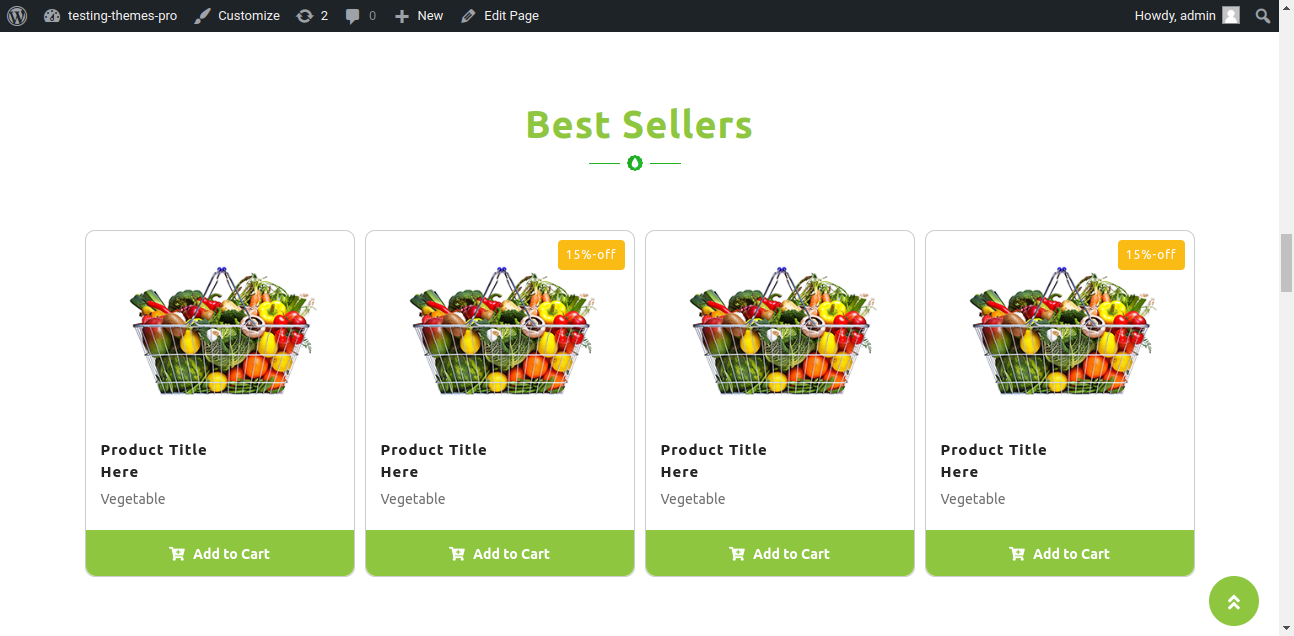
On the front end, it will appear as shown.

To be able to begin with Latest News Section,
To be able to Set-up the following Latest News section
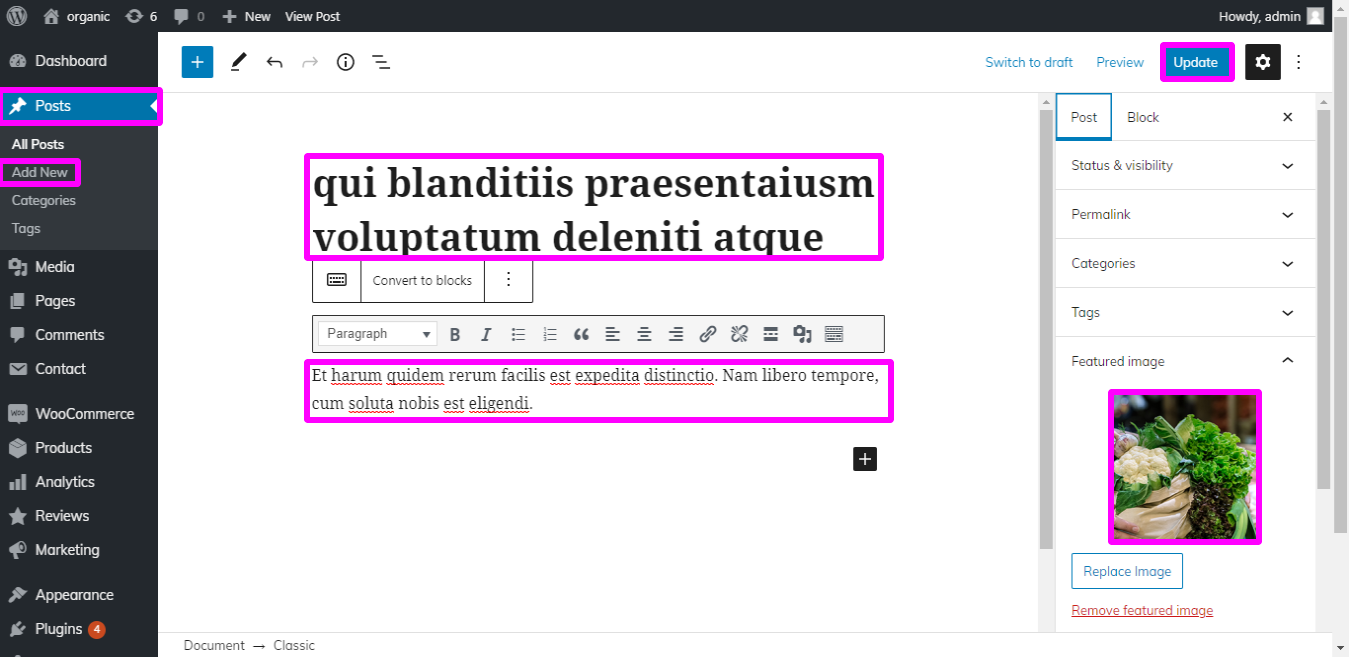
Select Dashboard → post → Add New

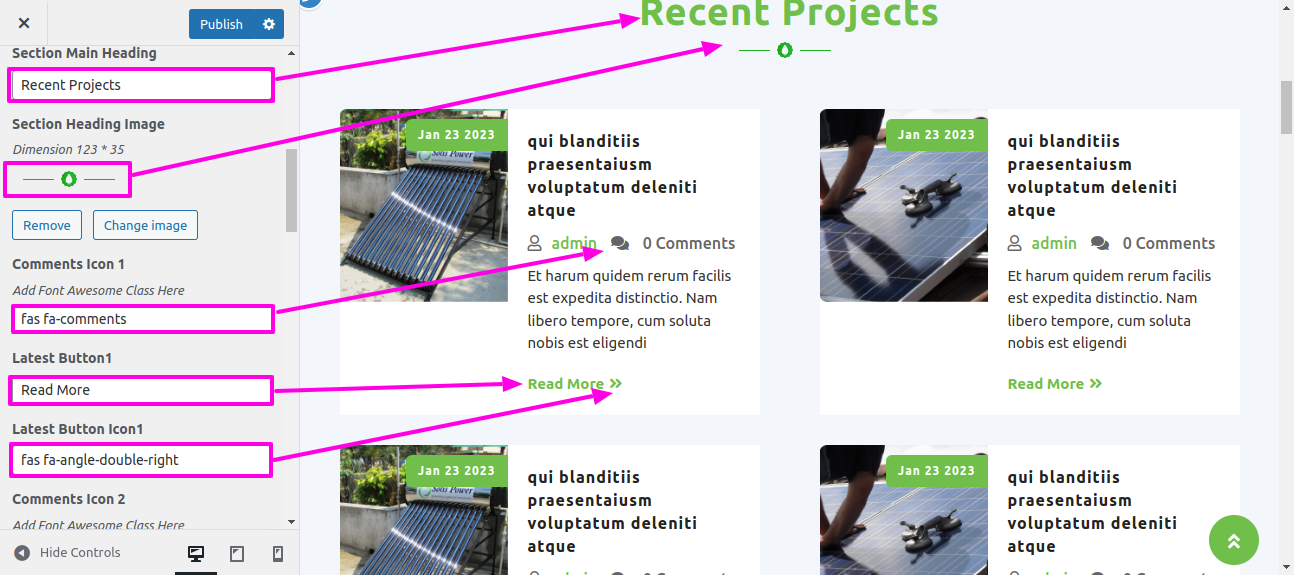
Select Appearance → Go to Customize → Then Theme Settings → Latest News Section.

On the front end, it will appear as shown.

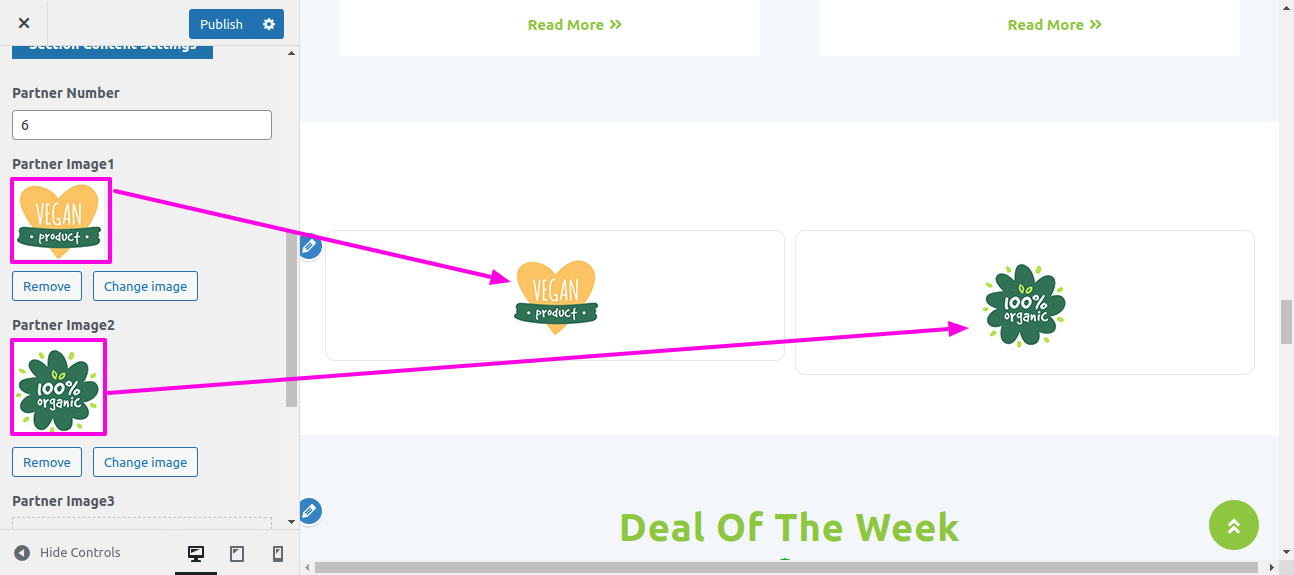
To be able to begin with Partner Section
Select Appearance → Go to Customize → Then Theme Settings → Partner Section

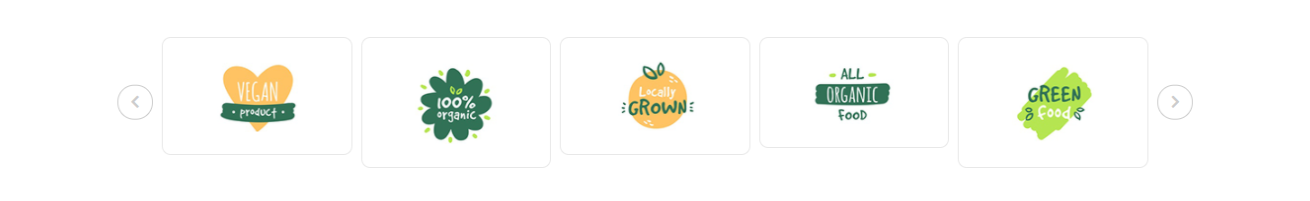
On the front end, it will appear as shown.

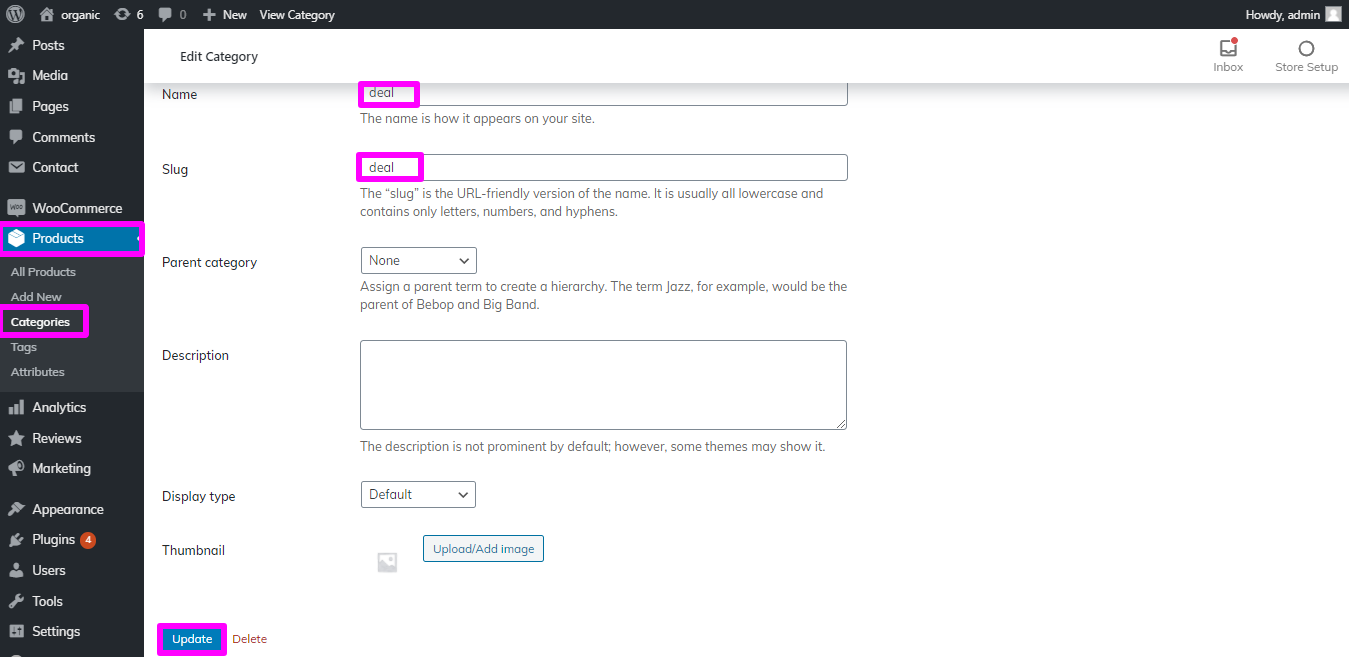
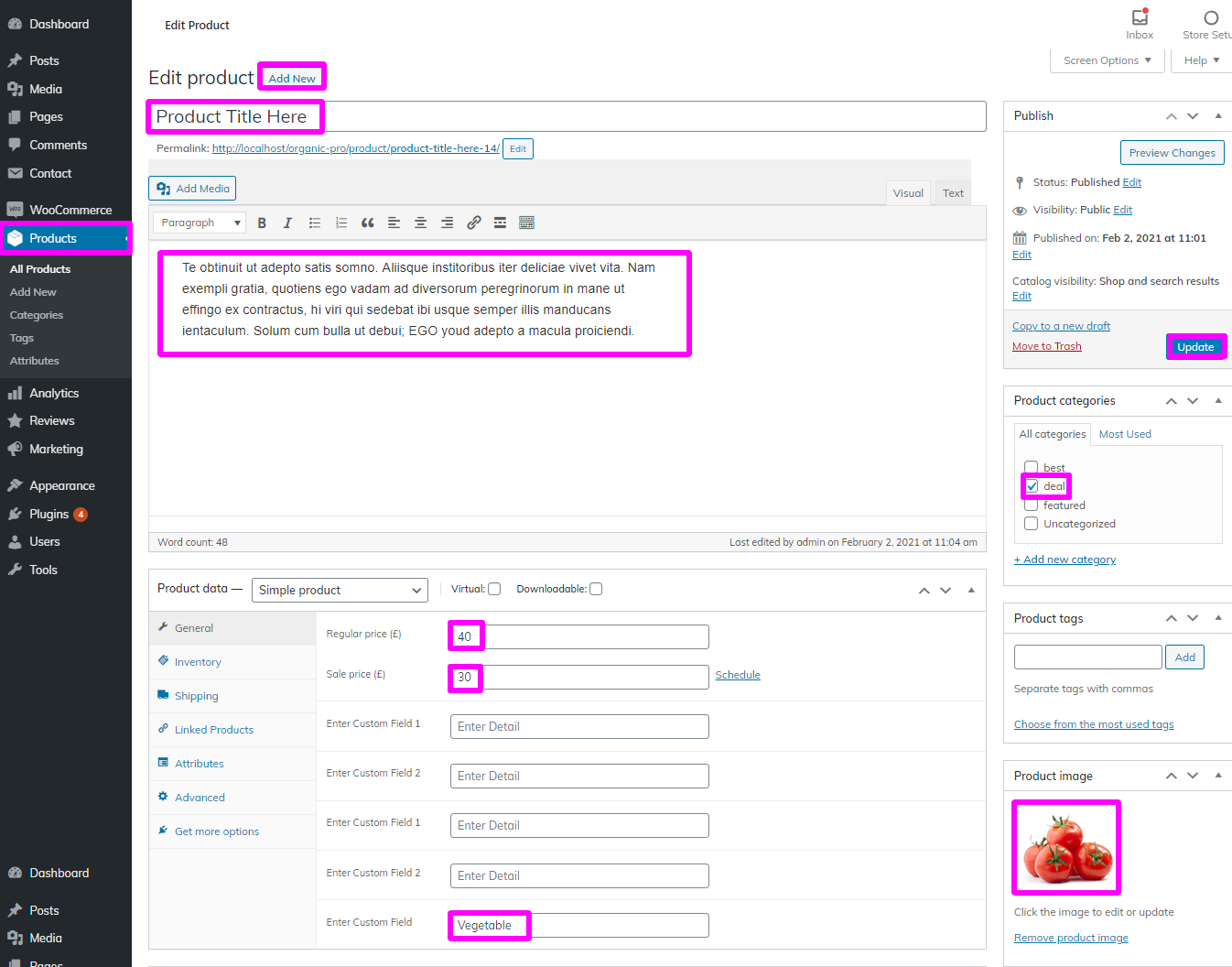
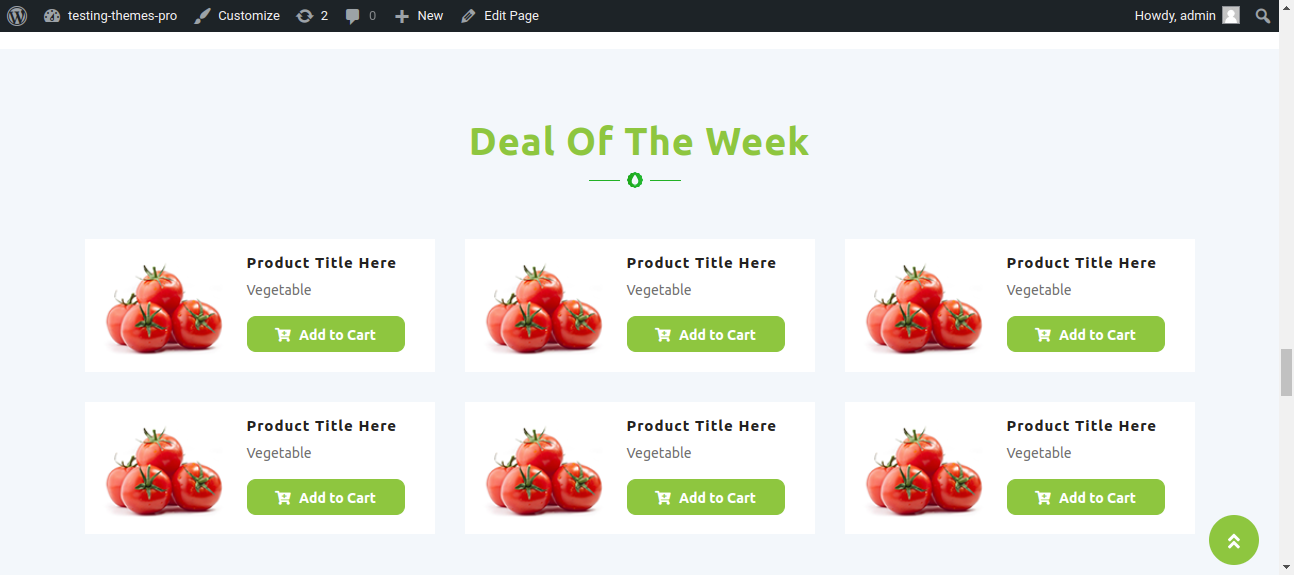
To be able to begin with Deal Product Section.
Upload Woocommerce plugin and activate.
First create Product categories and add new product.
Select Dashboard → Product → Categories

Select Dashboard → Product → Add New

On the front end, it will appear as shown.

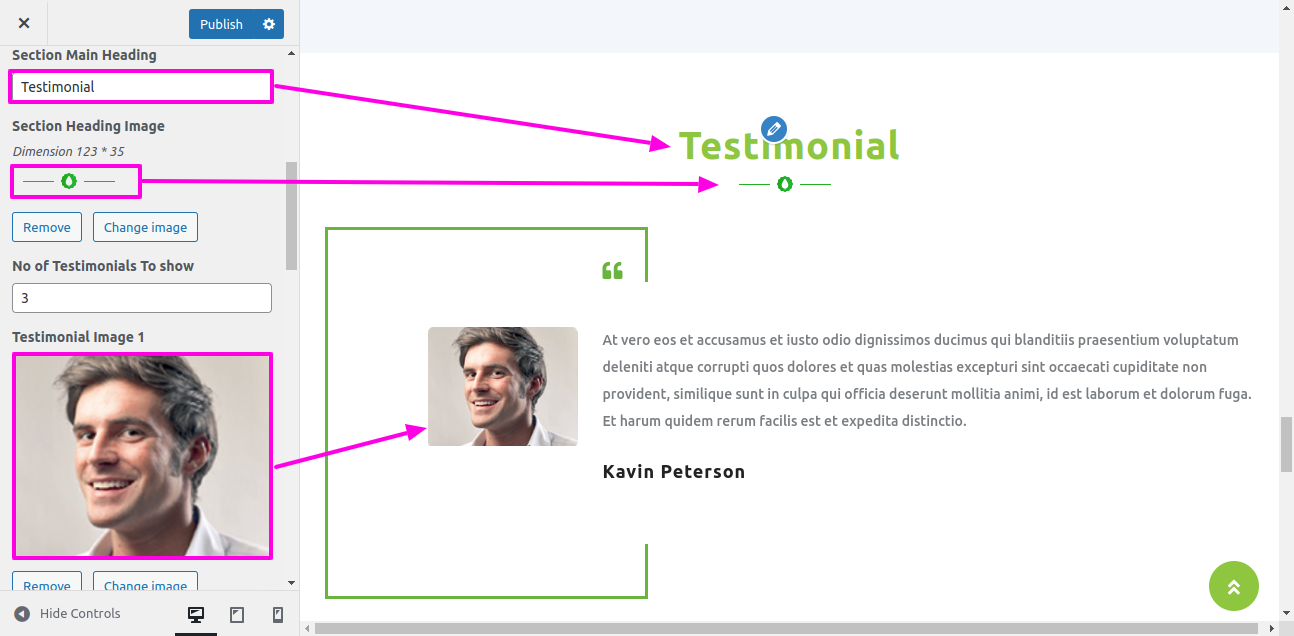
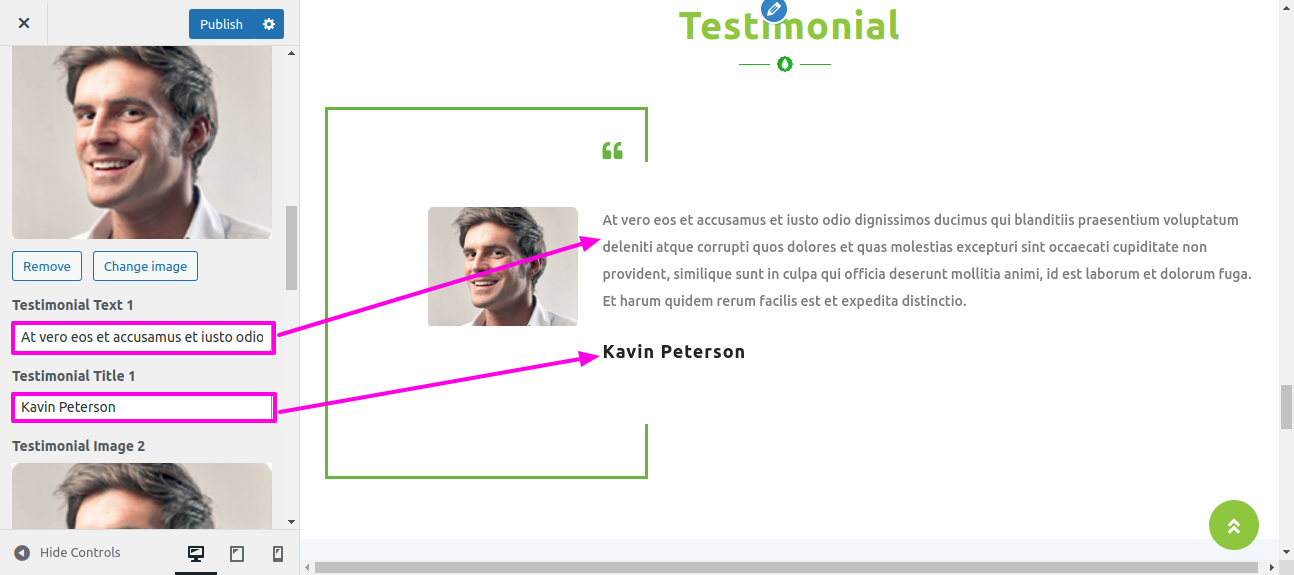
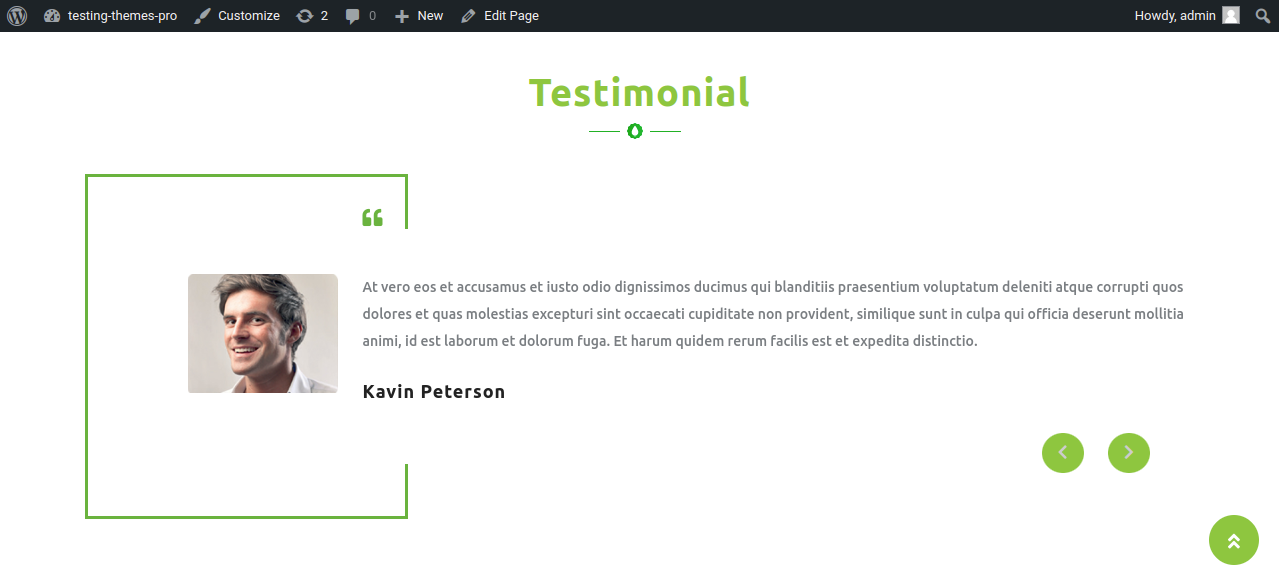
To be able to begin with Testimonial Section
Select Appearance → Go to Customize → Then Theme Settings → Testimonial Section


On the front end, it will appear as shown.

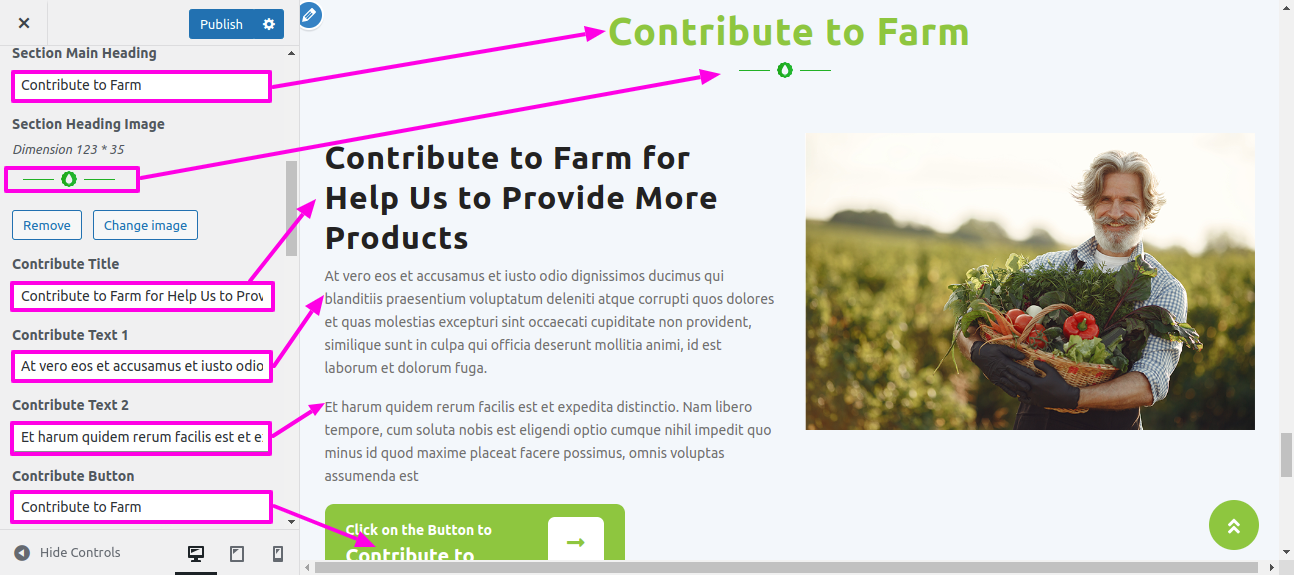
To be able to begin with Contribute Section
Select Appearance → Go to Customize → Then Theme Settings → Contribute Section


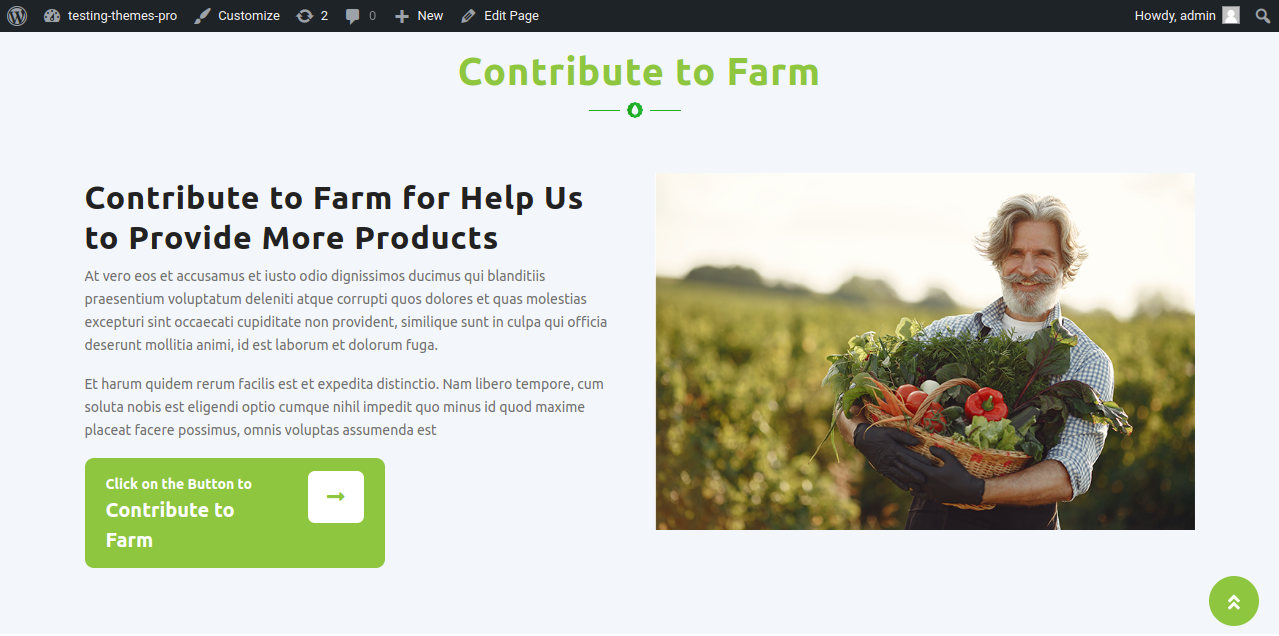
On the front end, it will appear as shown.

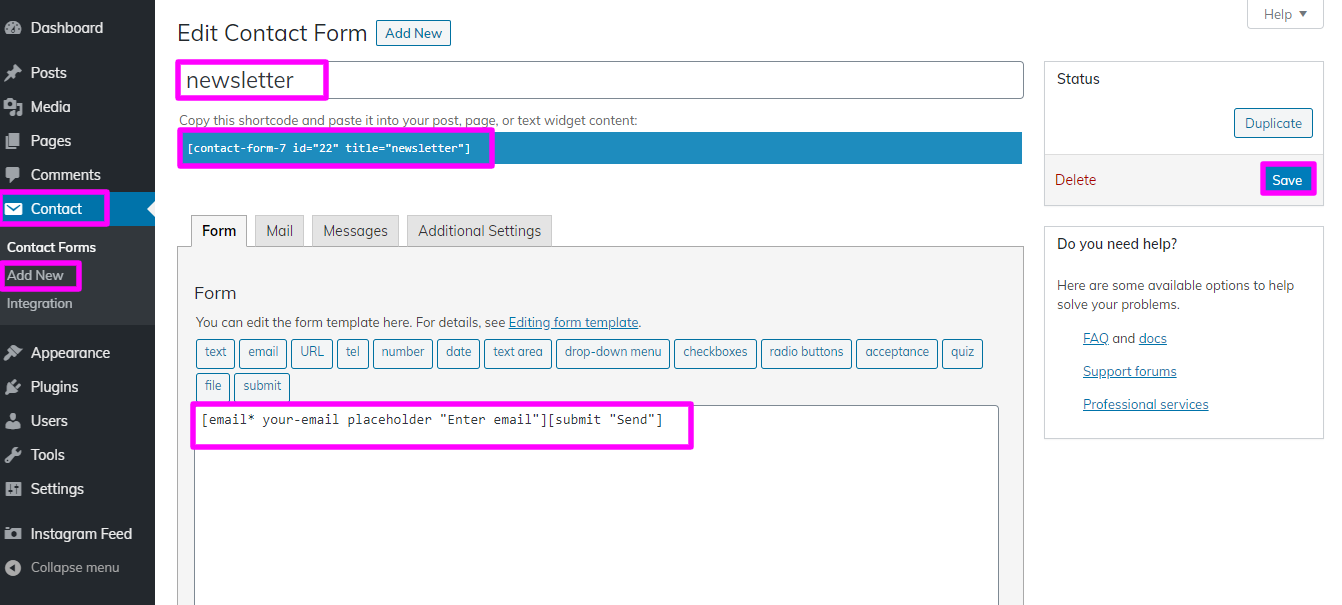
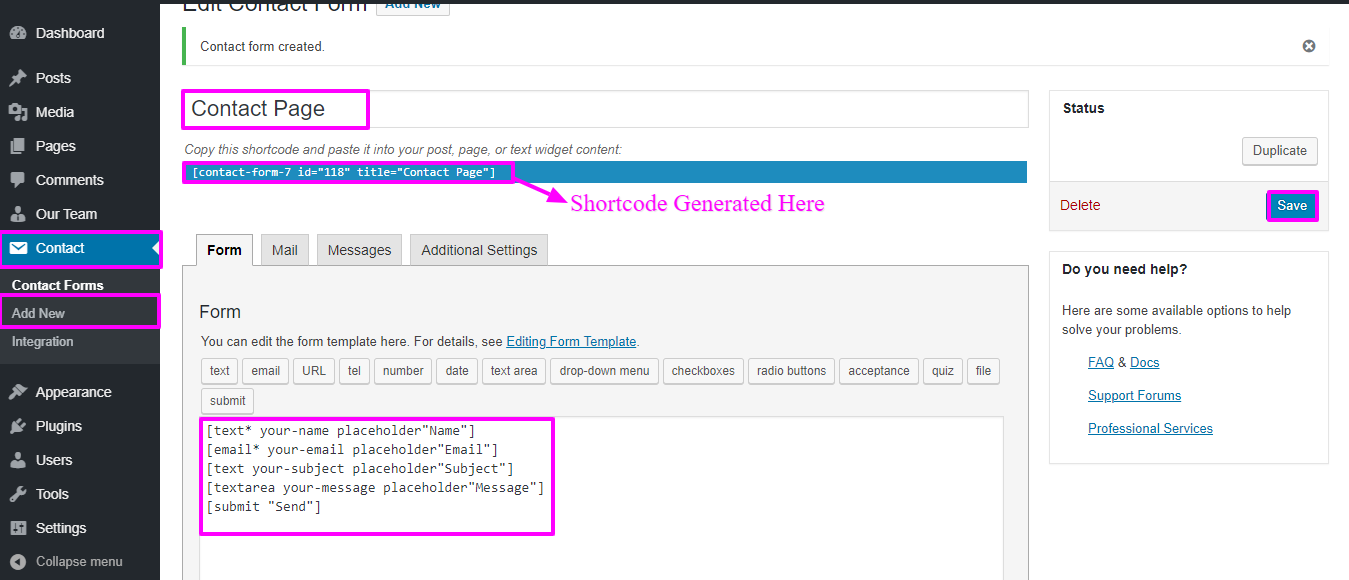
Before proceeding with the Newsletter section, we need to install contact form 7 plugin. after the installation of contact form 7 plugin. Contact options will appears on the Dashboard
Select Dashboard → Contact Page → Add New

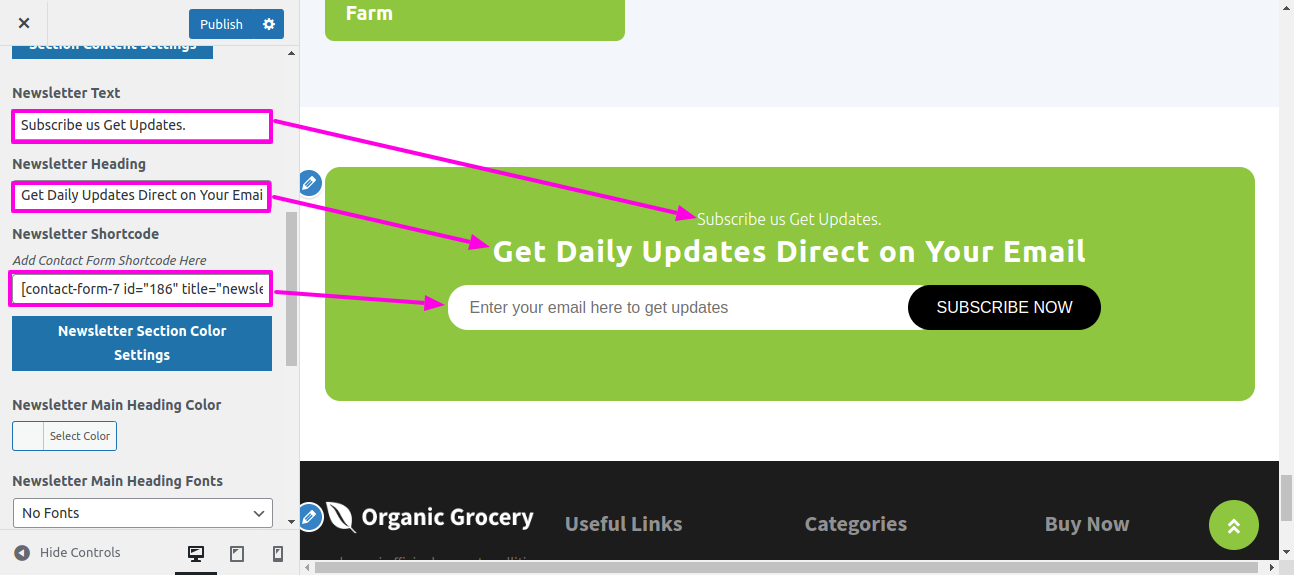
To be able to begin with Newsletter Section
Select Appearance → Go to Customize → Then Theme Settings → Newsletter Section

On the front end, it will appear as shown.

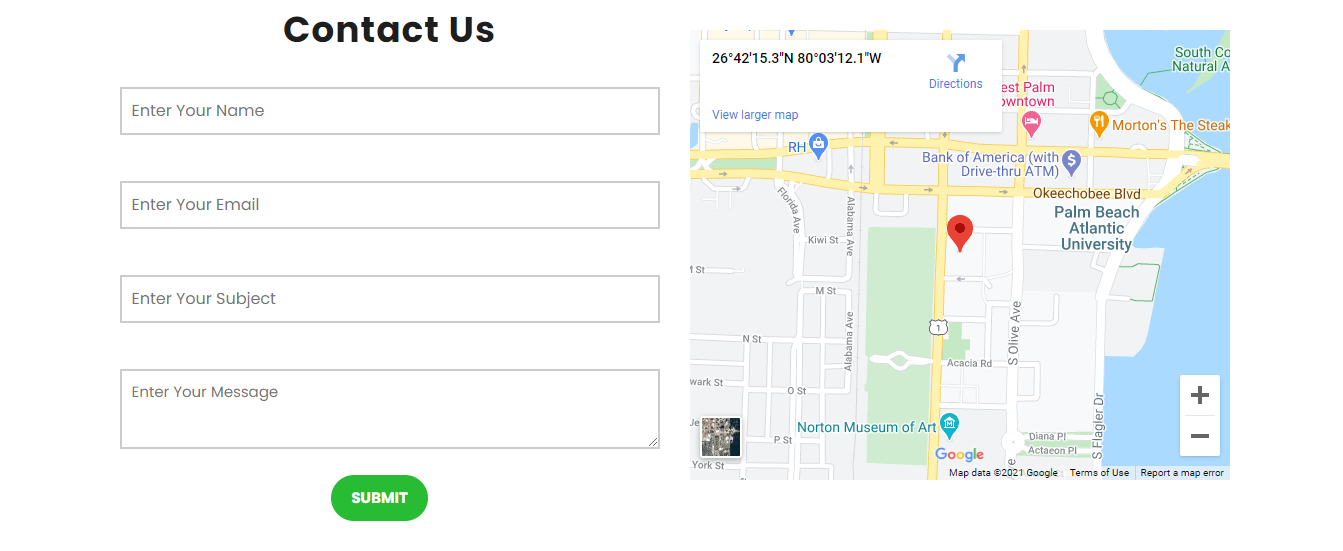
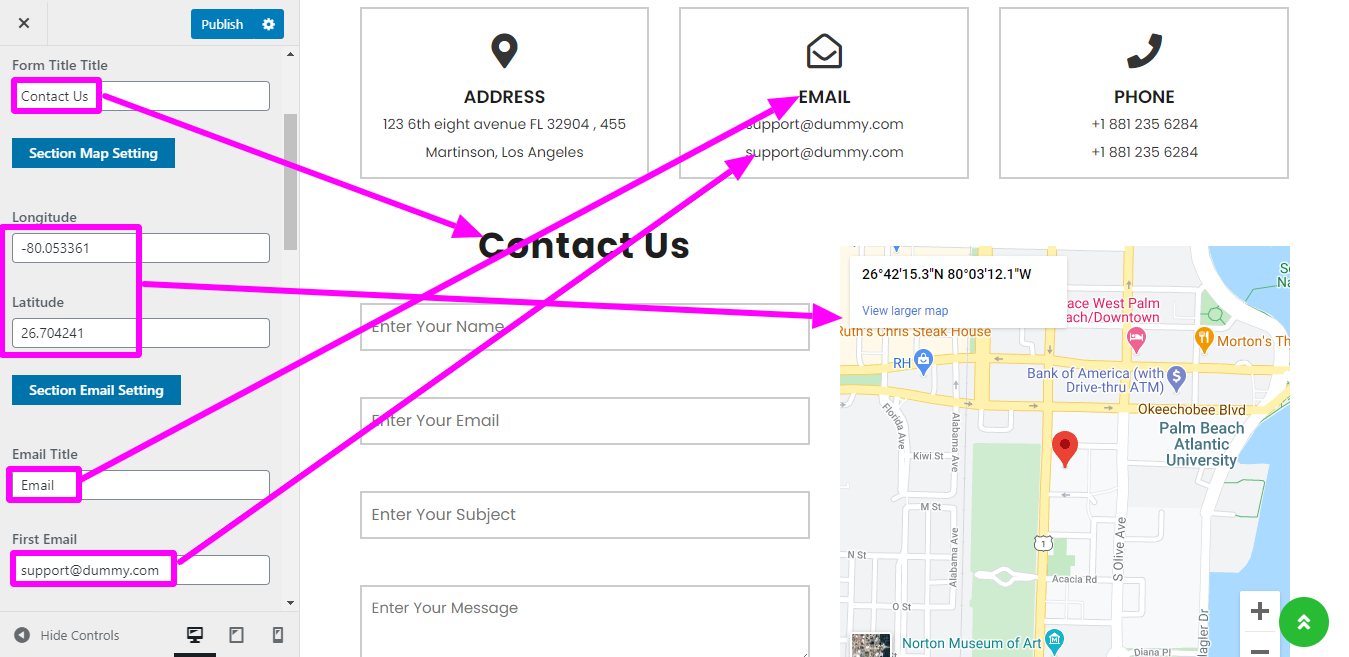
Before proceeding with the Contact Us section, we need to install contact form 7 plugin. Following the installation of contact form 7 plugin. Contact options become visible on the Dashboard.
Select Dashboard → Contact → Add New Page

Select Appearance → Theme setting → Contact

On the front end, it will appear as shown.